laravel ajax curd 搜索登錄判斷功能的實現
今天來說說關于laravel的各種操作 混雜了一點ajax先來個添加表單
有些英文的$沒法打出來用中文代替
登錄數據我和列表展示混在一起了,千萬不要和我犯一樣的錯誤。
<form action="insert" method="post" enctype="multipart/form-data">
@csrf
<div style="width: 600px;height: auto;margin: 20px auto 0;">
<table>
<tr>
<td>
用戶名:
</td>
<td>
<input type="text" class="form-control" name="user">
</td>
</tr>
<tr>
<td>
昵稱:
</td>
<td>
<input type="text" class="form-control" name="name">
</td>
</tr>
<tr>
<td>
密碼:
</td>
<td>
<input type="password" class="form-control" name="password">
</td>
</tr>
<tr>
<td>
確認密碼
</td>
<td>
<input type="password" class="form-control" name="password2">
</td>
</tr>
<tr>
<td>
身份指定
</td>
<td>
<select name="i_id" class="form-control">
@foreach($arr as $v)
<option value="{{$v->id}}">{{$v->identity}}</option>
@endforeach
</select>
</td>
</tr>
<tr>
<td>
狀態
</td>
<td>
<select name="status" class="form-control">
<option value="0">啟用</option>
<option value="1">未啟用</option>
</select>
</td>
</tr>
<tr>
<td>
手機號
</td>
<td>
<input type="text" class="form-control" name="tel">
</td>
</tr>
<tr>
<td>
ip白名單1
</td>
<td>
<input type="text" class="form-control" name="ip1">
</td>
</tr>
<tr>
<td>
ip白名單2
</td>
<td>
<input type="text" class="form-control" name="ip2">
</td>
</tr>
<tr>
<td>
頭像上傳
</td>
<td>
<input type="file" name="img">
</td>
</tr>
<tr>
<td></td>
<td>
<button type="submit" class="btn btn-primary">增加</button>
