ASP.NET MVC Web 應用程序
asp.net mvc - internet 應用程序
為了學習 asp.net mvc,我們將構建一個 internet 應用程序。
第 1 部分:創建應用程序。
我們將構建什么
我們將構建一個支持添加、編輯、刪除和列出數據庫存儲信息的 internet 應用程序。
我們將做什么
visual web developer 提供了構建 web 應用程序的不同模板。
我們將使用 visual web developer 來創建一個帶 html5 標記的空的 mvc internet 應用程序。
當這個空白的 internet 應用程序被創建之后,我們將逐步向該應用添加代碼,直到全部完成。我們將使用 c# 作為編程語言,并使用最新的 razor 服務器代碼標記。
沿著這個思路,我們將講解這個應用程序的內容、代碼和所有組件。
創建 web 應用程序
如果您已經安裝了 visual web developer ,請啟動 visual web developer 并選擇 new project 來新建項目。 否則您就只能通過閱讀教程來學習了。

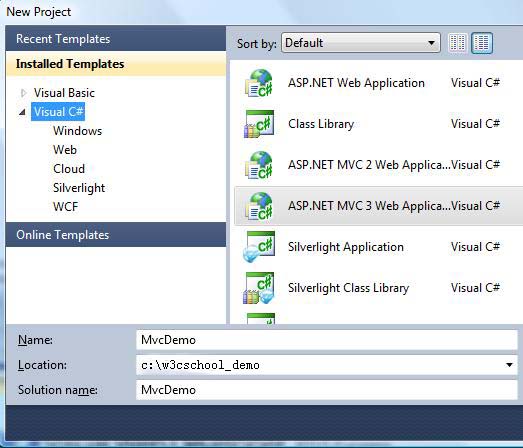
在 new project 對話框中:
- 打開visual c#模板
- 選擇模板 asp.net mvc 3 web application
- 設置項目名稱為 mvcdemo
- 設置磁盤位置,比如 c:\yapf_demo
- 點擊 ok
當 new project 對話框打開時:
- 選擇 internet application 模板
- 選擇 razor engine(razor 引擎)
- 選擇 html5 markup(html5 標記)
- 點擊 ok
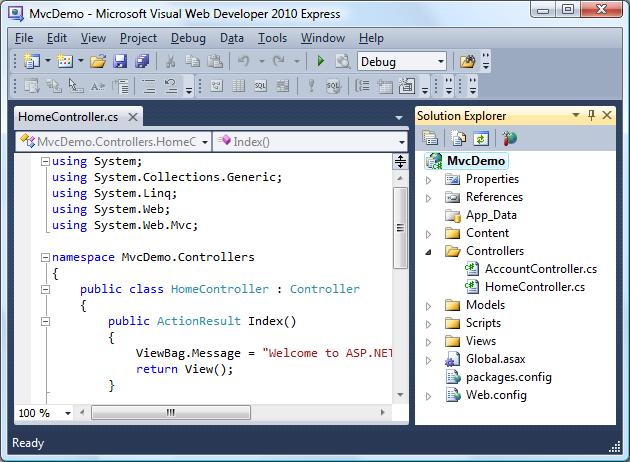
visual studio express 將創建一個如下所示的類似項目:

我們將在本教程的下一章中探究有關文件和文件夾的內容。
相關文章
- ASP.NET Web Pages 全局文件
- ASP.NET Web Pages 文件
- ASP.NET Web Pages Email
- ASP.NET Web Pages PHP
- ASP.NET Web Pages – 發布
- ASP.NET Web Pages WebSecurity 參考手冊
- ASP.NET Razor 標記
- ASP.NET Razor 語法
- ASP.NET Razor VB 循環和數組
- ASP.NET MVC 頁面和布局
- ASP.NET MVC 控制器
- ASP.NET MVC 安全
- ASP.NET MVC HTML 幫助器
- ASP.NET MVC 參考手冊
- ASP.NET 事件句柄
- ASP.NET Web 表單
- ASP.NET ViewState
- ASP.NET TextBox 控件
- ASP.NET Button 控件
- ASP.NET 數據庫連接




