一、定義
1、什么是ajax
ajax:即異步 javascript 和xml。ajax是一種用于創建快速動態網頁的技術。通過在后臺與服務器進行少量數據交換,ajax可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。而傳統的網頁(不使用 ajax)如果需要更新內容,必需重載整個網頁面。
2、同步與異步的區別
同步提交:當用戶發送請求時,當前頁面不可以使用,服務器響應頁面到客戶端,響應完成,用戶才可以使用頁面。
異步提交:當用戶發送請求時,當前頁面還可以繼續使用,當異步請求的數據響應給頁面,頁面把數據顯示出來 。
3、ajax的工作原理
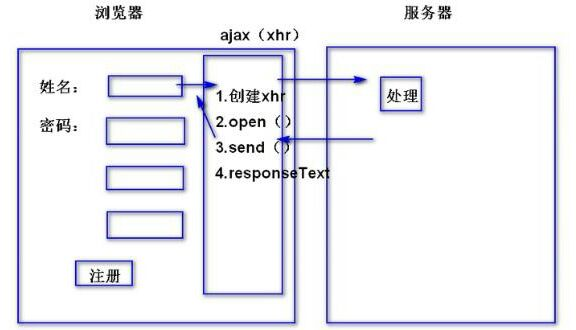
客戶端發送請求,請求交給xhr,xhr把請求提交給服務,服務器進行業務處理,服務器響應數據交給xhr對象,xhr對象接收數據,由javascript把數據寫到頁面上,如下圖所示:

二、實現ajax的基本步驟
要完整實現一個ajax異步調用和局部刷新,通常需要以下幾個步驟:
- 創建xmlhttprequest對象,即創建一個異步調用對象.
- 創建一個新的http請求,并指定該http請求的方法、url及驗證信息.
- 設置響應http請求狀態變化的函數.
- 發送http請求.
- 獲取異步調用返回的數據.
- 使用javascript和dom實現局部刷新.
1、創建xmlhttprequest對象
不同瀏覽器使用的異步調用對象有所不同,在ie瀏覽器中異步調用使用的是xmlhttp組件中的xmlhttprequest對象,而在netscape、firefox瀏覽器中則直接使用xmlhttprequest組件。因此,在不同瀏覽器中創建xmlhttprequest對象的方式都有所不同.
在ie瀏覽器中創建xmlhttprequest對象的方式為:
var xmlhttprequest = new activexobject("microsoft.xmlhttp");在netscape瀏覽器中創建xmlhttprequest對象的方式為:
var xmlhttprequest = new xmlhttprequest();
由于無法確定用戶使用的是什么瀏覽器,所以在創建xmlhttprequest對象時,最好將以上兩種方法都加上.如以下代碼所示:
var xmlhttprequest; //定義一個變量,用于存放xmlhttprequest對象
createxmlhttprequst(); //調用創建對象的方法
//創建xmlhttprequest對象的方法
function createxmlhttprequest(){
if(window.activexobject) {//判斷是否是ie瀏覽器
xmlhttprequest = new activexobject("microsoft.xmlhttp");//創建ie的xmlhttprequest對象
}else if(window.xmlhttprequest){//判斷是否是netscape等其他支持xmlhttprequest組件的瀏覽器
xmlhttprequest = new xmlhttprequest();//創建其他瀏覽器上的xmlhttprequest對象
}
}"if(window.activexobject)"用來判斷是否使用ie瀏覽器.其中activexoject并不是windows對象的標準屬性,而是ie瀏覽器中專有的屬性,可以用于判斷瀏覽器是否支持activex控件.通常只有ie瀏覽器或以ie瀏覽器為核心的瀏覽器才能支持active控件.
"else if(window.xmlhttprequest)"是為了防止一些瀏覽器既不支持activex控件,也不支持xmlhttprequest組件而進行的判斷.其中xmlhttprequest也不是window對象的標準屬性,但可以用來判斷瀏覽器是否支持xmlhttprequest組件.