<button class="btn btn-primary">
<a href="show" rel="external nofollow" rel="external nofollow" style="color: white;text-decoration: none">展示</a>
</button>
</td>
</tr>
</table>
</div>
</form>
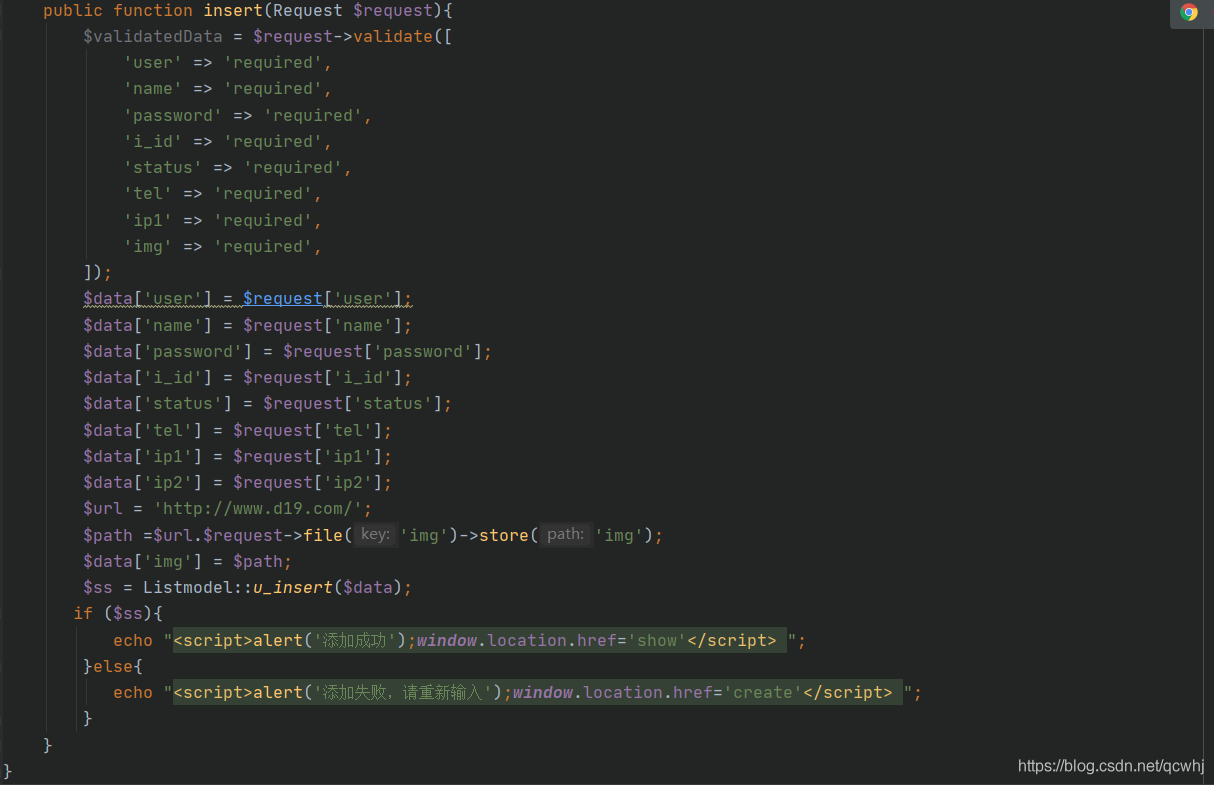
然后是添加的控制器
public function insert(request $request){
$validateddata = $request->validate([
‘user' => ‘required',
‘name' => ‘required',
‘password' => ‘required',
‘i_id' => ‘required',
‘status' => ‘required',
‘tel' => ‘required',
‘ip1' => ‘required',
‘img' => ‘required',
]);
$data[‘user'] = $request[‘user'];
$data[‘name'] = $request[‘name'];
$data[‘password'] = $request[‘password'];
$data[‘i_id'] = $request[‘i_id'];
$data[‘status'] = $request[‘status'];
$data[‘tel'] = $request[‘tel'];
$data[‘ip1'] = $request[‘ip1'];
$data[‘ip2'] = $request[‘ip2'];
u r l = ′ h t t p : / / w w w . d 19. c o m / ′ ; ¥ p a t h = url = 'http://www.d19.com/'; ¥path =url=
′
http://www.d19.com/
′
;¥path=url.$request->file(‘img')->store(‘img');
$data[‘img'] = p a t h ; ¥ s s = l i s t m o d e l : : u − i n s e r t ( path; ¥ss = listmodel::u-insert(path;¥ss=listmodel::u−insert(data);
if ($ss){
echo "<script>alert('添加成功');window.location.href='show'</script> ";
}else{
echo "<script>alert('添加失敗,請重新輸入');window.location.href='create'</script> ";
}
}
下面是展示頁面,展示頁面包括了ajax無刷新刪除 添加跳轉、修改跳轉、批量刪除、搜索頁面、因為我們需要記錄登錄狀態,還要一個退出登錄按鈕、當然還有分頁、我們直接放body的
