基于Spring Boot利用 ajax實現上傳圖片功能
效果如下:


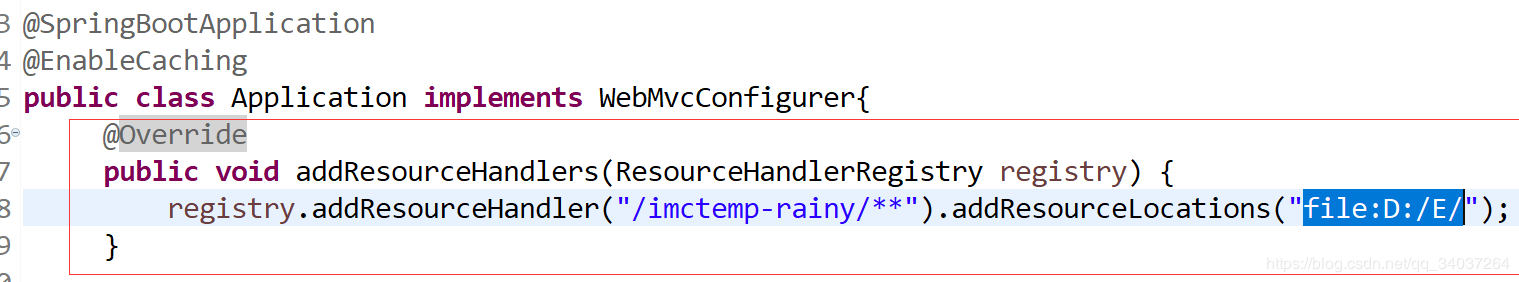
1.啟動類中加入

springboot重寫addresourcehandlers映射文件路徑
@override
public void addresourcehandlers(resourcehandlerregistry registry) {
registry.addresourcehandler("/imctemp-rainy/**").addresourcelocations("file:d:/e/");
}
設置靜態資源路徑
2. 表單 前端 頁面
<input type="file" name="file" id="file">
<p id="url"><img src="" width=200></p>
<input type="button" id="button" value="上傳" >
$(function () {
$("#button").click(function () {
var form = new formdata();
form.append("file", document.getelementbyid("file").files[0]);
$.ajax({
url: "/stu/upload", //后臺url
data: form,
cache: false,
async: false,
type: "post", //類型,post或者get
datatype: 'json', //數據返回類型,可以是xml、json等
processdata: false,
contenttype: false,
success: function (data) { //成功,回調函數
if (data) {
var pic="/imctemp-rainy/"+data.filename;
$("#url img").attr("src",pic);
// alert(json.stringify(data));
} else {
alert("失敗");
}
},
error: function (er) { //失敗,回調函數
alert(json.stringify(data));
}
});
})
})
控制器
public static void uploadfile(byte[] file, string filepath, string filename) throws exception {
file targetfile = new file(filepath);
if (!targetfile.exists()) {
targetfile.mkdirs();
}
fileoutputstream out = new fileoutputstream(filepath +"/"+ filename);
out.write(file);
out.flush();
out.close();
}
//處理文件上傳
@responsebody //返回json數據
@requestmapping(value = "upload", method = requestmethod.post)
public jsonobject uploadimg(@requestparam("file") multipartfile file,httpservletrequest request) {
string contenttype = file.getcontenttype();
system.out.print(contenttype);
string filename = system.currenttimemillis()+file.getoriginalfilename();
string filepath = "d:/e";
jsonobject jo = new jsonobject();//實例化json數據
if (file.isempty()) {
jo.put("success", 0);
jo.put("filename", "");
}
try {
uploadfile(file.getbytes(), filepath, filename);
jo.put("success", 1);
jo.put("filename", filename);
// jo.put("xfilename", filepath+"/"+filename);
} catch (exception e) {
// todo: handle exception
}
//返回json
return jo;
}
總結
以上所述是小編給大家介紹的基于spring boot利用 ajax實現上傳圖片功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對碩編程網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!




