asp.net core 集成 react spa應用的步驟
agileconfig的ui使用react重寫快完成了。上次搞定了基于jwt的登錄模式(antdesign pro + .net core 實現基于jwt的登錄認證),但是還有點問題。現在使用react重寫后,agileconfig成了個確確實實的前后端分離項目。那么其實部署的話要分2個站點部署,把前端build完的靜態內容部署在一個網站,把server端也部署在一個站點。然后修改前端的baseurl讓spa的api請求都指向server的網站。
這樣做也不是不行,但是這不符合agileconfig的精神,那就是簡單。asp.net core程序本身其實就是一個http服務器,所以完全可以把spa網站使用它來承載。這樣只需要部署一個站點就可以同時跑spa跟后端server了。
其實最簡單的辦法就是把build完的文件全部丟wwwroot文件夾下面。然后訪問:
http://localhost:5000/index.html
但是這樣我們的入口是index.html,這樣看起來比較別扭,不夠友好。而且這些文件直接丟在wwwroot的根目錄下,會跟網站其他js、css等內容混合在一起,也很混亂。
那么下面我們就要解決這兩個文件,我們要達到的目的有2個:
要實現以上內容只需要一個自定義中間件就可以了。
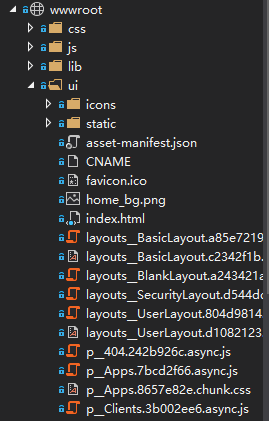
wwwroot\ui
wwwroot\ui

我們把build完的靜態文件全部復制到wwwroot\ui文件夾內,以跟其他靜態資源進行區分。當然你也可以放在任意目錄下,只要是能讀取到就可以。
reactuimiddleware
namespace agileconfig.server.apisite.uiextension
{
public class reactuimiddleware
{
private static dictionary<string, string> _contenttypes = new dictionary<string, string>
{
{".html", "text/html; charset=utf-8"},
{".css", "text/css; charset=utf-8"},
{".js", "application/javascript"},
{".png", "image/png"},
{".svg", "image/svg+xml"},
{ ".json","application/json;charset=utf-8"},
{ ".ico","image/x-icon"}
};
private static concurrentdictionary<string, byte[]> _staticfilescache = new concurrentdictionary<string, byte[]>();
private readonly requestdelegate _next;
private readonly ilogger _logger;
public reactuimiddleware(
requestdelegate next,
iloggerfactory loggerfactory
)
{
_next = next;
_logger = loggerfactory.
createlogger<reactuimiddleware>();
}
private bool shouldhandleuirequest(httpcontext context)
{
return context.request.path.hasvalue && context.request.path.value.equals("/ui", stringcomparison.ordinalignorecase);
}
private bool shouldhandleuistaticfilesrequest(httpcontext context)
{
//請求的的referer為 0.0.0.0/ui ,以此為依據判斷是否是reactui需要的靜態文件
if (context.request.path.hasvalue && context.request.path.value.contains("."))
{
context.request.headers.trygetvalue("referer", out stringvalues referervalues);
if (referervalues.any())
{
var referervalue = referervalues.first();
if (referervalue.endswith("/ui", stringcomparison.ordinalignorecase))
{
return true;
}
}
}
return false;
}
public async task invoke(httpcontext context)
{
const string uidirectory = "wwwroot/ui";
//handle /ui request
var filepath = "";
if (shouldhandleuirequest(context))
{
filepath = uidirectory + "/index.html";
}
//handle static files that referer = xxx/ui
if (shouldhandleuistaticfilesrequest(context))
{
filepath = uidirectory + context.request.path;
}
if (string.isnullorempty(filepath))
{
await _next(context);
}
else
{
//output the file bytes
if (!file.exists(filepath))
{
context.response.statuscode = 404;
return;
}
context.response.onstarting(() =>
{
var exttype = path.getextension(filepath);
if (_contenttypes.trygetvalue(exttype, out string contenttype))
{
context.response.contenttype = contenttype;
}
return task.completedtask;
});
await context.response.startasync();
byte[] filedata = null;
if (_staticfilescache.trygetvalue(filepath, out byte[] outfiledata))
{
filedata = outfiledata;
}
else
{
filedata = await file.readallbytesasync(filepath);
_staticfilescache.tryadd(filepath, filedata);
}
await context.response.bodywriter.writeasync(filedata);
return;
}
}
}
}
大概解釋下這個中間件的思路。這個中間件的邏輯大概是分量部分。
1.攔截請求的路徑為/ui的請求,直接從ui文件夾讀取index.html靜態文件的內容然后輸出出去,這就相當于直接訪問/index.html。但是這樣的路徑形式看起來更加友好。
2.攔截react spa需要的靜態資源文件,比如css文件,js文件等。這里比較麻煩,因為spa拉靜態文件的時候path是直接從網站root開始的,比如http://localhost:5000/xxx.js,那么怎么區分出來這個文件是react spa需要的呢?我們判斷一下請求的referer頭部,如果referer的path是/ui,那么就說明是react spa需要的靜態資源,同樣從ui文件夾去讀取。
這里還需要給每個response設置指定的contenttype不然瀏覽器無法準確識別資源。
public void configure(iapplicationbuilder app, iwebhostenvironment env, iserviceprovider serviceprovider)
{
if (env.isdevelopment())
{
app.usedeveloperexceptionpage();
}
else
{
app.usemiddleware<exceptionhandlermiddleware>();
}
app.usemiddleware<reactuimiddleware>();
...
