前言
前端的ui框架很多,如bootsrap、layui、easyui等,這些框架提供了大量控件供開(kāi)發(fā)人員使用,我們無(wú)需花費(fèi)太大的精力,使得我們的頁(yè)面具有專業(yè)標(biāo)準(zhǔn),使用起來(lái)也很簡(jiǎn)單。所有的前端框架使用方式基本上大同小異,以下使用easyui作為ui框架做一演示,個(gè)人認(rèn)為easyui提供的控件比較好看。
easyui下載與配置
使用easyui,必須下載其js包,下載官網(wǎng)地址:# 下載jquery版本

下載得到包:jquery-easyui-1.8.6.zip
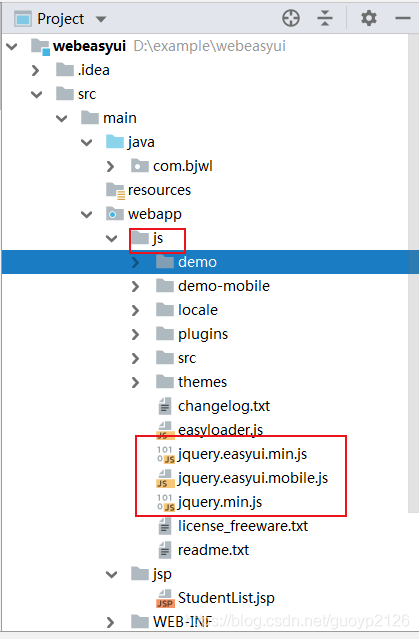
示例使用上一個(gè)項(xiàng)目:在webapp創(chuàng)建js目錄,將包解壓到此路徑下,如下圖

下載配置完成。實(shí)際開(kāi)發(fā)中沒(méi)有必要將包中所有的文件引入,按需引入即可,上述引用方式為了簡(jiǎn)單而已。
頁(yè)面美化
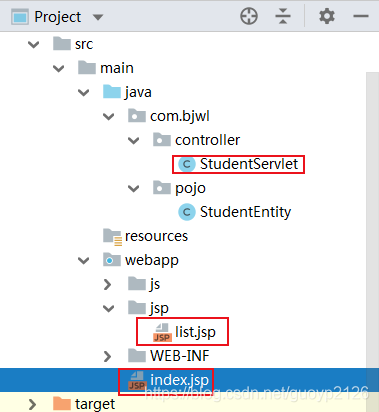
頁(yè)面美化中,涉及以下代碼修改,其余的與上節(jié)代碼相同,如下圖:

修改后端servlet代碼,主要當(dāng)前前端傳遞數(shù)據(jù)主要方式是使用josn格式,這樣前端無(wú)需了解后端的pojo對(duì)象,修改后的代碼如下
public class studentservlet extends httpservlet {
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
list<studententity> list = new arraylist<studententity>();
studententity student = new studententity();
student.setsno("1");
student.setsage(18);
student.setssex("男");
student.setsdept("計(jì)算機(jī)學(xué)院");
student.setsname("張三");
list.add(student);
studententity student2 = new studententity();
student2.setsno("2");
student2.setsage(18);
student2.setssex("女");
student2.setsdept("計(jì)算機(jī)學(xué)院");
student2.setsname("李四");
list.add(student2);
studententity student3 = new studententity();
student3.setsno("3");
student3.setsage(18);
student3.setssex("男");
student3.setsdept("數(shù)信學(xué)院");
student3.setsname("錢(qián)六");
list.add(student3);
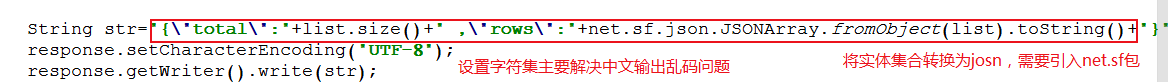
string str="{\"total\":"+list.size()+" ,\"rows\":"+net.sf.json.jsonarray.fromobject(list).tostring()+"}";
response.setcharacterencoding("utf-8");
response.getwriter().write(str);
}
protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
request.getrequestdispatcher("./jsp/list.jsp").forward(request,response);
}
代碼主要變換的地方有以下幾個(gè)部分

