說起ajax,可能是很多同學在很多地方都看到過,各大招聘網站上對于web前端和php程序員的技能要求清單中也是必不可少的一項。但是,ajax請求步驟詳細代碼以及說明卻比較少見到
什么是ajax引擎?
ajax引擎其實是一個javascript對象,全寫是 window.xmlhttprequest對象,由于瀏覽器的版本不同,特別是老版本的ie瀏覽器,雖然也支持ajax引擎,但是寫法上有區別,在ie低版本中通常用 activexobject對象來創建ajax引擎。 ajax 來自英文“asynchronous javascript and xml” 的縮寫,也稱為異步javascript和xml。 簡言之,就是一個js對象,可以實現在網頁加載完成以后,不用刷新的情況下與服務器交互。產生極好的用戶體驗效果。
ajax用來做什么?
ajax技術廣泛應用于實現用戶體驗良好的一個個交互功能,比如:

搜索產品時的關鍵詞推薦

注冊新用戶的重名提示
現在網站幾乎全部都使用ajax技術,最具有代表使用ajax技術的網站有:新浪微博、google地圖、百度搜索、淘寶網等等。
ajax的實現原理
ajax的原理簡單來說通過瀏覽器的javascript對象xmlhttprequest(ajax引擎)對象向服務器發送異步請求并接收服務器的響應數據,然后用javascript來操作dom而更新頁面。這其中最關鍵的一步就是從服務器獲得請求數據。即用戶的請求間接通過ajax引擎發出而不是通過瀏覽器直接發出,同時ajax引擎也接收服務器返回響應的數據,所以不會導致瀏覽器上的頁面全部刷新。

ajax請求步驟詳細代碼
由于ajax是一項從客戶端發起,和服務器進行交互的技術,所以必須涉及兩個方面:客戶端和服務器端,下面咱們以會員注冊的用戶名為例給大家寫一個ajax的詳細請求步驟和代碼:
客戶端代碼 reg.html
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>ajax引擎實現用戶名重名檢測</title>
</head>
<body>
<form>
<p>用戶名:<input type="text" name="username" id="username"/> <span id="result"></p>
<p>密碼:<input type="password" name="pwd1"/></p>
<p>確認密碼:<input type="password" name="pwd2"/></p>
<p><input type="button" value="立即注冊"/></p>
</form>
<script type="text/javascript">
var username=document.getelementbyid('username');
//用戶名輸入框失去焦點時觸發
username.onblur=function(){
//主角登場——ajax引擎的創建及使用詳細代碼來了
var ajax=new xmlhttprequest(); //創建ajax引擎實例
//創建get請求,發送請求時傳username值
ajax.open('get','check.php?username='+this.value);
//當ajax引擎的狀態產生改變時觸發onreadystatechange屬性指向的函數(多次執行)
//狀態值有5個:0 1 2 3 4 ,其中4表示服務器端響應就緒
ajax.onreadystatechange=function(){
//必須在服務器響應就緒,并且http的狀態碼是200時才接收數據
//ajax.readystate 獲取到服務器響應狀態碼,必須是4才表示就緒
//ajax.status 獲取到http的狀態碼,必須是200才表示成功
if(ajax.readystate==4 && ajax.status==200){
//ajax.responsetext 接收服務器響應回來的內容
//console.log(ajax.responsetext);
//接收到服務器響應數據后,ajax工作已完成,可根據結果顯示提示信息
if(ajax.responsetext=='1'){
result.innerhtml='該用戶名太受歡迎,請重新選擇';
result.style.color='#f00'; //將字體設置為紅色
}else{
result.innerhtml='恭喜你,可以注冊';
result.style.color='#0a0'; //將字體設置為綠色
}
}
}
ajax.send(); //發送請求
}
</script>
</body>
</html>
服務器端代碼 check.php
//服務器端的代碼可以使用php編寫,根據邏輯反饋數據給客戶端實現驗證功能
$username=$_get['username'];
//連接數據庫的代碼省略
$sql="select id from users where username='$username'";
$rs=mysqli_query($link,$sql); //將構造好的sql語句發到服務器上執行
if( mysqli_num_rows($rs) ){
echo '1'; //如果用戶名找到有結果,證明該用戶名已存在,返回1
}else{
echo '0'; //如果用戶名未找到結果,證明該用戶名不存在,返回0
}
//關閉數據庫連接,釋放結果集
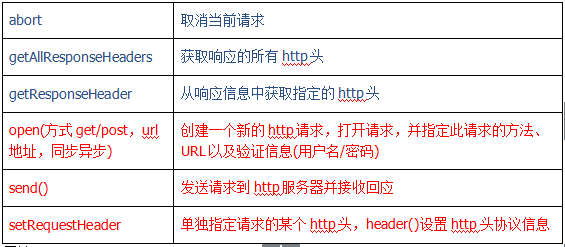
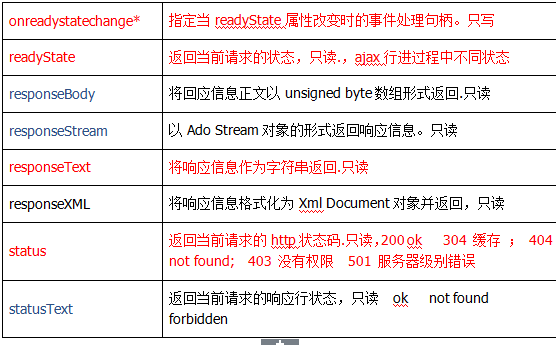
==附:ajax的方法和屬性表==
方法:

屬性:

最后,注意一個重要的問題,xmlhttprequest對象是沒有跨域能力的,也就是說 ajax不能請求獲得其它網站的數據,那有沒有解決辦法呢? 答案是肯定的,需要使用jsonp
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持碩編程。




