AJAX實現注冊驗證用戶名
本文實例為大家分享了ajax實現注冊驗證用戶名的具體代碼,供大家參考,具體內容如下
功能說明
當用戶在注冊頁面輸入用戶名并且鼠標焦點離開輸入框時,到數據表中去驗證該用戶名是否已經存在,如果存在提示不可用,否則,提示可用。
接口
public interface userdao {
public user findname(string name);
}
接口實現類
import java.sql.connection;
import java.sql.preparedstatement;
import java.sql.resultset;
import java.sql.sqlexception;
public class userdaoimpl implements userdao {
@override
public user findname(string name) {
user user =null;
connection conn = dbhelper.getconn();
string sql = "select * from user where name=?";
try {
preparedstatement ps = conn.preparestatement(sql);
ps.setstring(1,name);
resultset rs = ps.executequery();
if (rs.next()){
user = new user();
user.setid(rs.getint(1));
user.setname(rs.getstring(2));
user.setpassword(rs.getstring(3));
}
} catch (sqlexception e) {
e.printstacktrace();
}
return user;
}
}
servlet
import javax.servlet.servletexception;
import javax.servlet.annotation.webservlet;
import javax.servlet.http.httpservlet;
import javax.servlet.http.httpservletrequest;
import javax.servlet.http.httpservletresponse;
import java.io.ioexception;
@webservlet("/findname")
public class findnameservlet extends httpservlet {
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
request.setcharacterencoding("utf-8");
response.setcontenttype("text/html;charset=utf-8");
string name = request.getparameter("name");
userdao userdao = new userdaoimpl();
user name1 = userdao.findname(name);
if (name1!=null){
response.getwriter().write("1");
}else {
response.getwriter().write("2");
}
}
protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
this.dopost(request, response);
}
}
jsp頁面
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>ajax實際操作注冊驗證用戶名</title>
<script src="js/jquery-1.8.3.js"></script>
</head>
<body>
<form action="#" method="post">
<script type="text/javascript">
$(function () {
$("[name=username]").blur(function () {
$.ajax({
type:"get",
url:"findname?name="+$("[name=username]").val(),
datatype:"text",
success:function (data) {
//alert(data);
if (data=="1"){
$("#show").html("用戶已存在!!!")
}else {
$("#show").html("用戶名可用")
}
}
})
})
});
</script>
賬號<input type="text" name="username"><span id="show"></br>
密碼<input type="password" name="password"></br>
<input type="submit" value="提交">
</form>
</body>
</html>
數據庫如下:

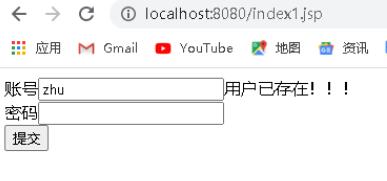
運行結果如下:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持碩編程。