引入net.sf.json. jar包,只需在pom文件中添加如下依賴即可
<!--json.jsonarray.fromobject需要引入的jar包-->
<dependency>
<groupid>net.sf.json-lib</groupid>
<artifactid>json-lib</artifactid>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
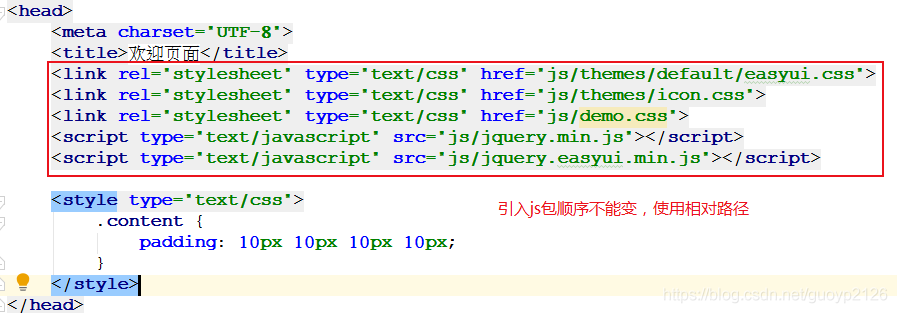
修改index.jsp文件,代碼如下:
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<title>歡迎頁(yè)面</title>
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="js/themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="js/demo.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<style type="text/css">
.content {
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜單',split:true" style="width:180px;">
<ul id="menu" class="easyui-tree" style="margin-top: 10px;margin-left: 5px;">
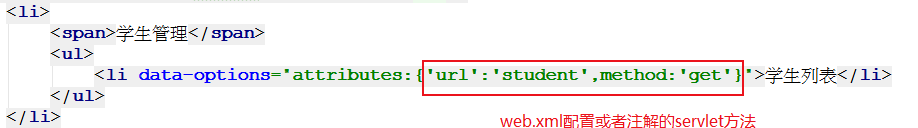
<li>
學(xué)生管理
<ul>
<li data-options="attributes:{'url':'student',method:'get'}">學(xué)生列表</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:''">
<div id="tabs" class="easyui-tabs">
<div title="首頁(yè)" style="padding:20px;">
<h1>javaweb測(cè)試</h1>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(function(){
$('#menu').tree({
onclick: function(node){
if($('#menu').tree("isleaf",node.target)){
var tabs = $("#tabs");
var tab = tabs.tabs("gettab",node.text);
if(tab){
tabs.tabs("select",node.text);
}else{
tabs.tabs('add',{
title:node.text,
href: node.attributes.url,
closable:true,
bodycls:"content"
});
}
}
}
});
});
</script>
核心代碼說(shuō)明:



在jsp目錄下添加list.jsp文件,代碼如下:
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
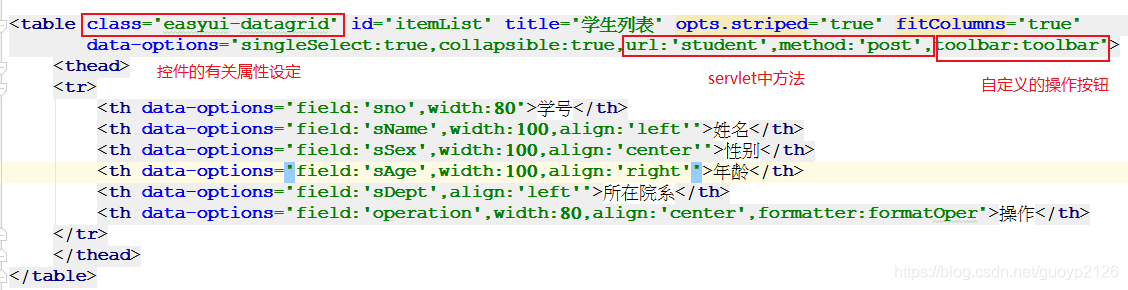
<table class="easyui-datagrid" id="itemlist" title="學(xué)生列表" opts.striped="true" fitcolumns="true"
data-options="singleselect:true,collapsible:true,url:'student',method:'post',toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'sno',width:80">學(xué)號(hào)</th>
<th data-options="field:'sname',width:100,align:'left'">姓名</th>
<th data-options="field:'ssex',width:100,align:'center'">性別</th>
<th data-options="field:'sage',width:100,align:'right'">年齡</th>
<th data-options="field:'sdept',align:'left'">所在院系</th>
<th data-options="field:'operation',width:80,align:'center',formatter:formatoper">操作</th>
</tr>
</thead>
</table>
<script type="text/javascript">
var toolbar = [{
text:'新增',
iconcls:'icon-add',
handler:function(){alert('add')}
},{
text:'刪除',
iconcls:'icon-cut',
handler:function(){alert('cut')}
},'-',{
text:'保存',
iconcls:'icon-save',
handler:function(){
alert('save')}
}];
function formatoper(val,row,index){
return '<a href="javascript:void(0)" rel="external nofollow" οnclick="updatefun('+index+')">修改</a>';
};
function updatefun(index){
$("#itemlist").datagrid("selectrow",index);
var obj = $("#itemlist").datagrid("getselected");
alert(obj.sno);
};
</script>
這個(gè)jsp中的代碼并不是一個(gè)完整的jsp頁(yè)面,更類似一個(gè)div中的內(nèi)容。關(guān)鍵代碼如下