...
}
在startup類的configure方法內使用這個中間件。這樣我們的改造就差不多了。
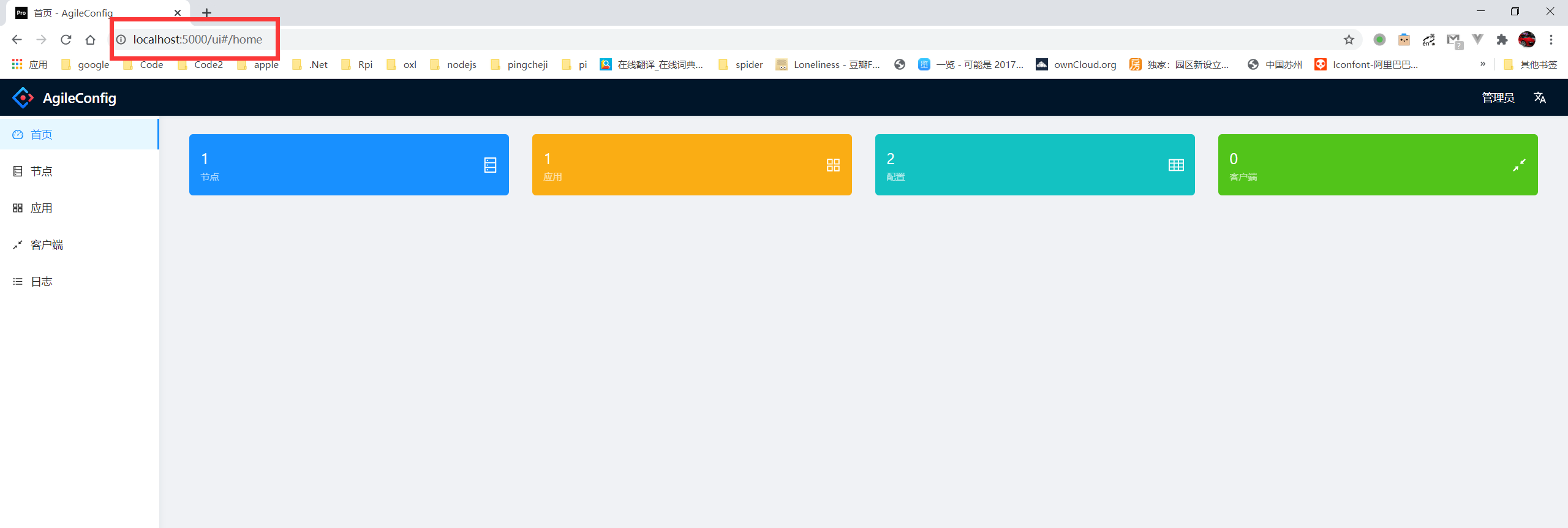
運行一下

訪問下http://localhost:5000/ui 可以看到spa成功加載進來了。
總結
為了能讓asp.net core承載react spa應用,我們使用一個中間件進行攔截。當訪問對應path的時候從本地文件夾內讀取靜態資源返回給瀏覽器,從而完成spa所需要資源的加載。這次使用react spa來演示,其實換成任何spa應用都是一樣的操作。
代碼在這:reactuimiddleware
以上就是asp.net core 集成 react spa應用的步驟的詳細內容,更多關于asp.net core 集成 react spa的資料請關注碩編程其它相關文章!