<form action="">
<input type="text" name="user">
<button class="btn btn-primary">搜索</button>
<button class="btn btn-primary"><a href="clearn" rel="external nofollow" style="color: #ffffff;text-decoration: none">退出登錄</a></button>
</form>
<button id="batch" class="btn btn-primary">
批量刪除
</button>
<button class="btn btn-primary">
<a href="create" rel="external nofollow" style="text-decoration: none;color: white">添加信息</a>
</button>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">
<span id="getall" style="cursor: pointer">全選/
<span id="noall" style="cursor: pointer">全不選/
<span id="no" style="cursor: pointer">反選
</th>
<th scope="col">
編號
</th>
<th scope="col">
賬號
</th>
<th scope="col">
昵稱
</th>
<th scope="col">
身份
</th>
<th scope="col">
狀態
</th>
<th scope="col">
電話
</th>
<th scope="col">
ip地址1
</th>
<th scope="col">
ip地址2
</th>
<th scope="col">
圖片
</th>
<th scope="col">
操作
</th>
</tr>
</thead>
@foreach( $arr as $v)
<tr>
<td>
<input type="checkbox" name="check" class="zi" checkid="{{$v->id}}">
</td>
<td>
{{$v->id}}
</td>
<td>
{{$v->user}}
</td>
<td>
{{$v->name}}
</td>
<td>
{{$v->i_id}}
</td>
<td>
@if($v->status == 0)
啟用
@elseif($v->status == 1)
未啟用
@endif
</td>
<td>
{{$v->tel}}
</td>
<td>
{{$v->ip1}}
</td>
<td>
{{$v->ip2}}
</td>
<td>
<img src="{{$v->img}}" style="width: 30px;height: 30px;">
</td>
<td>
<button class="btn btn-danger dele2" d_id="{{$v->id}}"> 刪除</button>
<a href="update_show?id={{$v->id}}" rel="external nofollow" >修改</a>
</td>
</tr>
@endforeach
</table>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
{{$arr->appends(['user'=>$user])->links()}}
</div>
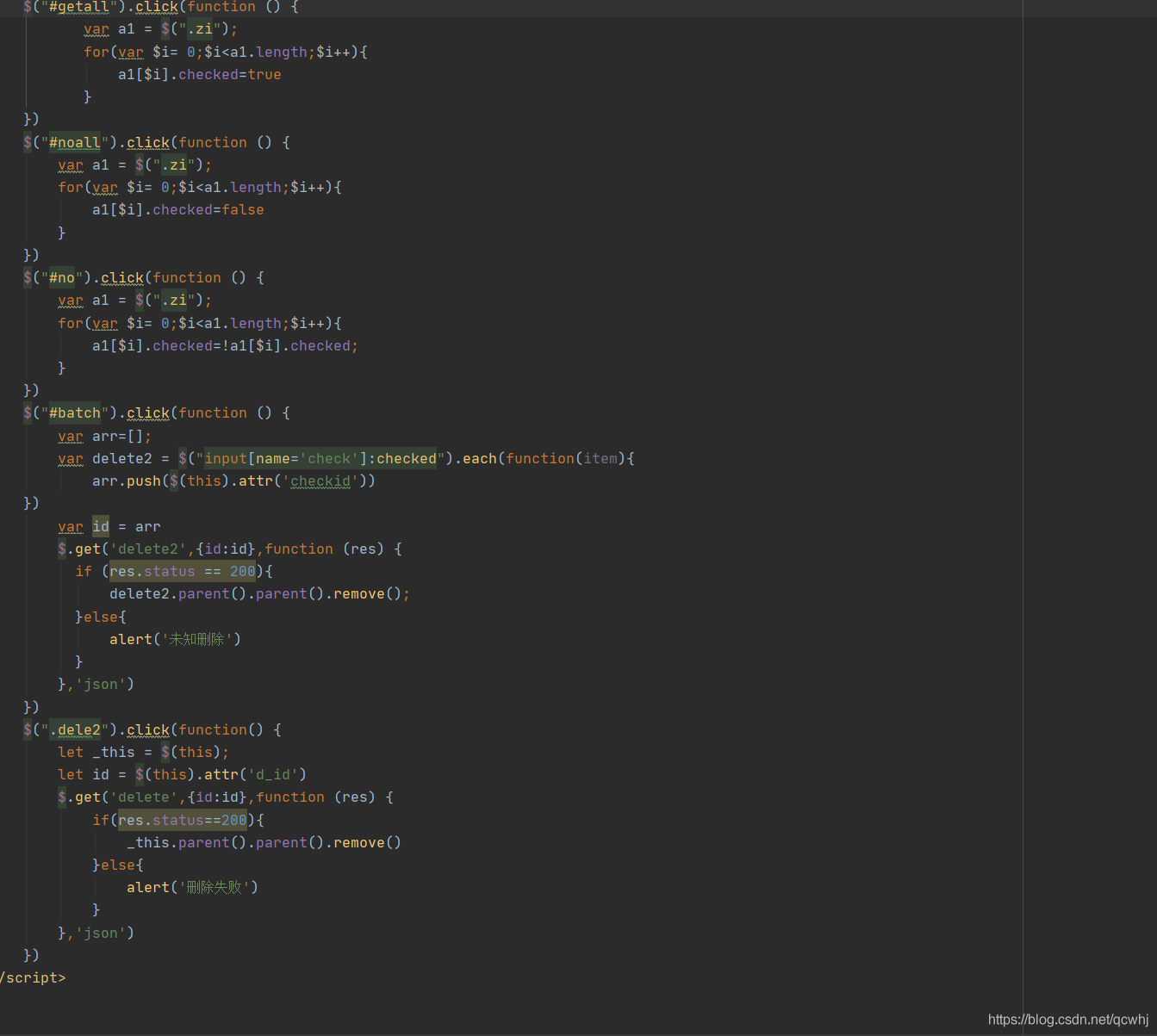
下面是jquery 關于無刷新刪除、批量、還有全選 我們使用的時候需要引用線上的jquery或者文件
因為代碼展示有問題我們直接上圖

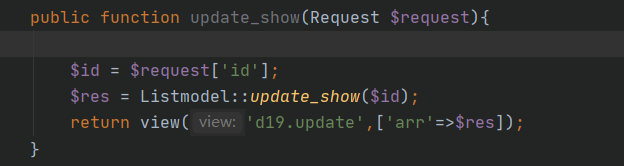
下面是修改操作 修改需要先查詢單條 然后根據id修改數據
@csrf
<div style="width: 600px;height: auto;margin: 20px auto 0;">
<table>
<tr>
<td>
用戶名:
</td>
<td>
<input type="text" class="form-control" name="user" value="{{$arr['user']}}">
</td>
</tr>
<tr>
<td>
昵稱:
</td>
<td>
<input type="text" class="form-control" name="name" value="{{$arr['name']}}">
</td>
</tr>
<tr>
<td>
密碼:
</td>
<td>
<input type="password" class="form-control" name="password" value="{{$arr['password']}}">
</td>
</tr>
<tr>
<td>
確認密碼
</td>
<td>
<input type="password" class="form-control" name="password2" value="{{$arr['password']}}">
</td>
</tr>
<tr>
<td>
身份指定
</td>
<td>
<select name="i_id" class="form-control">
@if($arr['i_id'] == 1)
<option value="{{$arr['i_id']}}" selected>總長</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}">大隊長</option>
<option value="{{$arr['i_id']}}">小隊長</option>
<option value="{{$arr['i_id']}}">組長</option>
@elseif($arr['i_id'] == 2)
<option value="{{$arr['i_id']}}">總長</option>
<option value="{{$arr['i_id']}}" selected>副老大</option>
<option value="{{$arr['i_id']}}">大隊長</option>
<option value="{{$arr['i_id']}}">小隊長</option>
<option value="{{$arr['i_id']}}">組長</option>
@elseif($arr['i_id'] == 3)
<option value="{{$arr['i_id']}}">總長</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}" selected>大隊長</option>
<option value="{{$arr['i_id']}}">小隊長</option>
<option value="{{$arr['i_id']}}">組長</option>
@elseif($arr['i_id'] == 4)
<option value="{{$arr['i_id']}}">總長</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}">大隊長</option>
<option value="{{$arr['i_id']}}" selected>小隊長</option>
<option value="{{$arr['i_id']}}">組長</option>
@elseif($arr['i_id'] == 5)
<option value="{{$arr['i_id']}}">總長</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}">大隊長</option>
<option value="{{$arr['i_id']}}">小隊長</option>
<option value="{{$arr['i_id']}}" selected>組長</option>
@else
未知組
@endif
</select>
</td>
</tr>
<tr>
<td>
狀態
</td>
<td>
<select name="status" class="form-control">
@if($arr['status'] == 0)
<option value="{{$arr['status']}}" selected>啟用</option>
<option value="{{$arr['status']}}">未啟用</option>
@elseif($arr['status'] == 1)
<option value="{{$arr['status']}}">啟用</option>
<option value="{{$arr['status']}}" selected>未啟用</option>
@endif
</select>
</td>
</tr>
<tr>
<td>
手機號
</td>
<td>
<input type="text" class="form-control" name="tel" value="{{$arr['tel']}}">
</td>
</tr>
<tr>
<td>
ip白名單1
</td>
<td>
<input type="text" class="form-control" name="ip1" value="{{$arr['ip1']}}">
</td>
</tr>
<tr>
<td>
ip白名單2
</td>
<td>
<input type="text" class="form-control" name="ip2" value="{{$arr['ip2']}}">
</td>
</tr>
<tr>
<td>
頭像上傳
</td>
<td>
<input type="file" name="img">
</td>
</tr>
<tr>
<td></td>
<td>
<button type="submit" class="btn btn-primary">修改</button>
<button class="btn btn-primary">
<a href="show" rel="external nofollow" rel="external nofollow" style="text-decoration: none;color: white">取消修改</a>
</button>
</td>
</tr>
</table>
<input type="hidden" value="{{$arr['id']}}" name="id">
</div>
下面就是我們期待的控制器了
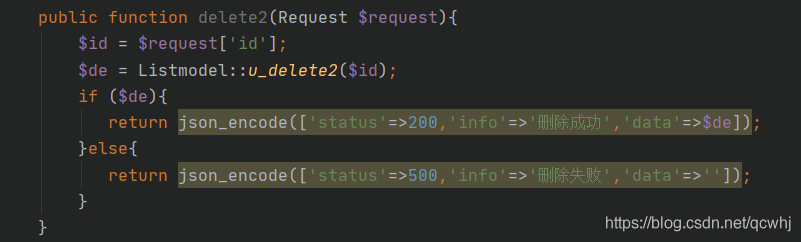
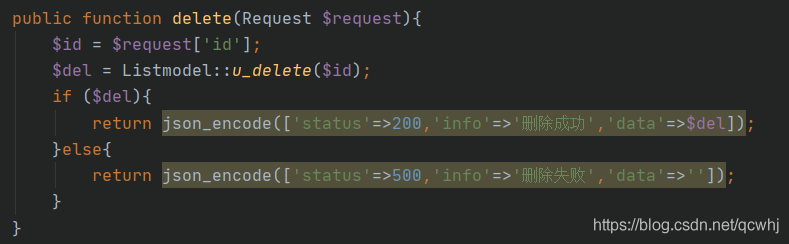
1.單條的無刷新刪除

2.批量無刷新刪除

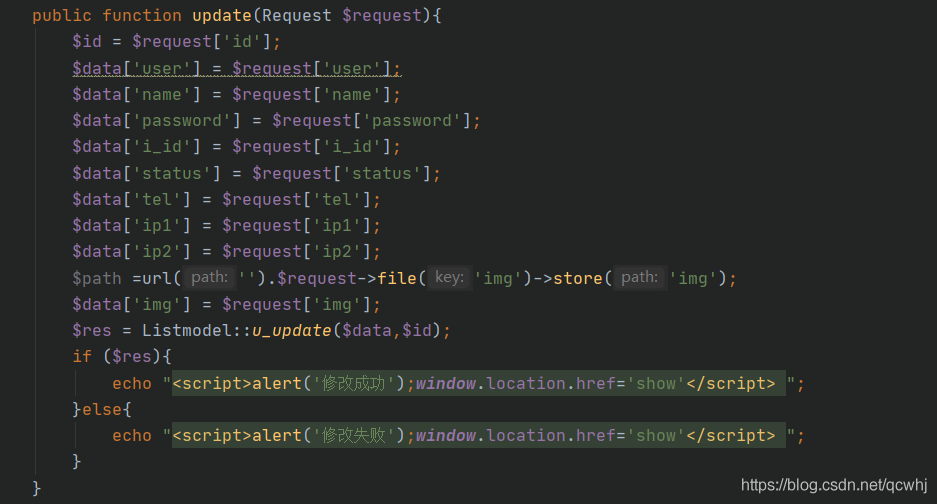
3.修改控制器

4.修改的視圖

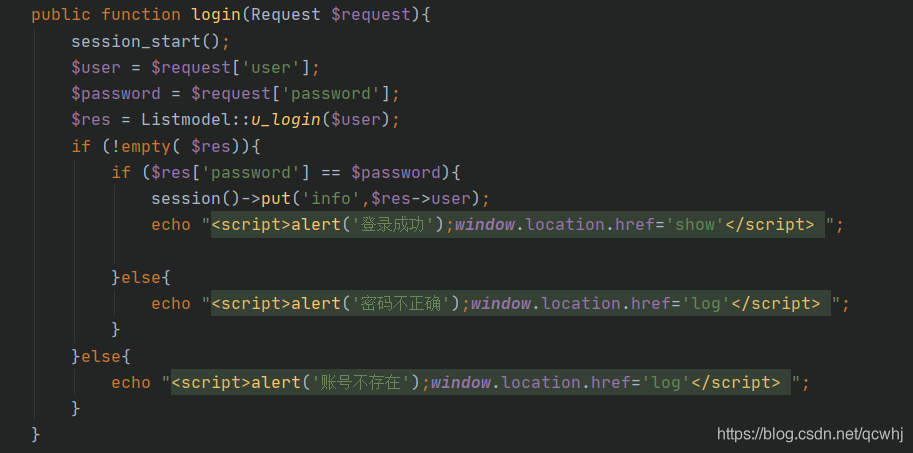
5.登錄控制器-我們使用了session記錄防止隨意登錄

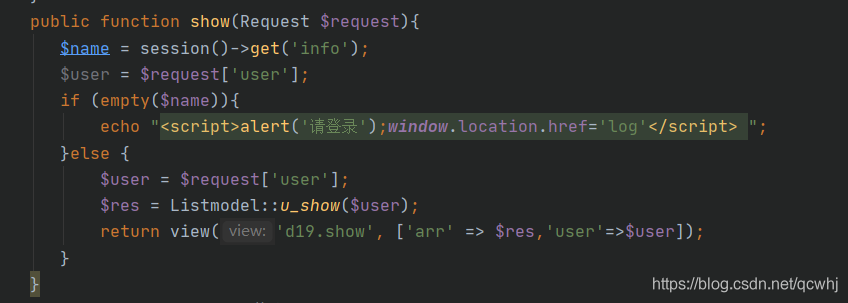
6.展示視圖控制器–開始判斷有沒有存在session 存在才能進入展示

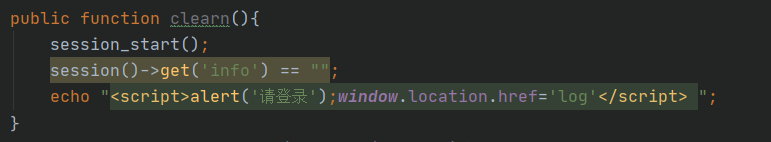
7.清除session——因為網頁無法自動退出,所以我們加入了一個退出登錄的按鈕來清除session

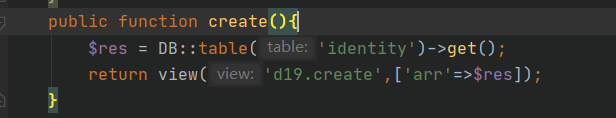
8.添加表單的視圖-因為我們的下拉需要循環所以我們獲取了數據庫的數據

9.添加表單的控制器——我們使用了validate驗證了一下 記得文件上傳需要前臺支持文件格式

好了,暫時只有那么多,本人只是個小菜鳥,懂得不多,希望大牛們多加指點。
到此這篇關于laravel ajax curd 搜索登錄判斷功能的實現的文章就介紹到這了,更多相關laravel ajax curd 搜索登錄內容請搜索碩編程以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持碩編程!




