關于Ajax跨域問題及解決方案詳析
復現ajax跨域問題
做兩個簡單的小項目復現ajax跨域問題. 后端語言使用java
首先是一個簡單的訂單系統, 通過訪問/loadorderlist, 最終以json串形式返回訂單集合. 該項目使用tomcat發布在7070端口.
@requestmapping("/loadorderlist")
@responsebody
public list<order> loadorderlist(string uid){
//模擬訂單數據
order o1 = new order();
o1.setid("111");
o1.settotal(333.33);
o1.setdate("2019-4-29");
order o2 = new order();
o2.setid("222");
o2.settotal(444.44);
o2.setdate("2019-5-29");
order o3 = new order();
o3.setid("333");
o3.settotal(555.55);
o3.setdate("2019-6-29");
list<order> list = new arraylist<>();
list.add(o1);
list.add(o2);
list.add(o3);
return list;
}
在另一個項目中做一個向訂單系統發送一個ajax請求, 獲取訂單集合. 該項目使用tomcat插件發布在9090端口.
//index.jsp
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
function sendajax() {
$.post("http://localhost:7070/order/loadorderlist", "uid=1234", function (data) {
alert(data);
});
}
</script>
</head>
<body>
<a href="javascript:sendajax()" rel="external nofollow" rel="external nofollow" >sendajax</a>
</body>
</html>
點擊sendajax超鏈接向訂單系統發送ajax請求.

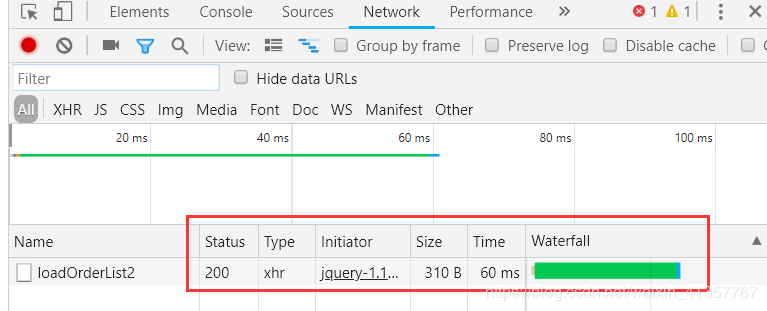
通過開發者工具發現雖然服務器以狀態碼200響應回來, 但是控制臺卻報錯了.


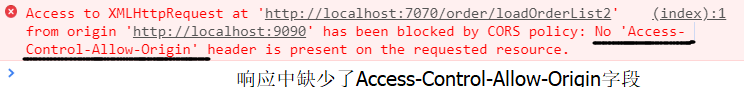
這就是ajax跨域出錯的一種表現, 下面分析原因.
ajax跨域介紹
- ajax跨域問題是由瀏覽器的同源策略造成的, 首先要理解源這個概念.
- 我們可以通過協議+域名+端口確定一個源. 在上面的示例中, 你可以把一個項目理解為一個源. ajax請求可以對源內的資源發起訪問, 但是不同源之間進行ajax就會有問題.
- 當向不同源的資源發起ajax請求時, 瀏覽器會加上origin字段來標識源
accept: */* accept-encoding: gzip, deflate, br accept-language: zh-cn,zh;q=0.9 connection: keep-alive content-length: 8 content-type: application/x-www-form-urlencoded; charset=utf-8 host: localhost:7070 origin: http://localhost:9090 協議+域名+端口
- 服務器會根據origin字段決定是否同意這次請求, 如果origin指定的源不在許可范圍內, 服務器會返回一個不帶有access-control-allow-origin字段的響應. 瀏覽器解析時發現缺少了這個字段, 就會報錯. 這種錯誤不能通過狀態碼識別, 因為狀態碼很有可能就是200(見上面的案例).
ajax跨域解決方案
下面介紹最常用ajax跨域解決方案.
一. 在服務端添加響應頭access-control-allow-origin
- 既然我們已經知道了ajax跨域失敗是因為響應中缺少了響應頭access-control-allow-origin, 那么就想辦法加上去.
- 以java項目為例, 在后端我們使用corsfilter過濾器加上該響應頭.
- (假設是maven項目), 首先在pom.xml中添加坐標
<dependency> <groupid>com.thetransactioncompany</groupid> <artifactid>cors-filter</artifactid> <version>2.5</version> <scope>runtime</scope> </dependency>
- 然后在web.xml中對過濾器進行配置.
<filter> <filter-name>cors</filter-name> <filter-class>com.thetransactioncompany.cors.corsfilter</filter-class> <init-param> <param-name>cors.alloworigin</param-name><!--這個標簽是關鍵, *代表所有源都能訪問--> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedmethods</param-name> <param-value>get, post, head, put, delete</param-value> </init-param> <init-param> <param-name>cors.supportedheaders</param-name> <param-value>accept, origin, x-requested-with, content-type, last-modified</param-value> </init-param> <init-param> <param-name>cors.exposedheaders</param-name> <param-value>set-cookie</param-value> </init-param> <init-param> <param-name>cors.supportscredentials</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>cors</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
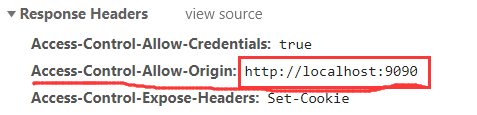
配置后重啟訂單項目, 再次發起ajax請求可以看到成功返回數據, 響應頭中包含了access-control-allow-origin, 值為發起ajax請求的源.


