使用JSP實現簡單的用戶登錄注冊頁面示例代碼解析
實驗要求:
將實驗2中的系統用戶登錄和注冊頁面改為jsp頁面,并部署自己的web應用于tomcat服務器中
具體要求:
完成登錄jsp頁面設計和注冊頁面設計
在登錄頁面表單中使用request對象獲取用戶信息,建立新的jsp頁面完成登錄驗證(用戶名和密碼自己指定即可)。
驗證結果顯示(如登錄成功/用戶名密碼錯誤,可以使用javascript,也可以使用新的jsp頁面)。
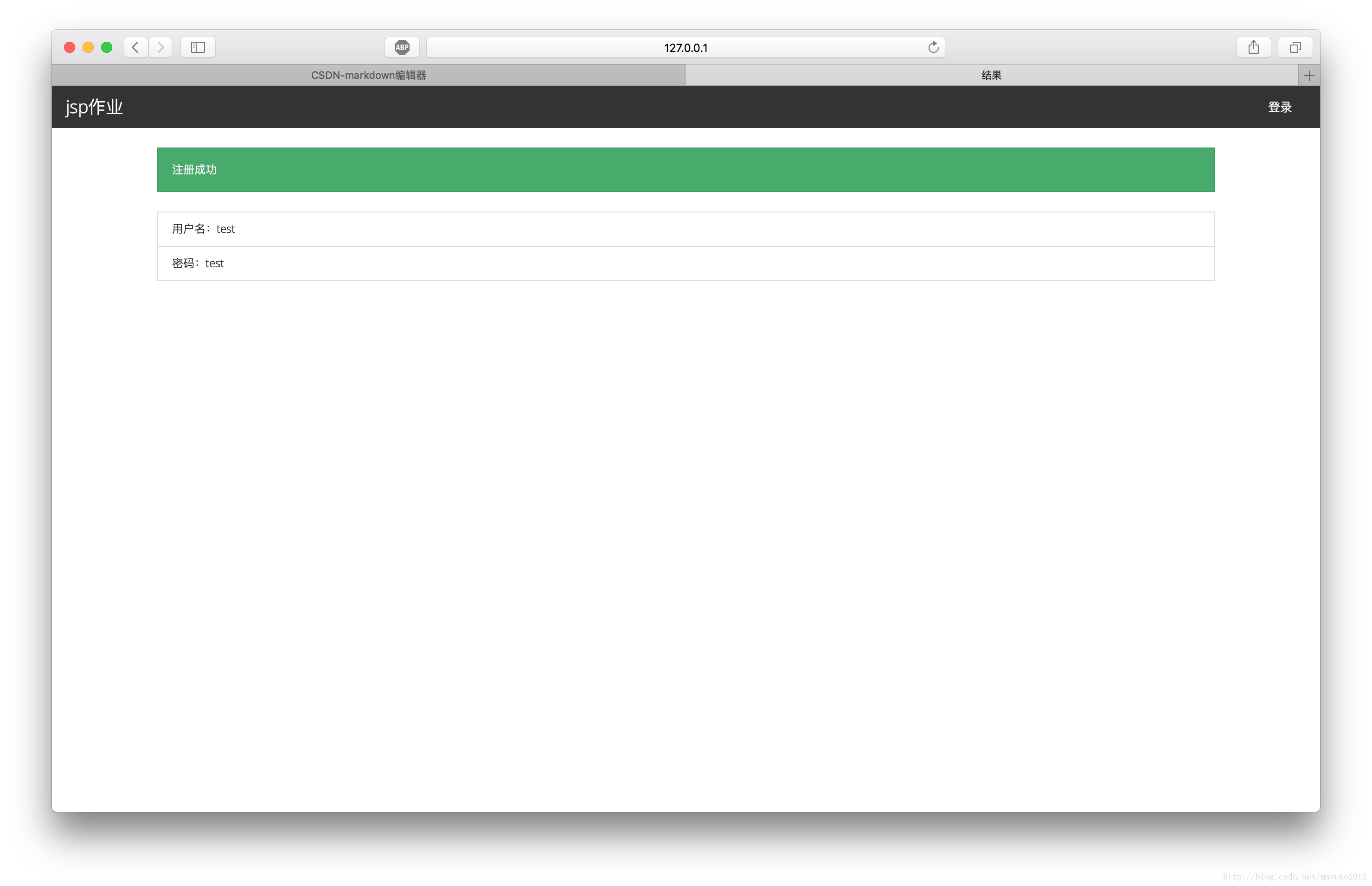
在注冊頁面表單中使用request對象獲取用戶注冊信息(注冊項目由自己指定),在新的jsp頁面顯示用戶注冊信息,并提示注冊成功。
代碼
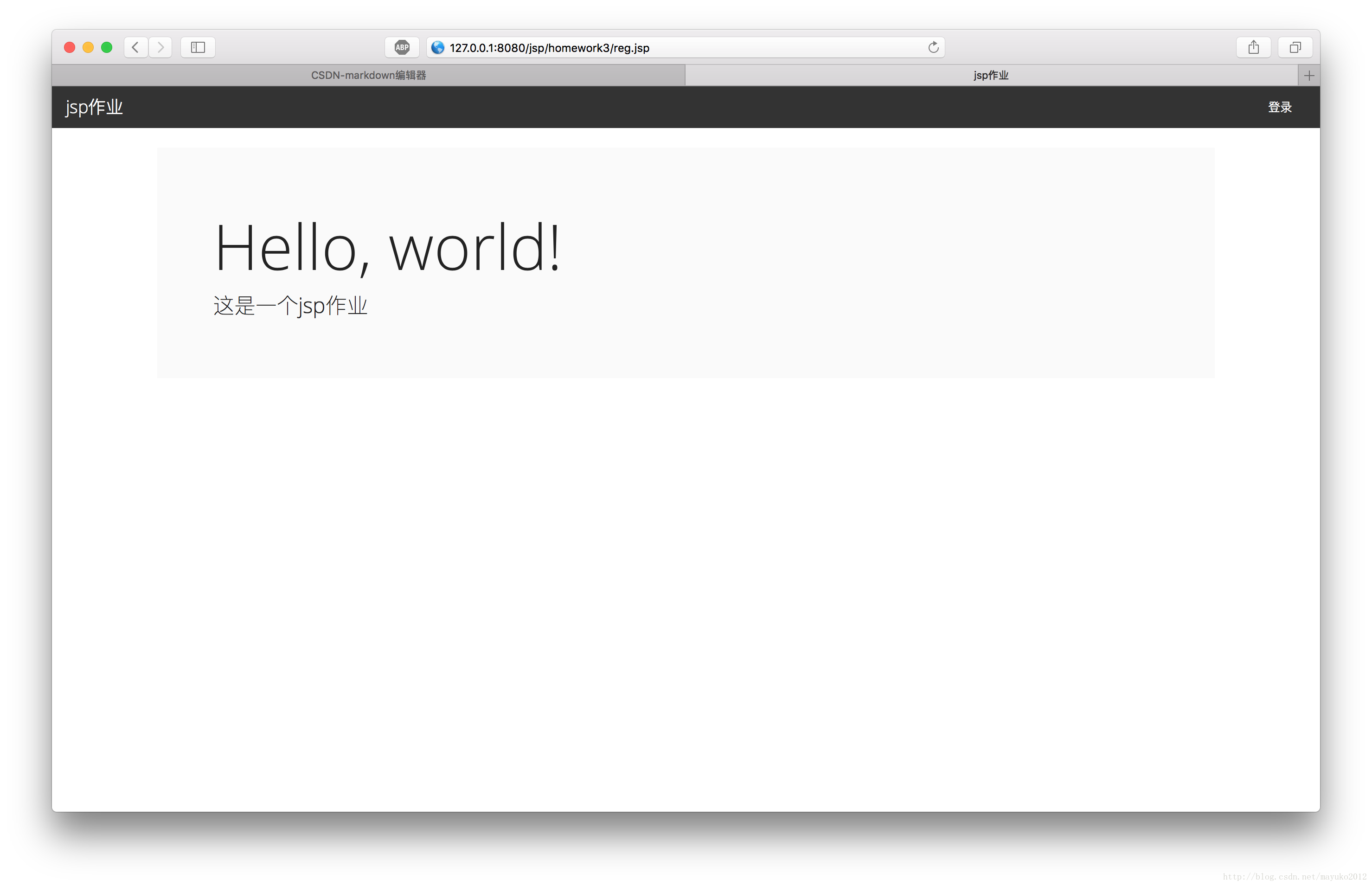
登錄頁面index.html
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jsp作業</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<h1>hello, world!</h1>
<p>這是一個jsp作業</p>
</div>
</div>
</body>
</html>
登錄頁面login.jsp
<%@ page contenttype="text/html; charset=utf-8" language="java"%>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登錄</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" method="post" action="login-check.jsp">
<h2 class="form-signin-heading">登錄到jsp作業</h2>
<label for="">用戶名</label>
<input type="text" name="username" id="username" class="form-control" placeholder="請輸入用戶名" required autofocus><br>
<label for="">密碼</label>
<input type="password" name="password" id="password" class="form-control" placeholder="請輸入密碼" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> 記住密碼
</label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">登錄</button>
<a href="reg.jsp" rel="external nofollow" rel="external nofollow" class="btn btn-default">注冊</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>
登錄結果頁面login-check.jsp
<%@ page contenttype="text/html; charset=utf-8" language="java"%>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登錄</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" method="post" action="login-check.jsp">
<h2 class="form-signin-heading">登錄到jsp作業</h2>
<label for="">用戶名</label>
<input type="text" name="username" id="username" class="form-control" placeholder="請輸入用戶名" required autofocus><br>
<label for="">密碼</label>
<input type="password" name="password" id="password" class="form-control" placeholder="請輸入密碼" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> 記住密碼
</label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">登錄</button>
<a href="reg.jsp" rel="external nofollow" rel="external nofollow" class="btn btn-default">注冊</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>
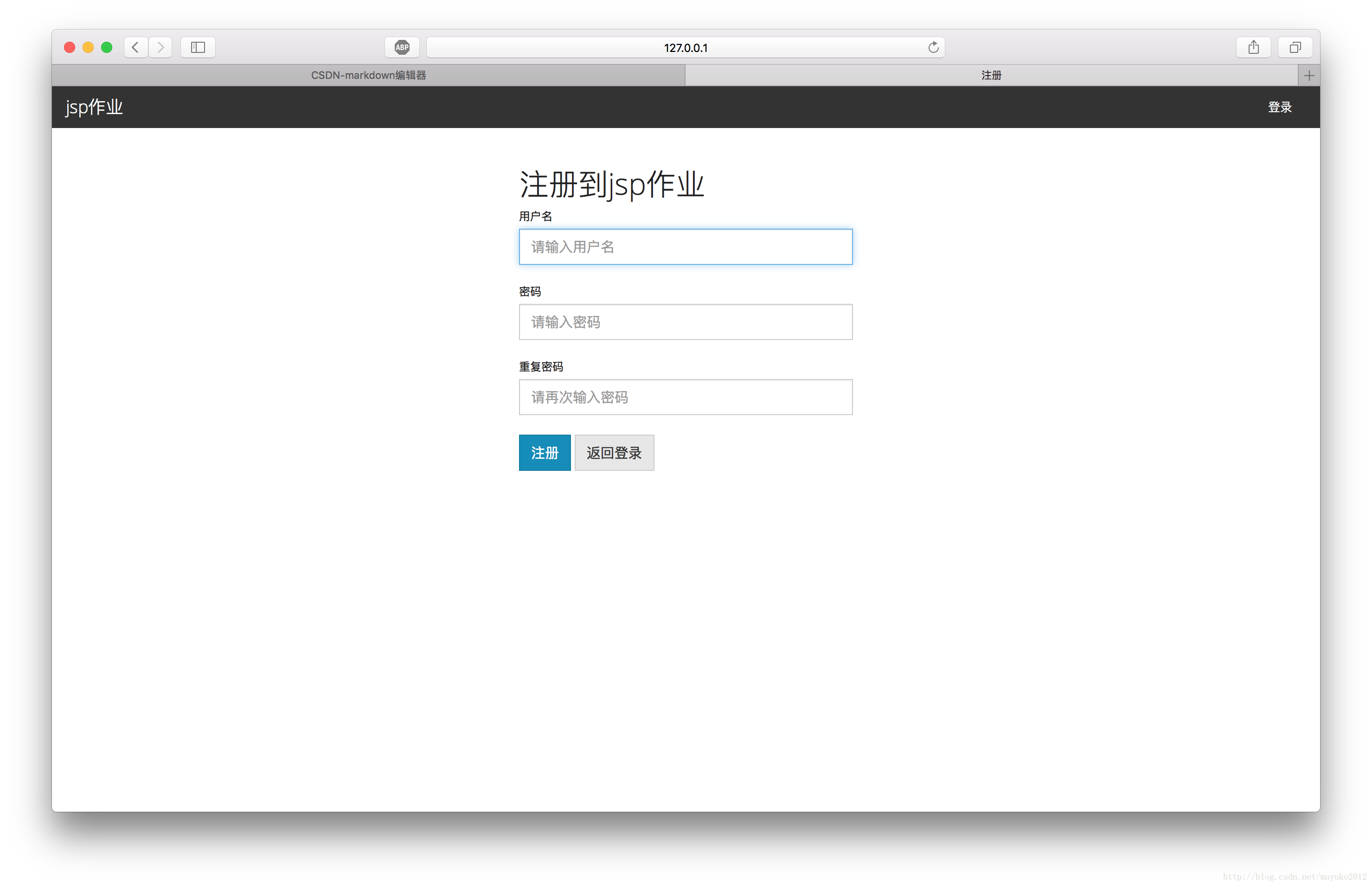
注冊頁面reg.jsp
<%@ page contenttype="text/html; charset=utf-8" language="java"%>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>注冊</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" action="reg-submit.jsp" method="post">
<h2 class="form-signin-heading">注冊到jsp作業</h2>
<div id="info">
</div>
<label for="">用戶名</label>
<input type="text" name="username" id="username" class="form-control" placeholder="請輸入用戶名" required autofocus><br>
<label for="">密碼</label>
<input type="password" name="password" id="password" class="form-control" placeholder="請輸入密碼" required><br>
<label for="">重復密碼</label>
<input type="password" name="password2" id="password2" class="form-control" placeholder="請再次輸入密碼" required maxlength="16"><br>
<button type="submit" class="btn btn-primary" id="btn-reg">注冊</button>
<a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" id="btn-reg">返回登錄</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>
注冊結果頁面reg-submit.jsp
<%@ page contenttype="text/html; charset=utf-8" language="java"%>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>結果</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jsp作業</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登錄</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<% string username = request.getparameter("username");
string password = request.getparameter("password");
string password2 = request.getparameter("password2");
%>
<%
if(password.equals(password2)){
out.println("<div class='alert alert-success' role='alert'>注冊成功</div>");
out.println("<ul class='list-group'>");
out.println("<li class='list-group-item'>用戶名:" + username + "</li>");
out.println("<li class='list-group-item'>密碼:" + password + "</li>");
out.println("</ul>");
}
else{
out.println("<div class='alert alert-danger' role='alert'>兩次密碼輸入不一致,請重新輸入</div>");
}
%>
<!-- <%=username %>
<%=password %>
<%=password2 %> -->
</div>
效果





到此這篇關于使用jsp實現簡單的用戶登錄注冊頁面示例代碼解析的文章就介紹到這了,更多相關jsp實現簡單的用戶登錄注冊頁面內容請搜索碩編程以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持碩編程!




