ajax - 向服務(wù)器發(fā)送請(qǐng)求
xmlhttprequest 對(duì)象用于和服務(wù)器交換數(shù)據(jù)。
向服務(wù)器發(fā)送請(qǐng)求
如需將請(qǐng)求發(fā)送到服務(wù)器,我們使用 xmlhttprequest 對(duì)象的 open() 和 send() 方法:
xmlhttp.open("get","ajax_info.txt",true);
xmlhttp.send(); | 方法 | 描述 |
|---|---|
| open(method,url,async) |
規(guī)定請(qǐng)求的類型、url 以及是否異步處理請(qǐng)求。
|
| send(string) |
將請(qǐng)求發(fā)送到服務(wù)器。
|
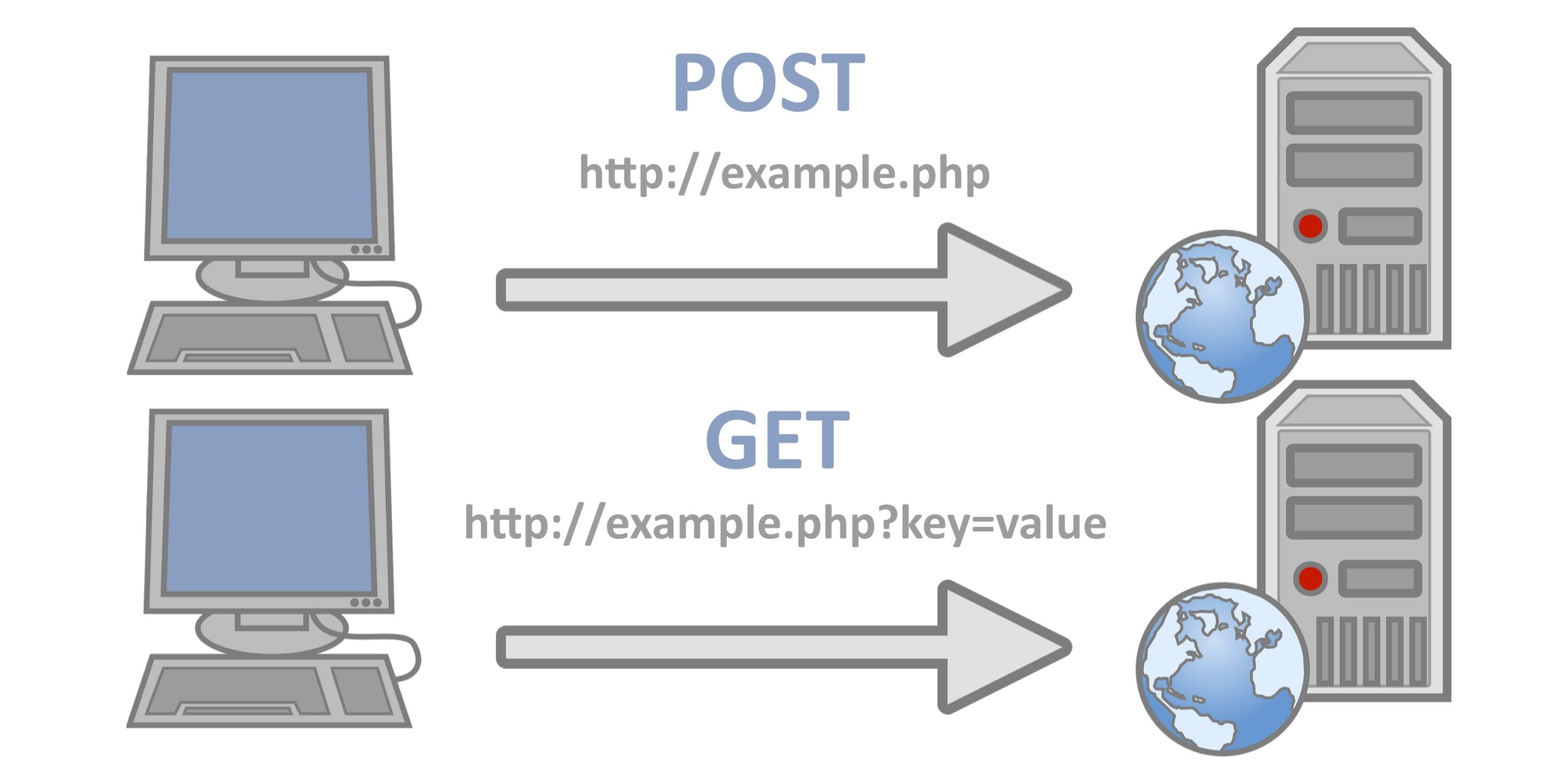
get 還是 post?