二. 使用jsonp解決
- 上面直接通過過濾器添加響應頭的方法可以說是對癥下藥, 那么還有沒有什么偏方呢?
- 還真的有. 在jsp文件中經常通過通過<script>標簽引入一段js代碼, 這段代碼通常來源于網絡, 也就是不同源. 那么我們不妨通過<srcipt>標簽完成ajax請求, 這樣便順帶解決了跨域問題.
- 下面還是沿用上面的案例進行演示.
- 我們對發送ajax的jsp進行修改
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function docallback(data){
var str = json.stringify(data);
alert(str);
}
</script>
</head>
<body>
<script src="http://localhost:7070/order/loadorderlist3?uid=111&callback=docallback"></script>
</body>
</html>
- 上面的代碼中, 我們首先定義了docallback()函數, 它接收一個字符串參數, 并且會把接收到的字符串顯示出來.
- 然后在<body>標簽中編寫<script>標簽, 我們將通過<script>標簽請求訂單系統, 訂單系統將會返回一段js代碼, 這段js代碼會調用docallback()方法.
- 為了能夠拼接出
docallback(字符串參數...)js代碼, 我們在訂單系統中作如下操作.
@requestmapping("/loadorderlist3")
@responsebody
public string loadorderlist3(string uid, string callback){
//模擬訂單數據
order o1 = new order();
o1.setid("111");
o1.settotal(333.33);
o1.setdate("2019-4-29");
order o2 = new order();
o2.setid("222");
o2.settotal(444.44);
o2.setdate("2019-5-29");
order o3 = new order();
o3.setid("333");
o3.settotal(555.55);
o3.setdate("2019-6-29");
list<order> list = new arraylist<>();
list.add(o1);
list.add(o2);
list.add(o3);
//拼接js代碼
string result = callback + "(" + json.tojsonstring(list) + ")";
return result;
}
這個想法是不是很妙? 明白這個原理之后, 我們可以使用jquery方便進行jsonp操作, 在上面的代碼中我們人為指定了一個名為docallback的函數, 而jquery會隨機用時間戳生成一個函數名, 原理和上面是一樣的.
所以完成一開時點擊超鏈接發送ajax請求只需要如下幾步.
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function sendajax(){
$.getjson("http://localhost:7070/order/loadorderlist3?callback=?","uid=111",
function (data) {
var str = json.stringify(data);
alert(str);
});
}
</script>
</head>
<body>
<a href="javascript:sendajax()">sendajax</a>
</body>
</html>
小結
上面兩種解決辦法在思路上有著本質的不同. 方案一抓住cors跨域訪問問題的本質, 在后端加上響應頭解決跨域問題. 方案二jsonp利用的是<script>標簽能夠跨域獲取js代碼的特性, 繞過跨域問題.
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對碩編程的支持。




