在網(wǎng)頁頁面的使用中為防止“非人類”的大量操作和防止一些的信息冗余,增加驗證碼校驗是許多網(wǎng)站常用的方式。
而讓用戶輸入字母和數(shù)字組合的驗證碼是最經(jīng)典也是最常用的方式。
這一篇是純利用現(xiàn)有jdk提供的繪圖類(imageio)類制作,這個過程比較復雜且需要了解imageio類。
今天發(fā)布的第二篇文章是利用hutool工具類來實現(xiàn)的,該工具類已經(jīng)封裝驗證碼所需的相關類等,使用起來較為簡單和方便。
驗證碼的生成和校驗過程均使用servlet和jsp的結合來實現(xiàn),servlet的相關內(nèi)容可以參閱servlet技術
如何利用基礎的jsp知識來實現(xiàn)網(wǎng)頁的驗證碼校驗呢?
驗證碼校驗分析
首先要驗證碼的校驗的過程。
驗證碼校驗分為三部分:
- 生成驗證碼
- 獲取用戶輸入的驗證碼
- 判斷驗證碼是否輸入正確
驗證碼的生成實際就是輸出一個圖像,所以在這里使用imageio來生成圖片,然后結合使用隨機數(shù)(random)來實現(xiàn)隨機生成驗證上的內(nèi)容,最后進而展示出來,然后利用session對象存儲驗證碼的內(nèi)容。在用戶輸入驗證碼的時候可以用request來獲取用戶輸入的內(nèi)容,讓其余session對象中保存的驗證碼內(nèi)容進行比較,若一致則驗證成功,不一致就驗證失敗。
生成驗證碼
先創(chuàng)建一個圖片的緩沖區(qū):
bufferedimage bi=new bufferedimage(68, 22,bufferedimage.type_int_rgb);
創(chuàng)建畫布:
graphics g=bi.getgraphics();
創(chuàng)建顏色:
color c=new color(200,150,255);
創(chuàng)建背景顏色:
g.setcolor(c);
填充矩形:
g.fillrect(0, 0, 68,22);
將要顯示的驗證碼內(nèi)容組成元素存入字符串數(shù)組:
char[] ch="abcdefghijklmnopqrstuvwxyz0123456789".tochararray();
創(chuàng)建隨機的驗證碼內(nèi)容:
random r=new random();
int len=ch.length;
int index; //index用于存放隨機數(shù)字
stringbuffer sb=new stringbuffer();
for(int i=0;i<4;i++)
{
index=r.nextint(len);//產(chǎn)生隨機數(shù)字
g.setcolor(new color(r.nextint(88),r.nextint(188),r.nextint(255))); //設置顏色
g.drawstring(ch[index]+"",(i*15)+3, 18);//畫數(shù)字以及數(shù)字的位置
sb.append(ch[index]);
}將驗證碼的內(nèi)容存入session及顯示在頁面上:
request.getsession().setattribute("piccode",sb.tostring());
imageio.write(bi, "jpg", response.getoutputstream()); 完整代碼:
public class imageservlet extends httpservlet {
public void doget(httpservletrequest request, httpservletresponse response) throws ioexception {
bufferedimage bi = new bufferedimage(68, 22, bufferedimage.type_int_rgb);//創(chuàng)建圖像緩沖區(qū)
graphics g = bi.getgraphics(); //通過緩沖區(qū)創(chuàng)建一個畫布
color c = new color(200, 150, 255); //創(chuàng)建顏色
g.setcolor(c);//為畫布創(chuàng)建背景顏色
g.fillrect(0, 0, 68, 22); //填充矩形
char[] ch = "abcdefghijklmnopqrstuvwxyz0123456789".tochararray();//轉化為字符型的數(shù)組
random r = new random();
int len = ch.length;
int index; //index用于存放隨機數(shù)字
stringbuffer sb = new stringbuffer();
for (int i = 0; i < 4; i++) {
index = r.nextint(len);//產(chǎn)生隨機數(shù)字
g.setcolor(new color(r.nextint(88), r.nextint(188), r.nextint(255))); //設置顏色
g.drawstring(ch[index] + "", (i * 15) + 3, 18);//畫數(shù)字以及數(shù)字的位置
sb.append(ch[index]);
}
request.getsession().setattribute("piccode", sb.tostring());
imageio.write(bi, "jpg", response.getoutputstream());
}
}測試驗證碼
在測試之前需要先在web.xml文件中配置一下:
<servlet>
<servlet-name>imageservlet</servlet-name>
<servlet-class>com.kailong.servlet.imageservlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>imageservlet</servlet-name>
<url-pattern>/imageservlet</url-pattern>
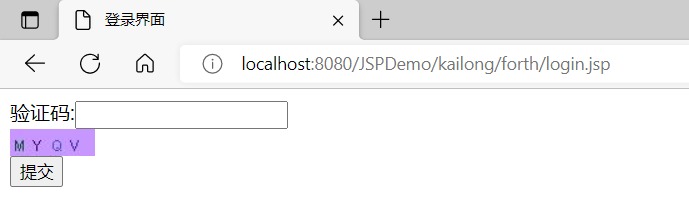
</servlet-mapping>啟動服務器后在瀏覽器中輸入http://localhost:8080/工程名/imageservlet 即可


