bootstrap select2 動態從后臺Ajax動態獲取數據的代碼
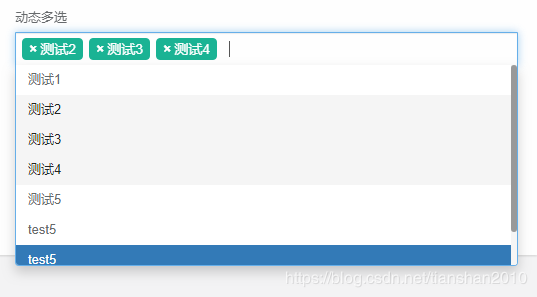
效果圖展示:

實現方式:
前端代碼:
<div class="form-group">
<label class="font-noraml">動態多選</label>
<select id="bsselect2id" name="bsselect2id" class="form-control select2-multiple"
type="text" multiple data-live-search="true" >
</select>
</div>
.....
<script th:inline="javascript">
var url = ctx + "demo/form/select2";
console.log(url)
$(function() {
var selectedvalues = [];
$("#bsselect2id:selected").each(function(){
selectedvalues.push($(this).val());
});
$("#bsselect2id").selectpicker({
noneselectedtext : '請選擇' , //默認顯示內容
//placeholder:'請選擇',//默認文字提示
// {#tags: true,//允許手動添加 #}
allowclear: true,//允許清空
});
loadnetdatas2();
loadnetdatabs2(); //執行此函數,從后臺獲取數據,拼接成option標簽,添加到select的里面
//初始化刷新數據
$(window).on('load', function() {
$('#bsselect2id').selectpicker('val', '');
$('#bsselect2id').selectpicker('refresh');
});
});
//var category = $.trim($('#select2id option:selected').val());
function loadnetdatabs2(){
$.ajax({
url : url, //后臺controller中的請求路徑
type : 'get',
async : false,
datatype : 'json',
success : function(results) {
if(results){
var jsondata=results.data;
//console.log(jsondata)
var netnames =[];
console.log(jsondata.length)
for(var i=0,len=jsondata.length;i<len;i++){
var netdata = jsondata[i];
console.log(netdata)
//拼接成多個<option><option/>
netnames.push('<option value="'+netdata.userid+'">'
+netdata.username+'</option>')
}
$("#bsselect2id").html(netnames.join(''));
//根據netid(根據你自己的id寫)填充到select標簽中
$('#bsselect2id').selectpicker('val', '');
$('#bsselect2id').selectpicker('refresh');
}
},
error : function() {
alert('查詢出錯');
}
});
};
</script>
后端實現代碼:
/**
* 動態獲取下拉框內容下拉框
*/
@getmapping("/select2")
@responsebody
public map<string,object> selectdynamic()
{
map<string,object> infomap=new hashmap<>();
list<usersmodel> infolists=new arraylist<>();
system.out.println("開始選擇...");
for(userformmodel user:users) {
usersmodel usermodel=new usersmodel();
usermodel.setuserid(user.getuserid());
usermodel.setusername(user.getusername());
infolists.add(usermodel);
}
infomap.put("data", infolists);
return infomap;
}
總結
以上所述是小編給大家介紹的bootstrap select2 動態從后臺ajax動態獲取數據的代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對碩編程網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!




