Ajax實現頁面無刷新留言效果
利用ajax實現頁面無刷新留言效果
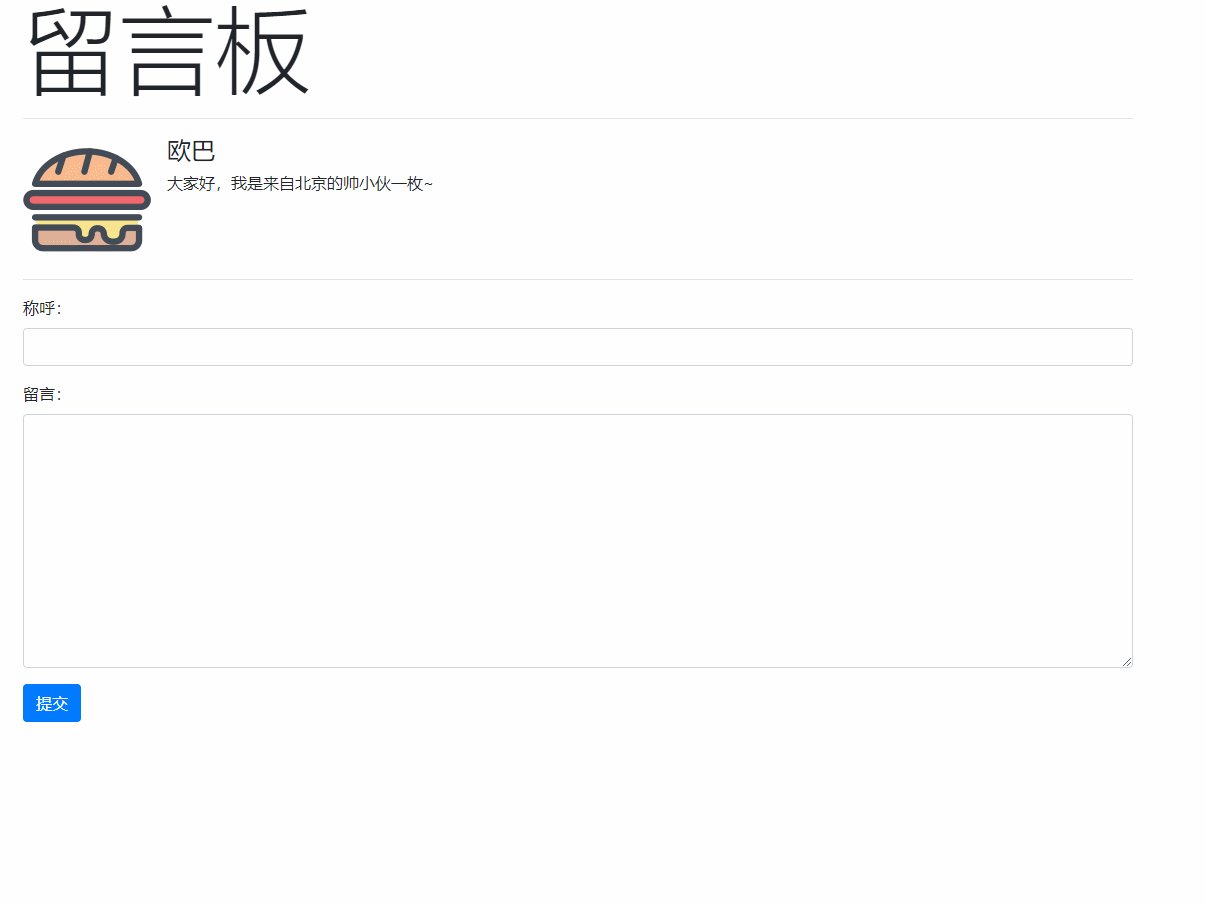
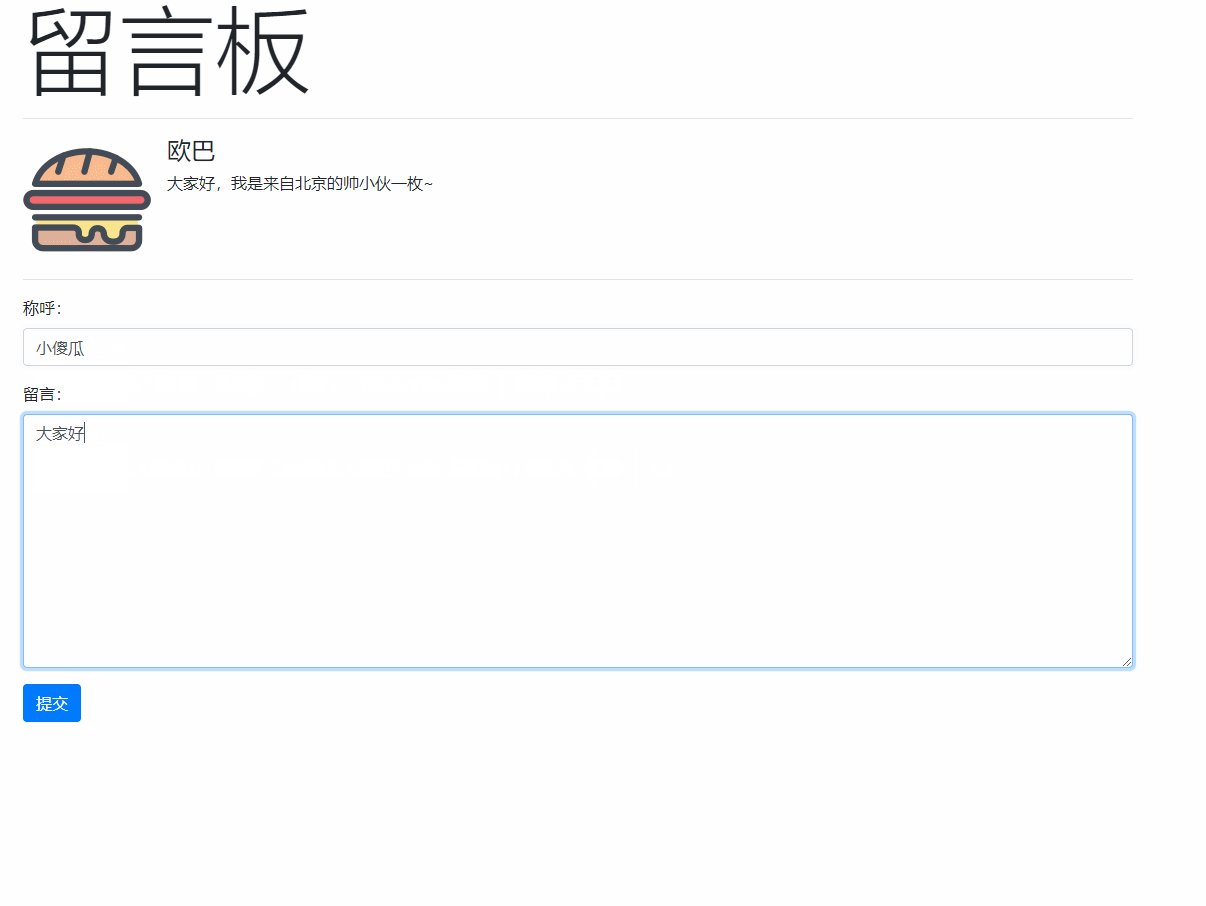
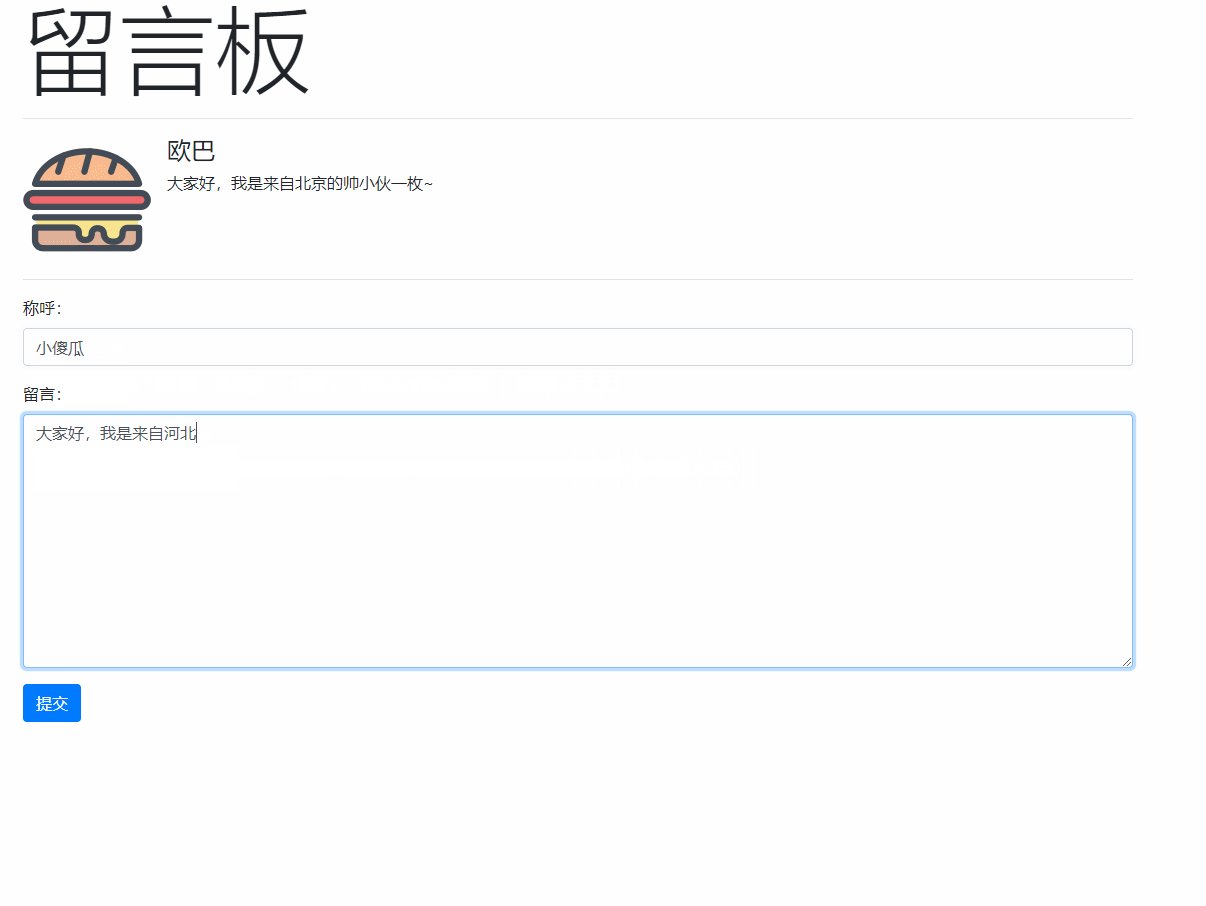
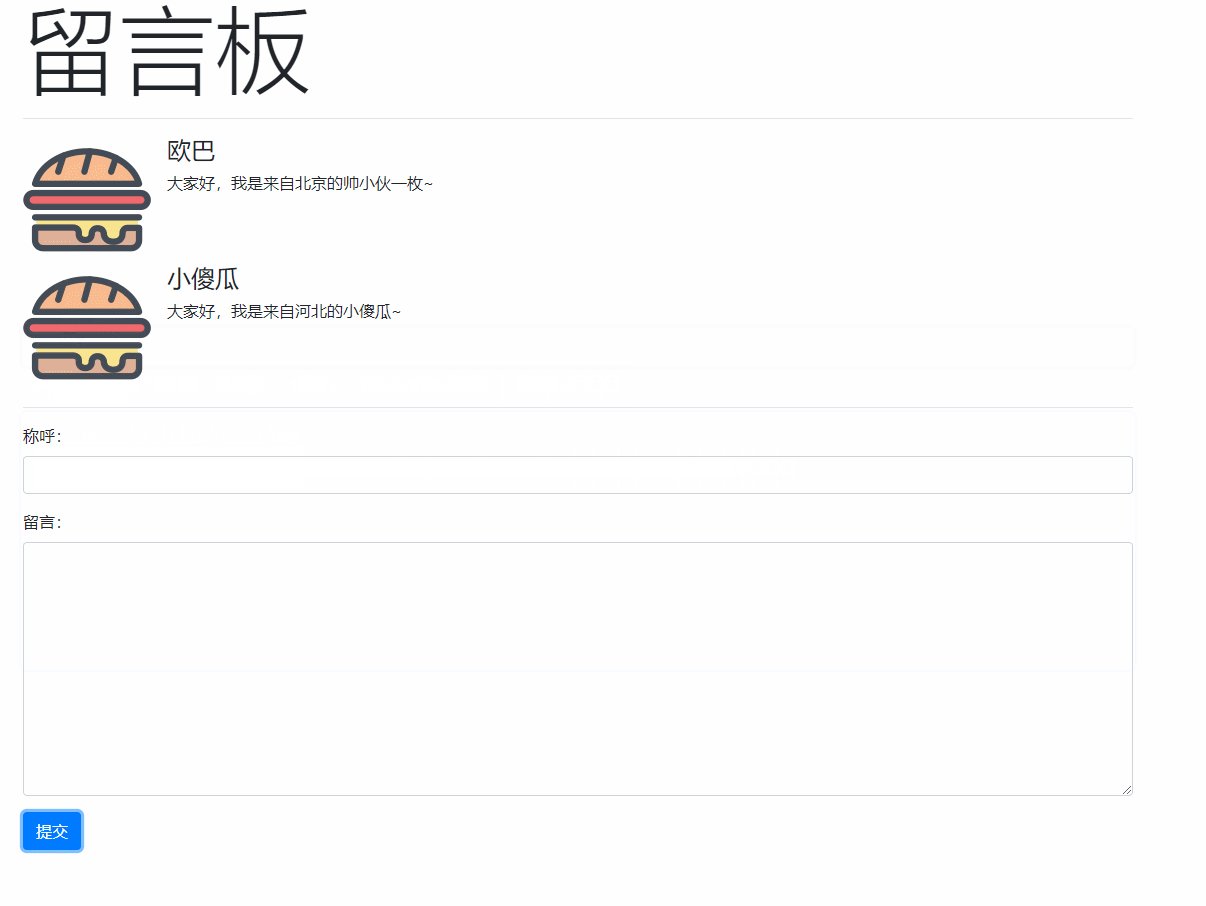
實現效果
前言:在百度貼吧,以及一些論壇中,當你回復或者評論完畢之后,從來沒有見過頁面重新刷新加載的效果,那么這個究竟是怎么做成的呢,也就是利用ajax技術,頁面無刷新效果,廢話不多說,直接上代碼。
實現效果

html部分:
<div class="container"> <h1 class="display-1">留言板</h1> <hr> <div id="loading">正在拼命加載數據.....</div> <ul id="messages" class="list-unstyled"> </ul> <hr> <div class="form-group"> <label for="txt_name">稱呼:</label> <input class="form-control" id="txt_name" name="xxx" type="text"> </div> <div class="form-group"> <label for="txt_content">留言:</label> <textarea