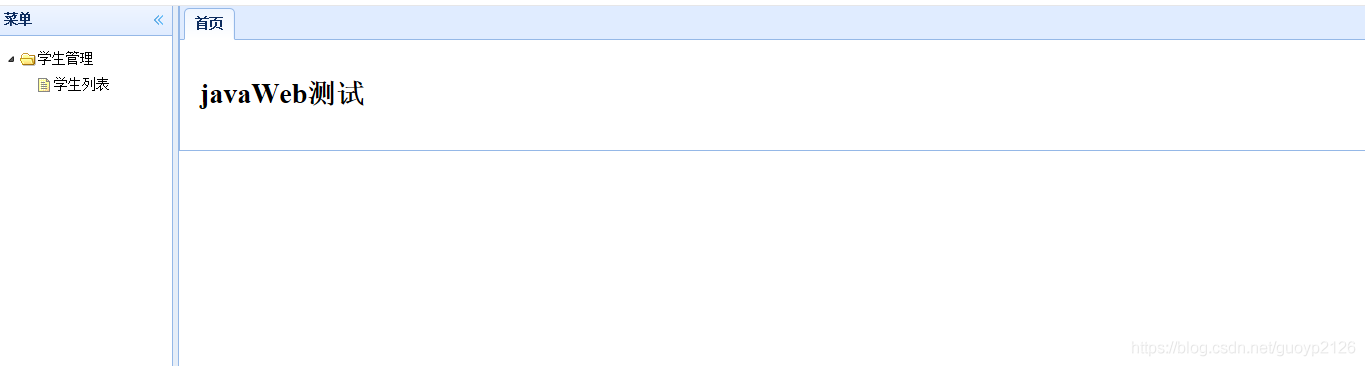
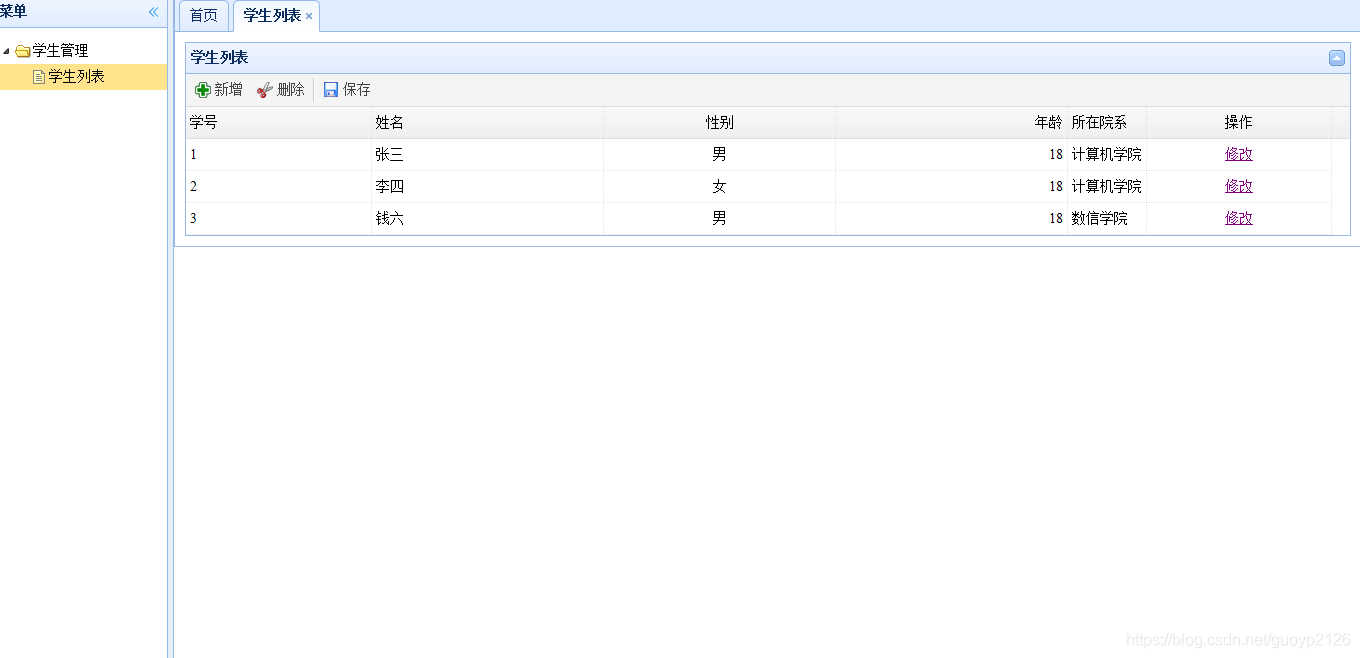
運(yùn)行結(jié)果

點(diǎn)擊學(xué)生列表,頁(yè)面如下:

總結(jié)與問(wèn)題
使用前段框架能夠很快寫(xiě)出比較專業(yè)美觀的代碼。已經(jīng)很多年沒(méi)有使用過(guò)jquery和easyui了,已經(jīng)很陌生,這個(gè)演示程序化了我大半天的時(shí)間。現(xiàn)在流行的是前后端完全分離的開(kāi)發(fā)模式,前段數(shù)據(jù)實(shí)現(xiàn)雙向綁定,將dom的操作隱藏起來(lái),使用起來(lái)更方便,但不可否認(rèn)jquery在web前端的發(fā)展史上具有里程碑的意義,jquery對(duì)dom的操作還是要學(xué)習(xí)的。接下來(lái)我們將轉(zhuǎn)入使用ssm框架下前后端完全分離,前端以組件化開(kāi)發(fā)為主的開(kāi)發(fā)模式介紹
以上就是ssm框架jsp中集成easyui前端ui項(xiàng)目開(kāi)發(fā)示例詳解的詳細(xì)內(nèi)容,更多關(guān)于ssm框架jsp集成easyui前端ui項(xiàng)目開(kāi)發(fā)的資料請(qǐng)關(guān)注碩編程其它相關(guān)文章!




