ajax原理介紹
什么是ajax
ajax是asynchronous javascript and xml的簡寫,意思就是異步的javascript和xml,也就是異步請求。現在主要用于前后端進行交互,從而實現動態網頁,異步更新。
ajax的優點
在傳統的html中,當我們向服務器發送數據后,頁面會發生跳轉,如果我們使用ajax,那么就可以在不發生跳轉的情況下實現前后端的交互,從而實現數據的更新,進而實現局部頁面更新。
ajax的應用場景
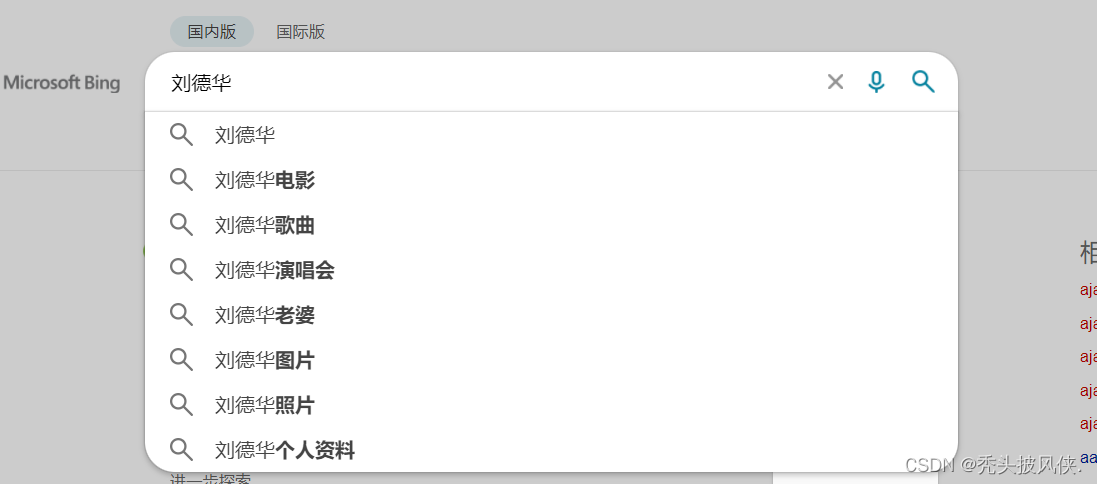
我們直接看一個最典型的案例,這就用到了ajax技術。


上面是一個搜索框,我們進行搜索的時候,下面就自動進行提示,這就是ajax的典型應用案例,我們只要輸入字符,那么就會發送ajax請求,服務器返回數據,頁面再進行展示。
ajax的應用場景很多,可以說,現在和后端通信,基本都是使用ajax來進行了。
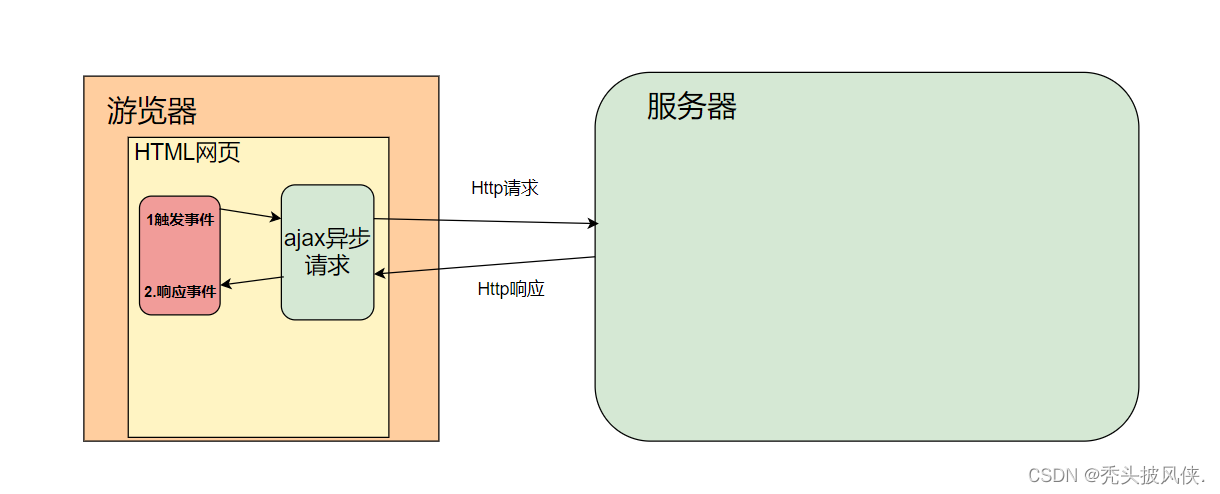
ajax原理分析

使用ajax
我們這里介紹原生的ajax和jquery使用ajax,現在還有十分流行的axious,這個的原理也是ajax,我們把ajax好,學習其他異步請求也就輕松了。
原生ajax
我們使用原生的ajax,首先要創建xmlhttprequest 對象,這個對象就可以用來實現異步請求。
var xhr = new xmlhttprequest();
我們創建對象后就可以使用該對象的方法,我們使用open方法,這個方法可以指定請求的方法,請求的地址,參數,以及是同步還是異步請求。open(method,url,async)
xhr.open("get","http://localhost:8080/ajax/userservlet?username=jack",true)上面的代碼表示我們使用get方式請求,請求的地址是http//localhost:8080/ajax/userservlet,參數為username,值為jack,最后一個參數true表示使用異步請求,如果填false,那么就是同步請求。
xhr.onreadystatechange = function(){};onreadystatechange,這個就是用來指定回調函數的,也就是當請求成功后,我們要做的事情。
ajax請求有好幾個狀態,readystate,readystate保存在xmlhttprequest中,不同的值表示不同狀態。
- 0: 請求未初始化
- 1: 服務器連接已建立
- 2: 請求已接收
- 3: 請求處理中
- 4: 請求已完成,且響應已就緒
我們在一般情況下,都是對readystate=4來進行操作
除了readystate,我們都知道,在http響應中有一個狀態碼,其中200表示成功,在ajax中也是一樣,xmlhttprequest對象中有一個屬性為status,這個就是響應的狀態碼。所以,我們在進行編寫回調函數的時候就可以寫成下面那樣。
xhr.onreadystatechange = function () {
if (xhr.readystate === 4 && xhr.status === 200){
//代碼段
}
}我們在大多數情況下都是寫成上面那樣。
對于服務器返回的數據,我們使用xmlhttprequest的responsetext就可以進行接收(不能是xml),接收到值后進行處理。
var text = xhr.responsetext;
我們把上面的代碼都寫好后,最后一步就是發送ajax請求,這個很簡單,直接使用send方法即可。
xhr.send();
完整的一個原生ajax請求代碼如下:
<script>
window.onload = function () {
//給按鈕添加點擊事件
document.getelementbyid("btn1").onclick = function () {
//創建一個xmlhttprequest對象
var xhr = new xmlhttprequest()
//請求的方式,url,異步請求