class="form-control" id="txt_content" cols="80" rows="10"></textarea> </div> <button type="button" id="btn_send" class="btn btn-primary">提交</button> </div>
css部分:
css部分引用了bootstrap.css
js部分:
//———————————實現頁面初始化數據 start———————————
<script>
//初始化,加載數據
loaddata();
//獲取已經存在的數據,加載到頁面中
/* 方式:get
方法名: /getmsg
參數:無
返回: 所有留言[json] */
function loaddata() {
//1.新建xhr 對象
var xhr = new xmlhttprequest();
//2.設置請求參數和url
xhr.open('get', '/getmsg');
//3.調用send方法 發送請求
xhr.send();
//4.接收一個參數 返回服務器的響應結構
xhr.onload = function () {
//json轉換成數組
var arr = json.parse(this.response);
//開始遍歷數組
var str = '';
arr.foreach(function (ele) {
//將循環遍歷出來的拼接到到一個字符串中,
str += `<li class="media">
<img class="mr-3" src="avatar.png" alt=${ele.name}>
<div class="media-body">
<h4>${ele.name}</h4>
<p>${ele.content}</p>
</div>
</li>`;
});
//獲取ul 將拼接的li 放置到ul 中
var mes = document.getelementbyid('messages');
mes.innerhtml = str;
//清空默認顯示 拼命加載中
if (mes.childnodes.length != 0) {
//獲取拼命加載中id
var loadmes = document.getelementbyid('loading');
loadmes.innerhtml = "";
}
}
}
</script>
//————————————實現頁面初始化數據 end————————
//————————實現頁面添加留言功能 start——————————
<script>
//添加一個發表留言的功能
/*
方式:post
方法名:/addmsg
參數:name[string]
content:[string]
返回值:添加成功:true
添加失敗:false
*/
//新增的方法
//獲取提交按鈕
var btn_send = document.getelementbyid("btn_send");
btn_send.onclick = function () {
//1.新建xhr 對象
var xhr = new xmlhttprequest();
//2.設置請求參數和url
xhr.open('post', '/addmsg');
//3.設置請求頭
xhr.setrequestheader('content-type', 'application/x-www-form-urlencoded');
//獲取稱呼內容
var txt_name = document.getelementbyid("txt_name");
//獲取留言內容
var txt_content = document.getelementbyid("txt_content");
//4.調用send方法 發送請求
xhr.send('name=' + txt_name.value + '&content= ' + txt_content.value);
//5.接收一個參數 返回服務器的響應結構
xhr.onload = function () {
if (this.response === "true") {
//添加完畢之后,重新加載
loaddata();
//添加完畢之后清空輸入欄文本
txt_name.value = txt_content.value = '';
} else {
alert("添加失敗");
}
}
}
</script>
//——————————實現頁面添加留言功能 end————————————
大概介紹就說到這里吧,有疑問的以及有好的想法的歡迎大家前來評論。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持碩編程。