與 post 相比,get 更簡(jiǎn)單也更快,并且在大部分情況下都能用。
然而,在以下情況中,請(qǐng)使用 post 請(qǐng)求:
- 不愿使用緩存文件(更新服務(wù)器上的文件或數(shù)據(jù)庫(kù))
- 向服務(wù)器發(fā)送大量數(shù)據(jù)(post 沒有數(shù)據(jù)量限制)
- 發(fā)送包含未知字符的用戶輸入時(shí),post 比 get 更穩(wěn)定也更可靠

get 請(qǐng)求
一個(gè)簡(jiǎn)單的 get 請(qǐng)求:
實(shí)例
在上面的例子中,您可能得到的是緩存的結(jié)果。
為了避免這種情況,請(qǐng)向 url 添加一個(gè)唯一的 id:
實(shí)例
如果您希望通過 get 方法發(fā)送信息,請(qǐng)向 url 添加信息:
實(shí)例
post 請(qǐng)求
一個(gè)簡(jiǎn)單 post 請(qǐng)求:
實(shí)例
如果需要像 html 表單那樣 post 數(shù)據(jù),請(qǐng)使用 setrequestheader() 來添加 http 頭。然后在 send() 方法中規(guī)定您希望發(fā)送的數(shù)據(jù):
實(shí)例
| 方法 | 描述 |
|---|---|
| setrequestheader(header,value) |
向請(qǐng)求添加 http 頭。
|
url - 服務(wù)器上的文件
open() 方法的 url 參數(shù)是服務(wù)器上文件的地址:
xmlhttp.open("get","ajax_test.html",true); 該文件可以是任何類型的文件,比如 .txt 和 .xml,或者服務(wù)器腳本文件,比如 .asp 和 .php (在傳回響應(yīng)之前,能夠在服務(wù)器上執(zhí)行任務(wù))。
異步 - true 或 false?
ajax 指的是異步 javascript 和 xml(asynchronous javascript and xml)。
xmlhttprequest 對(duì)象如果要用于 ajax 的話,其 open() 方法的 async 參數(shù)必須設(shè)置為 true:
xmlhttp.open("get","ajax_test.html",true); 對(duì)于 web 開發(fā)人員來說,發(fā)送異步請(qǐng)求是一個(gè)巨大的進(jìn)步。很多在服務(wù)器執(zhí)行的任務(wù)都相當(dāng)費(fèi)時(shí)。ajax 出現(xiàn)之前,這可能會(huì)引起應(yīng)用程序掛起或停止。
通過 ajax,javascript 無需等待服務(wù)器的響應(yīng),而是:
- 在等待服務(wù)器響應(yīng)時(shí)執(zhí)行其他腳本
- 當(dāng)響應(yīng)就緒后對(duì)響應(yīng)進(jìn)行處理
async=true
當(dāng)使用 async=true 時(shí),請(qǐng)規(guī)定在響應(yīng)處于 onreadystatechange 事件中的就緒狀態(tài)時(shí)執(zhí)行的函數(shù):
實(shí)例
您將在稍后的章節(jié)學(xué)習(xí)更多有關(guān) onreadystatechange 的內(nèi)容。
async = false
如需使用 async=false,請(qǐng)將 open() 方法中的第三個(gè)參數(shù)改為 false:
xmlhttp.open("get","test1.txt",false); 我們不推薦使用 async=false,但是對(duì)于一些小型的請(qǐng)求,也是可以的。
請(qǐng)記住,javascript 會(huì)等到服務(wù)器響應(yīng)就緒才繼續(xù)執(zhí)行。如果服務(wù)器繁忙或緩慢,應(yīng)用程序會(huì)掛起或停止。
注意:當(dāng)您使用 async=false 時(shí),請(qǐng)不要編寫 onreadystatechange 函數(shù) - 把代碼放到 send() 語(yǔ)句后面即可:




