一、什么是ajax?
ajax:異步的javascript和json(這里xml改為了json);
作用:用于完成網頁局部刷新功能(修改少量數據只用局部刷新,不用再整個網頁重新加載);
二、springmvc和jquery的簡單介紹
springmvc:是基于spring的一個子框架(mvc框架),功能強于spring,這個框架主要是解決咱們controller這一層的問題。
m:model-模型user
v:view-視圖jsp
c:controller-控制器servlet
jquery框架:是一個程序員使用比較多的js框架,功能較為強大。
理念:寫的更少,做的更多
優點:1.兼容各種瀏覽器
2.操作ajax很簡單
版本:1.x 版本兼容ie瀏覽器
2.x,3.x....及之后的不兼容ie
jquery的更新主要有兩個路線:
路線一:1.3,1.4,1.x.........這個路線主要是堅持于兼容ie瀏覽器
路線二:2.x,3.x.......這個路線不再兼容ie瀏覽器
兩路線并沒有版本前后的關系
三、springmvc的配置
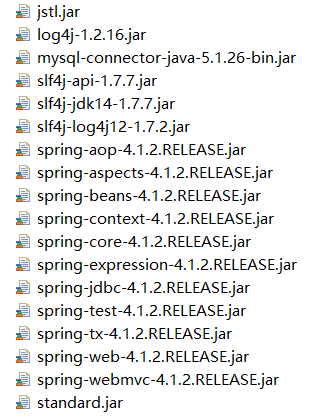
1、導入jar包


2、配置核心控制器web.xml
<?xml version="1.0" encoding="utf-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemalocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="webapp_id" version="3.1"> <!-- 核心控制器 --> <servlet> <servlet-name>dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.dispatcherservlet</servlet-class> <init-param> <!-- springmvc的配置文件的位置 --> <param-name>contextconfiglocation</param-name> <param-value>classpath:applicationcontext-mvc.xml</param-value> </init-param> <!--即springmvc跟著服務器(tomcat)的啟動而啟動 --> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcher</servlet-name> <!--使用杠(/)更加符合咱們的restful風格 --> <url-pattern>/</url-pattern> </servlet-mapping> <!-- 配置相應的過濾器:角色springmvc 的post請求的亂碼問題 --> <!-- 配置編碼方式過濾器,注意一點:要配置在所有過濾器的前面 --> <filter> <filter-name>characterencodingfilter</filter-name> <filter-class>org.springframework.web.filter.characterencodingfilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterencodingfilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
3、配置 applicationcontext.xml
<?xml version="1.0" encoding="utf-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemalocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd " > <!-- 掃描包:controller所在位置 --> <context:component-scan base-package="controller" /> <!--支持springmvc特有的注解 --> <mvc:annotation-driven /> <!-- 對靜態資源放行 --> <mvc:default-servlet-handler /> <!-- 視圖解析器:自動為咱們添加前綴與后綴 --> <bean class="org.springframework.web.servlet.view.internalresourceviewresolver"> <property name="prefix" value="/web-inf/views/" /> <property name="suffix" value=".jsp" /> </bean> <!-- 上傳解析器 --> <bean id="multipartresolver" class="org.springframework.web.multipart.commons.commonsmultipartresolver"> <property name="maxuploadsize"> <!-- 上傳文件大小的上限 --> <value>2000000000</value> </property> </bean> </beans>
4、controller層注解
@controller
@requestmapping("/jquery")
四、jquery框架配置
1、導包(因為在前端需要用到json,所以需要導入json的包)

2、項目中引入jquery

3、html中引入jquery
<!-- 導入jquery,jquery共有兩個版本,jquery-1.11.2.js:有完整的源代碼,比較占空間,jquery-1.11.2.min.js:是壓縮版,比較節約空間 --> <script type="text/javascript" src="/jquery/jquery-1.11.2.min.js"></script>
五、前端代碼展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>insert title here</title>
<!-- 導入jquery,jquery共有兩個版本,jquery-1.11.2.js:有完整的源代碼,比較占空間,jquery-1.11.2.min.js:是壓縮版,比較節約空間 -->
<script type="text/javascript" src="/jquery/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
function login(){
/**
* 提交方式一:整個表單的數據提交方式
*/
//serialize():表單序列化
var params = $("#loginform").serialize();
//post請求,params:請求參數,將數據傳到后端,function(result){}:回調函數,接收后端返回的數據,參數名(result)可隨便取
$.post("/jquery/login",params,function(result){
//因為springmvc框架和jquery框架的聯合作用,使得傳回來的result保留了原有數據類型
if(result){//登錄成功
window.location. rel="external nofollow" rel="external nofollow" ;
}else{
//完全等于 document.getelementbyid("erspan").innerhtml = result+":"+"登錄失敗!";
$("#erspan").html(result+":"+"登錄失敗!");
}
})
}
function login2(){
/**
*提交方式二:一個個數據上傳的方式
*/
//以下兩句相當于 document.getelementbyid("username").value;
var username = $("#username").val();
var pwd = $("#pwd").val();
//寫法一:key值必須要加"";
//var params = {"username":username,"pwd":pwd};
//寫法二:
var params = "username="+username+"&pwd="+pwd;
//發送請求到后臺
//如果要傳參,直接在第二個參數中傳就可以了
$.post("/jquery/login",params,function(result){
//因為springmvc框架和jquery框架的聯合作用,使得傳回來的result保留了原有數據類型
if(result){
window.location. rel="external nofollow" rel="external nofollow"
}else{
//完全等于document.getelementbyid("erspan").innerhtml = result+":"+"登錄失敗!";
$("#erspan").html(result+":"+"登錄失敗!");
}
})
}
</script>
</head>
<body>
<span id="erspan">
<form id="loginform" action="/jquery/login" method="post">
用戶名:<input type="text" name="username" id="username" /> <br />
密碼<input type="text" name="pwd" id="pwd" /><br />
<input type="button" value="ajax表單提交" onclick="login()" />
<input type="button" value="ajax單獨提交" onclick="login2()" />
</form>
</body>
</html>
六、controller層代碼展示:
package controller;
import org.springframework.stereotype.controller;
import org.springframework.web.bind.annotation.requestmapping;
import org.springframework.web.bind.annotation.responsebody;
@controller
@requestmapping("/jquery")
public class jquerycontroller {
/*
* 注意:如果在瀏覽器上訪問login.html的路徑為:ip:端口號/login.html,而這里訪問login方法的路徑直接為:
/login,前面沒有任何路徑,如@requestmapping("/jquery"),則會出現406錯誤
*/
@requestmapping("/login")
@responsebody//加上這個注解,return 就不會再跳轉頁面,只是返回數據(json)
public boolean login(string username,string pwd){
system.out.println(username+":"+pwd);
if("流星".equals(username) && "456".equals(pwd)){
return true;
}
return false;
}
}
總結
以上所述是小編給大家介紹的springmvc+jquery實現ajax功能 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對碩編程網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!