驗證碼的生成已經(jīng)實現(xiàn)成功,下面實現(xiàn)驗證驗證碼的servlet。
校驗驗證碼
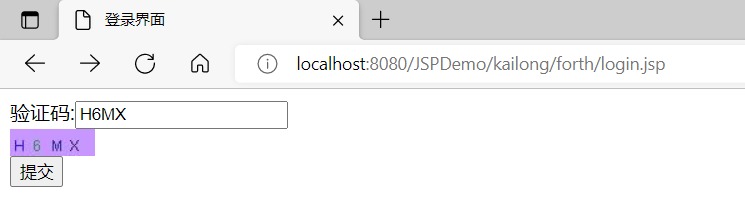
先新建一個jsp用戶界面:
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>登錄界面</title>
</head>
<body>
<form action="<%= request.getcontextpath()%>/loginservlet" method="get" >
驗證碼:<input type="text" name="checkcode"/>
<img alt="驗證碼" id="imagecode" src="<%= request.getcontextpath()%>/imageservlet"/>
<input type="submit" value="提交">
</form>
</body>
</html>
校驗驗證碼過程:
- 將生成的驗證碼內(nèi)容保存在session對象中
- 獲取用戶輸入的驗證碼內(nèi)容
- 將兩個內(nèi)容進行對照
代碼實現(xiàn):
獲取session中的驗證碼內(nèi)容:
string piccode=(string) request.getsession().getattribute("piccode");
獲取用戶輸入的驗證碼內(nèi)容:
string checkcode=request.getparameter("checkcode"); 驗證碼判斷(使用了printwriter將相關內(nèi)容輸出)
response.setcontenttype("text/html;charset=utf-8");//解決亂碼問題
printwriter out=response.getwriter();
if(checkcode.equals(piccode))
{
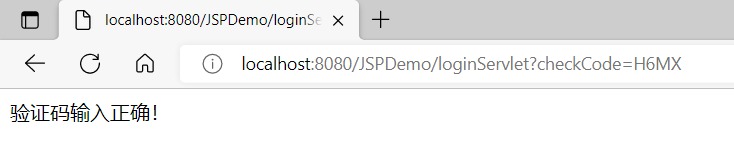
out.println("驗證碼輸入正確!");
}
else
{
out.println("驗證碼輸入錯誤!!!");
}
out.flush();//將流刷新
out.close();//將流關閉完整代碼:
public class loginservlet extends httpservlet {
public void doget(httpservletrequest request, httpservletresponse response) throws ioexception
//用于驗證驗證碼
{
string piccode = (string) request.getsession().getattribute("piccode");
string checkcode = request.getparameter("checkcode");
response.setcontenttype("text/html;charset=utf-8");//解決亂碼問題
printwriter out = response.getwriter();
if (checkcode.equals(piccode)) {
out.println("驗證碼輸入正確!");
} else {
out.println("驗證碼輸入錯誤!!!");
}
out.flush();//將流刷新
out.close();//將流關閉
}
}測試驗證碼校驗
測試前先在web.xml文件中配置一下:
<servlet>
<servlet-name>loginservlet</servlet-name>
<servlet-class>com.kailong.servlet.loginservlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>loginservlet</servlet-name>
<url-pattern>/loginservlet</url-pattern>
</servlet-mapping>



添加驗證碼刷新
在驗證碼生成之后,用戶在識別的時候可能不能正確識別,這時候就需要刷新一下重新生成。
添加超鏈接實現(xiàn)刷新:
login.jsp:
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>登錄界面</title>
<script>
function reloadcode() {
var time=new date().gettime();
document.getelementbyid("imagecode").src="<%= request.getcontextpath()%>/imagegenerate?d="+time;
}
</script>
</head>
<body>
<form action="<%= request.getcontextpath()%>/loginservlet" method="get" >
驗證碼:<input type="text" name="checkcode"/><br/>
<img alt="驗證碼" id="imagecode" src="<%= request.getcontextpath()%>/imageservlet"/>
<a href="javascript:reloadcode();" rel="external nofollow" >看不清楚</a><br>
<br/><input type="submit" value="提交">
</form>
</body>
</html>js部分的date相關是防止瀏覽器緩存后不能正常刷新,添加時間的唯一性來實現(xiàn)能夠及時刷新和展示。
js 部分可以參閱:javascript 語言入門
也可以在imageservlet中添加防止瀏覽器緩存的語句:
response.setheader("pragma", "no-cache");

公眾號本文地址:https://mp.weixin.qq.com/s/xhucabq_wwux2omdgstmkw
頭條本文地址:#
到此這篇關于jsp頁面實現(xiàn)驗證碼校驗的文章就介紹到這了,更多相關jsp驗證碼內(nèi)容請搜索碩編程以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持碩編程!