xhr.open("get", "/ajax/userservlet?username=jack", true)
xhr.onreadystatechange = function () {
//當請求已完成,且響應已就緒并且狀態碼為200的時候我們認為正常響應了
if (xhr.readystate === 4 && xhr.status === 200) {
//得到響應的數據
var text = xhr.responsetext;
}
}
xhr.send();
}
}
</script>jquery使用ajax
上面使用原生ajax還是比較麻煩的,現在我們就使用jquery的ajax請求方式。
$.ajax()
這個方法是jquery編寫ajax的寫法,里面傳入一個對象,對象中以key:value來填寫參數$.ajax({name:value, name:value, ... }),常見的參數如下:
- type:規定請求的類型(get 或 post)。
- url:規定發送請求的 url。默認是當前頁面。
- data:規定要發送到服務器的數據。
- datatype:預期的服務器響應的數據類型。
- beforesend(xhr):表示發送請求前運行的函數。
- success(result,status,xhr):當請求成功時運行的函數。一般只使用第一個參數,第一個參數表示響應的數據
- error(xhr,status,error):如果請求失敗要運行的函數。
- complete(xhr,status):請求完成時運行的函數(在請求成功或失敗之后均調用,即在 success 和 error 函數之后)。
上面是一些常見的屬性,詳細信息請參考jquery ajax,下面給出一個$.ajax()的使用。
//綁定點擊事件
$("#btn1").click(function () {
$.ajax({
url: "http://localhost:8080/ajax/userservlet",//請求的網址
type: "post", //請求方式
data: { //請求數據
username: 'jack',
},
error: function () { //失敗后的回調函數
console.log("失敗~")
},
success: function (data) {//成功后的回調函數
console.log("成功:" + data);
},
datatype: "json" //響應的類型
})
})$.get()
上面的$.ajax()還是有些復雜,我們為了簡化,可以直接使用$.get(),這個方法只有4個參數,寫法為 $.get(url,data,function(data,status,xhr),datatype),我們只需要按照順序寫就行了,4個參數分別表示請求地址,請求數據,成功后的回調函數,響應類型。
其中,url是必須要寫的,其他都是可選項。請求方法為get,下面給出一個$.get()的寫法。
$.get("http://localhost:8080/ajax/userservlet", {
username: 'jack'
}, function (data) {
console.log("請求成功 "+ data)
}, "json")這種寫法功能和上面一樣,但是簡潔了很多。
$.post()
這個方法和$.get()基本是一樣的,就是請求的方法不一樣,其他都一樣,直接按照$.get()使用即可。
總結
我們在這篇文章中介紹了ajax,ajax的作用,工作原理等,并且還使用原生ajax和jquery的ajax來進行編程,學完后,相信大家已經對ajax有了大致認識,當然,這篇文章只介紹了ajax的一小部分內容,也是最常用的,想要深入了解,還得要通過系統學習才行。
到此這篇關于關于異步請求ajax原理以及原生ajax、$.ajax的基本使用詳解的文章就介紹到這了,更多相關ajax原理與原生ajax內容請搜索碩編程以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持碩編程!




