AJAX實(shí)現(xiàn)指定部分頁面刷新效果
本文實(shí)例為大家分享了ajax實(shí)現(xiàn)指定部分頁面刷新效果的具體代碼,供大家參考,具體內(nèi)容如下
這個(gè)例子使用了bootstrap,jquery和nprogress進(jìn)度條插件,事先需引入相關(guān)文件。
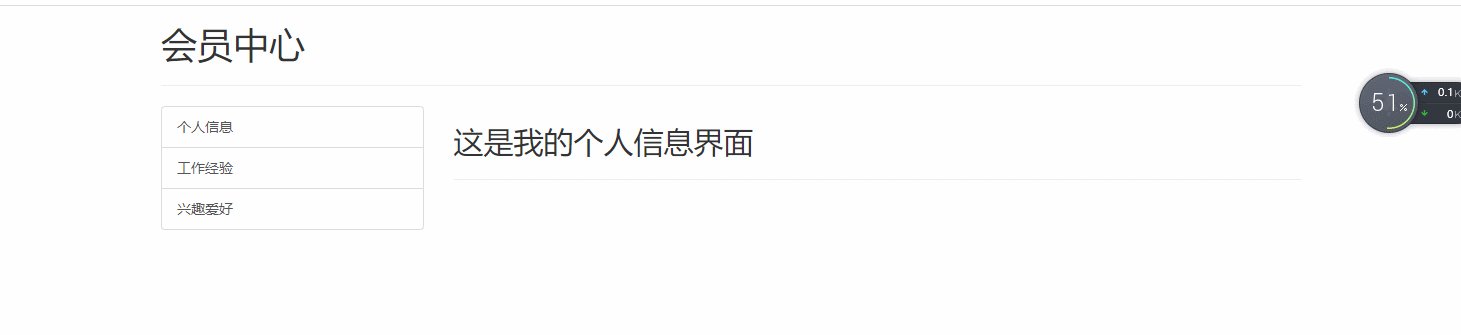
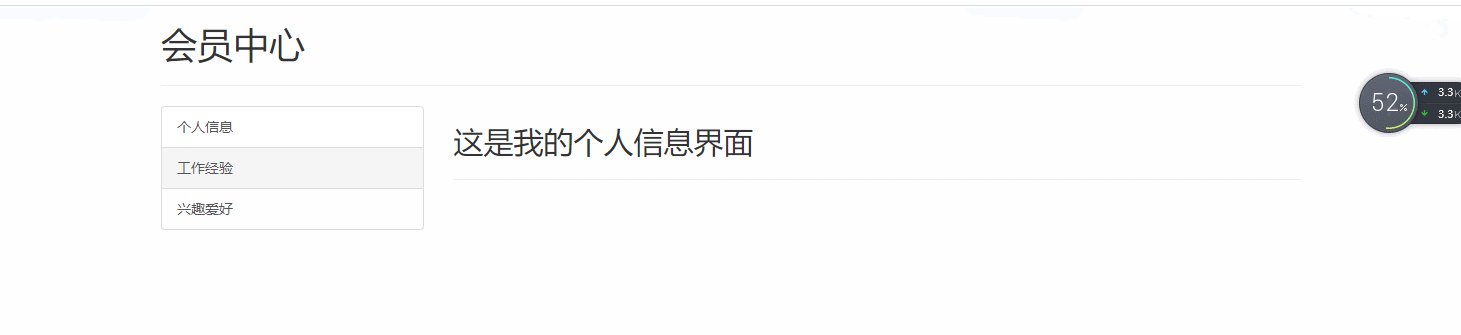
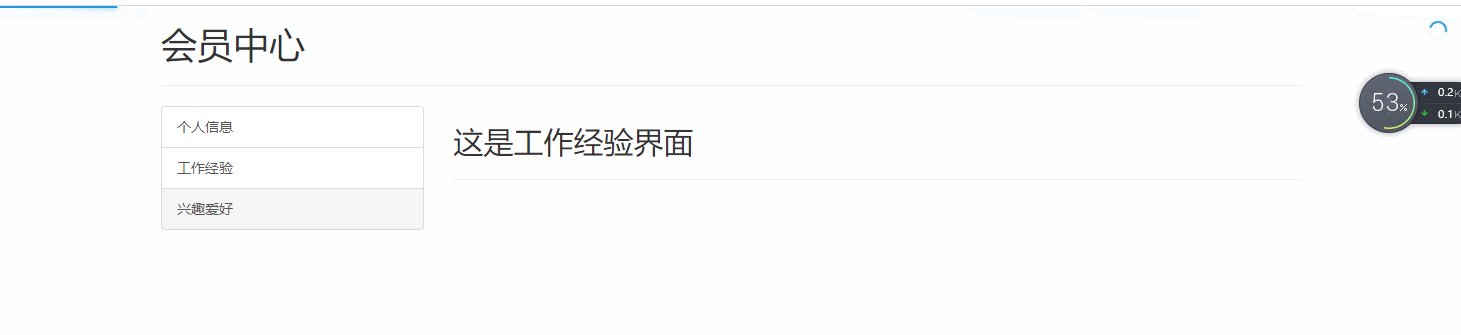
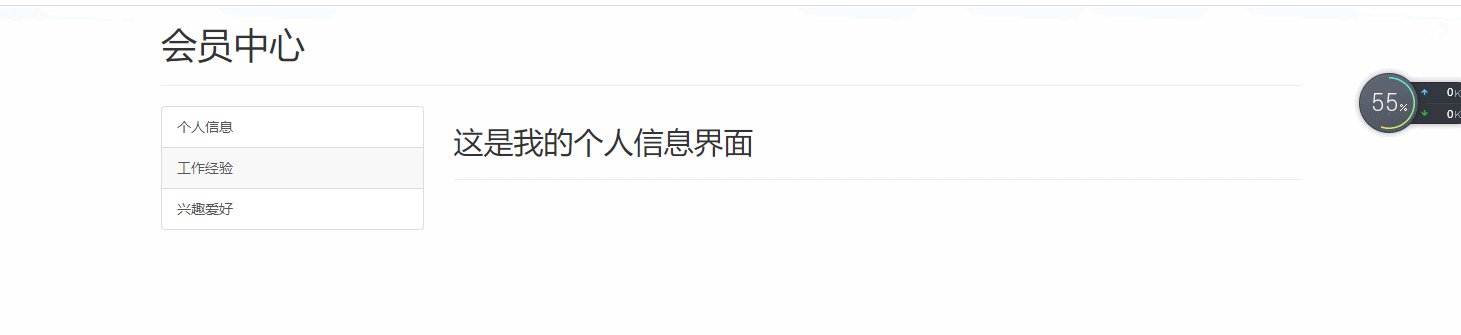
需求:點(diǎn)擊左邊的選項(xiàng),不需要整個(gè)頁面刷新,只進(jìn)行右邊頁面的刷新。

這里需要三個(gè)文件
work.html
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>主頁面</title>
</head>
<body>
<main id="main">
<h2>這是工作經(jīng)驗(yàn)界面</h2>
<hr>
</main>
</body>
</html>
hobbit.html
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>主頁面</title>
</head>
<body>
<main id="main">
<h2>這是興趣愛好界面</h2>
<hr>
</main>
</body>
</html>
index.html
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>主頁面</title>
<link rel="stylesheet" href="bootstrap.min.css" >
<link rel="stylesheet" href="../nprogress.css" >
<script src="../nprogress.js"></script>
</head>
<body>
<div class="container pt-4">
