CodeIgniter 文件上傳
codeigniter 文件上傳
使用文件上傳類,我們可以上傳文件,也可以限制上傳文件的類型和大小。按照給定示例中顯示的步驟了解 codeigniter 中的文件上傳過程。
示例
復制以下代碼并將其存儲在 application/view/upload_form.php。
upload form
echo $error;
echo form_open_multipart('upload/do_upload');
復制下面給出的代碼并將其存儲在 application/view/upload_success.php
upload form
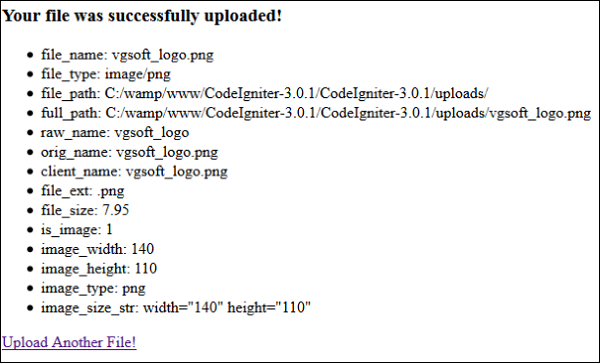
your file was successfully uploaded!
-
foreach ($upload_data as $item =--> $value):?>
- echo $item;: echo $value; endforeach;
echo anchor('upload', 'upload another file!');
復制下面給出的代碼并將其存儲在 application/controllers/upload.php。在 codeigniter 的根目錄(即應用程序文件夾的父目錄)創建" uploads"文件夾。
class upload extends ci_controller {
public function __construct() {
parent::__construct();
$this--->load->helper(array('form', 'url'));
}
public function index() {
$this->load->view('upload_form', array('error' => ' ' ));
}
public function do_upload() {
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 100;
$config['max_width'] = 1024;
$config['max_height'] = 768;
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload('userfile')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('upload_form', $error);
}
else {
$data = array('upload_data' => $this->upload->data());
$this->load->view('upload_success', $data);
}
}
}
?> 在 application/config/routes.php 中的路由文件中進行以下更改,并在文件末尾添加以下行。
$route['upload'] = 'upload';
現在讓我們通過在瀏覽器中訪問以下 url 來執行此示例。將 yoursite.com 替換為您的網址。
http://yoursite.com/index.php/upload
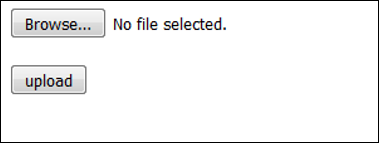
它將產生以下屏幕:

成功上傳文件后,您將看到以下屏幕: