本文實例講述了不使用xmlhttprequest對象實現ajax效果的方法。分享給大家供大家參考,具體如下:
前言:
我以前接觸ajax的時候,只是用jquery的api來實現ajax效果,對其并沒有細細研究,最近在學習ajax的原理,會不定時的發布關于ajax的文章,希望大家關注!
ajax原理:
在頁面不刷新的情況下,利用xmlhttprequest發送http請求。
主題:
但是不依靠xmlhttprequest對象,也是可以實現ajax效果的,我們可以用js實現對后臺服務器的請求,同時不帶來頁面的刷新或跳轉。我總結了幾種方法,會有實例來說明如何使用的。
方法:
(1)利用204 no content狀態碼,當瀏覽器收到204時,頁面不作跳轉
(2)利用圖片加載的特性來完成請求
(3)利用iframe的特性
1、利用204狀態碼
原理:
當服務器發送響應狀態碼204時,表示沒有內容,如果是瀏覽器的話,頁面不會發生改變
案例:
無刷新投票程序,在一個頁面點擊投票按鈕,會請求服務器向一個文本文件中新增一票,但是頁面不發生改變。
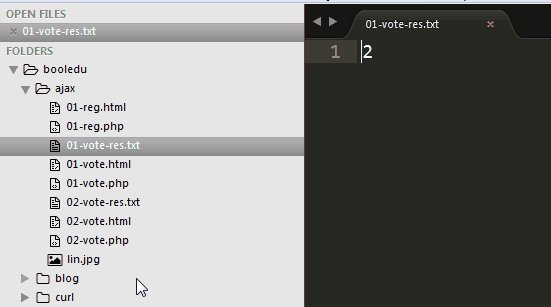
文件結構圖:

01-vote.html文件:
主要就是一個表單,一個按鈕,按鈕的鏈接為要請求的鏈接
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>無刷新投票界面</title>
<link rel="stylesheet" href="">
</head>
<body>
<h1>無刷新投票界面</h1>
<img src="./lin.jpg"/>
<p>
<a href="./01-vote.php" rel="external nofollow" >投票</a>
</p>
</body>
</html>
01-vote.php文件:
模擬投票效果,讀取文本文件中的內容,給文本文件中的數字加1,然后重新寫回文件
<?php
/**
* 投票程序
* @author webbc
*/
$number = file_get_contents('./01-vote-res.txt');//讀取文件內容
$number++;//加1
file_put_contents('./01-vote-res.txt',$number);//重寫到文件中
//服務器發送響應頭204,前端不會響應,使前端達到ajax效果
header('http/1.1 204 no content');
?>
效果圖:

2、利用圖片加載的特性來完成http請求
原理:
當我們點擊鏈接時,可以利用js代碼來動態設置某張圖片的src屬性為要請求的鏈接,這樣瀏覽器就會去請求該鏈接,而頁面也不會跳轉。
案例:
還是以上文中提到的投票程序為例
文檔結構圖:

02-vote.html文件:
首先給a標簽設置一個單擊事件,然后利用js創建一個圖片節點,設置其節點的src屬性為要請求的鏈接
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>無刷新投票界面</title>
<link rel="stylesheet" href="">
</head>
<script>
//投票函數
function vote(){
var img = document.createelement('img');//創建img節點
img.src = '02-vote.php';//設置src屬性
}
</script>
<body>
<h1>無刷新投票界面</h1>
<img src="./lin.jpg"/>
<p>
<a href="javascript:void();" rel="external nofollow" onclick="vote();">投票</a>
</p>
</body>
</html>
02-vote.php文件:
這個文件和01-vote.php的區別就是不再設置返回的狀態碼。
<?php
/**
* 投票程序
* @author webbc
*/
$number = file_get_contents('./02-vote-res.txt');//讀取文件
$number++;//加1
file_put_contents('./02-vote-res.txt',$number);//重新寫回文件
?>
效果圖:
和1方法中的效果圖一樣,此處不再給出
3、利用iframe的特性
原理:
iframe元素會創建包含另外一個文檔的內聯框架,什么意思?就是當前瀏覽器訪問的頁面中會包含里一個頁面。當我們要請求服務器的時候,可以讓這個內部頁面去請求服務器,而主界面不會發生跳轉和刷新現象。
案例:
以用戶注冊為例
文件結構圖:

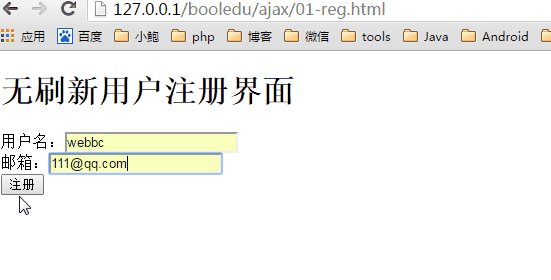
01-reg.html文件:
主要是一個表單和一個iframe標簽,并且設置了iframe標簽為不可見:width="0" height="0" frameborder="0"
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>無刷新注冊界面</title>
<link rel="stylesheet" href="">
</head>
<body>
<h1>無刷新用戶注冊界面</h1>
<!--存放注冊返回信息-->
<p id="regres"></p>
<form method="post" action="01-reg.php" target="reg">
用戶名:<input type="text" name="username" /><br/>
郵箱:<input type="text" name="email" /><br/>
<input type="submit" value="注冊" />
</form>
<!--不可見的iframe標簽-->
<iframe width="0" height="0" frameborder="0" name="reg"></iframe>
</body>
</html>
01-reg.php文件:
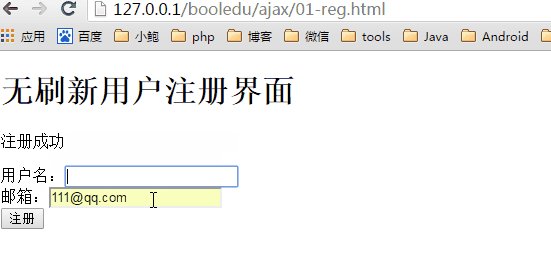
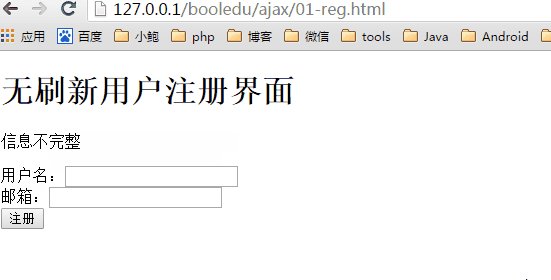
接受post數據,判斷是否有一個為空,如果有則在主界面顯示“信息不完整‘',否則顯示“注冊成功”,由于是例子的原因,我這里就簡單的進行了寫判斷。
<?php
/**
* 注冊程序
* @author webbc
*/
header('content-type:text/html;charset=utf-8');//設置編碼
if(trim($_post['username']) === '' || trim($_post['email']) === ''){//如果用戶名或郵箱都為空
echo '<script>parent.document.getelementbyid("regres").innerhtml="信息不完整"</script>';//在主界面輸出"信息不完整"
exit;
}
echo '<script>parent.document.getelementbyid("regres").innerhtml="注冊成功"</script>';//在主界面輸出"注冊成功"
?>
效果圖:

希望本文所述對大家ajax程序設計有所幫助。