<h1>會(huì)員中心</h1>
<hr>
<div class="row">
<aside class="col-md-3">
<div class="list-group">
<a class="list-group-item list-group-item-action" href="index.html" >個(gè)人信息</a>
<a class="list-group-item list-group-item-action" href="work.html" >工作經(jīng)驗(yàn)</a>
<a class="list-group-item list-group-item-action" href="hobbit.html" >興趣愛好</a>
</div>
</aside>
<main id="main" class="col-md-9">
<h2>這是我的個(gè)人信息界面</h2>
<hr>
</main>
</div>
</div>
<script src="../jquery-3.4.1.js"></script>
<script>
$(function ($) {
// 入口函數(shù)帶參數(shù)$,原因是有一個(gè)獨(dú)立的作用域,順便確保頁面加載完成執(zhí)行
//全局ajax事件處理
$(document)
.ajaxstart(function () {
nprogress.start()
})
.ajaxstop(function () {
nprogress.done()
});
$('.list-group-item').on('click', function () {
var url = $(this).attr('href')
//后面的 #main 指的是載入頁面的 id
$('#main').load(url + ' #main > *')
//列表組中是 a 標(biāo)簽,禁止它跳轉(zhuǎn)到相應(yīng)界面
return false
})
})
</script>
</body>
</html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持碩編程。