如果瀏覽器既不支持activex控件,也不支持xmlhttprequest組件,那么就不會對xmlhttprequest變量賦值.
2、創建http請求
創建了xmlhttprequest對象之后,必須為xmlhttprequest對象創建http請求,用于說明xmlhttprequest對象要從哪里獲取數據。通常可以是網站中的數據,也可以是本地中其他文件中的數據。
創建http請求可以使用xmlhttprequest對象的open()方法,其語法代碼如下所示:
xmlhttprequest.open(method,url,flag,name,password);
代碼中的參數解釋如下所示:
- method:該參數用于指定http的請求方法,一共有get、post、head、put、delete五種方法,常用的方法為get和post。
- url:該參數用于指定http請求的url地址,可以是絕對url,也可以是相對url。
- flag:該參數為可選,參數值為布爾型。該參數用于指定是否使用異步方式。true表示異步、false表示同步,默認為true。
- name:該參數為可選參數,用于輸入用戶名。如果服務器需要驗證,則必須使用該參數。
- password:該參數為可選,用于輸入密碼。若服務器需要驗證,則必須使用該參數。
通常可以使用以下代碼來訪問一個網站文件的內容。
xmlhttprequest.open("get","http://www.aspxfans.com/booksupport/javascript/ajax.htm",true);或者使用以下代碼來訪問一個本地文件內容:
xmlhttprequest.open("get","ajax.htm",true);注意:如果html文件放在web服務器上,在netscape瀏覽器中的javascript安全機制不允許與本機之外的主機進行通信。也就是說,使用open()方法只能打開與html文件在同一個服務器上的文件。而在ie瀏覽器中則無此限制(雖然可以打開其他服務器上的文件,但也會有警告提示)。
3、設置響應http請求狀態變化的函數
創建完http請求之后,應該就可以將http請求發送給web服務器了。然而,發送http請求的目的是為了接收從服務器中返回的數據。從創建xmlhttprequest對象開始,到發送數據、接收數據、xmlhttprequest對象一共會經歷以下5中狀態。
只有在xmlhttprequest對象完成了以上5個步驟之后,才可以獲取從服務器端返回的數據。因此,如果要獲得從服務器端返回的數據,就必須要先判斷xmlhttprequest對象的狀態。
xmlhttprequest對象可以響應readystatechange事件,該事件在xmlhttprequest對象狀態改變時(也就是readystate屬性值改變時)激發。因此,可以通過該事件調用一個函數,并在該函數中判斷xmlhttprequest對象的readystate屬性值。如果readystate屬性值為4則使用responsetext屬性或responsexml屬性來獲取數據。具體代碼如下所示:
//設置當xmlhttprequest對象狀態改變時調用的函數,注意函數名后面不要添加小括號
xmlhttprequest.onreadystatechange = getdata;
//定義函數
function getdata(){
//判斷xmlhttprequest對象的readystate屬性值是否為4,如果為4表示異步調用完成
if(xmlhttprequest.readystate == 4) {
//設置獲取數據的語句
}
}4、設置獲取服務器返回數據的語句
如果xmlhttprequest對象的readystate屬性值等于4,表示異步調用過程完畢,就可以通過xmlhttprequest對象的responsetext屬性或responsexml屬性來獲取數據。
但是,異步調用過程完畢,并不代表異步調用成功了,如果要判斷異步調用是否成功,還要判斷xmlhttprequest對象的status屬性值,只有該屬性值為200,才表示異步調用成功,因此,要獲取服務器返回數據的語句,還必須要先判斷xmlhttprequest對象的status屬性值是否等于200,如以下代碼所示:
if(xmlhttprequst.status == 200) {
document.write(xmlhttprequest.responsetext);//將返回結果以字符串形式輸出
//document.write(xmlhttprequest.responsexml);//或者將返回結果以xml形式輸出
}注意:如果html文件不是在web服務器上運行,而是在本地運行,則xmlhttprequest.status的返回值為0。因此,如果該文件在本地運行,則應該加上xmlhttprequest.status == 0的判斷。
通常將以上代碼放在響應http請求狀態變化的函數體內,如以下代碼所示:
//設置當xmlhttprequest對象狀態改變時調用的函數,注意函數名后面不要添加小括號
xmlhttprequest.onreadystatechange = getdata;
//定義函數
function getdata(){
//判斷xmlhttprequest對象的readystate屬性值是否為4,如果為4表示異步調用完成
if(xmlhttprequest.readystate==4){
if(xmlhttprequest.status == 200 || xmlhttprequest.status == 0){//設置獲取數據的語句
document.write(xmlhttprequest.responsetext);//將返回結果以字符串形式輸出
//docunment.write(xmlhttprequest.responsexml);//或者將返回結果以xml形式輸出
}
}
}5、發送http請求
在經過以上幾個步驟的設置之后,就可以將http請求發送到web服務器上去了。發送http請求可以使用xmlhttprequest對象的send()方法,其語法代碼如下所示:
xmlhttprequest.send(data);
其中data是個可選參數,如果請求的數據不需要參數,即可以使用null來替代。data參數的格式與在url中傳遞參數的格式類似,以下代碼為一個send()方法中的data參數的示例:
name=myname&value=myvalue
只有在使用send()方法之后,xmlhttprequest對象的readystate屬性值才會開始改變,也才會激發readystatechange事件,并調用函數。
6、局部更新
在通過ajax的異步調用獲得服務器端數據之后,可以使用javascript或dom來將網頁中的數據進行局部更新。
三、完整的ajax實例
<html>
<head>
<title>ajax實例</title>
<script language="javascript" type="text/javascript">
function ajaxhttprequestfunc(){
let xmlhttprequest; // 創建xmlhttprequest對象,即一個用于保存異步調用對象的變量
if(window.activexobject){ // ie瀏覽器的創建方式
xmlhttprequest = new activexobject("microsoft.xmlhttp");
}else if(window.xmlhttprequest){ // netscape瀏覽器中的創建方式
xmlhttprequest = new xmlhttprequest();
}
xmlhttprequest.onreadystatechange=function(){ // 設置響應http請求狀態變化的事件
console.log('請求過程', xmlhttprequest.readystate);
if(xmlhttprequest.readystate == 4){ // 判斷異步調用是否成功,若成功開始局部更新數據
console.log('狀態碼為', xmlhttprequest.status);
if(xmlhttprequest.status == 200) {
console.log('異步調用返回的數據為:', xmlhttprequest .responsetext);
document.getelementbyid("mydiv").innerhtml = xmlhttprequest .responsetext; // 局部刷新數據到頁面
} else { // 如果異步調用未成功,彈出警告框,并顯示錯誤狀態碼
alert("error:http狀態碼為:"+xmlhttprequest.status);
}
}
}
xmlhttprequest.open("get","http://www.090948.com/try/ajax/ajax_info.txt",true); // 創建http請求,并指定請求得方法(get)、url(http://www.090948.com/try/ajax/ajax_info.txt)以及驗證信息
xmlhttprequest.send(null); // 發送請求
}
</script>
</head>
<body>
<div id="mydiv">原數據</div>
<input type = "button" value = "更新數據" onclick = "ajaxhttprequestfunc()">
</body>
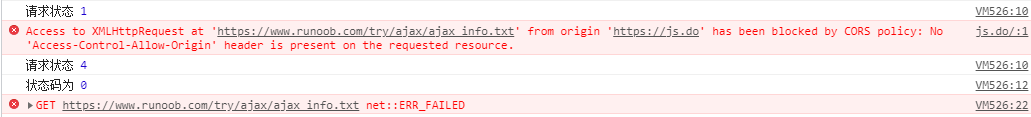
</html>直接運行該段代碼可能會出現跨域的現象,控制臺的報錯信息如下:

這是因為代碼中設置請求的是菜鳥驛站服務端的文件,所以出現跨域導致未正常獲取到服務端返回的數據。
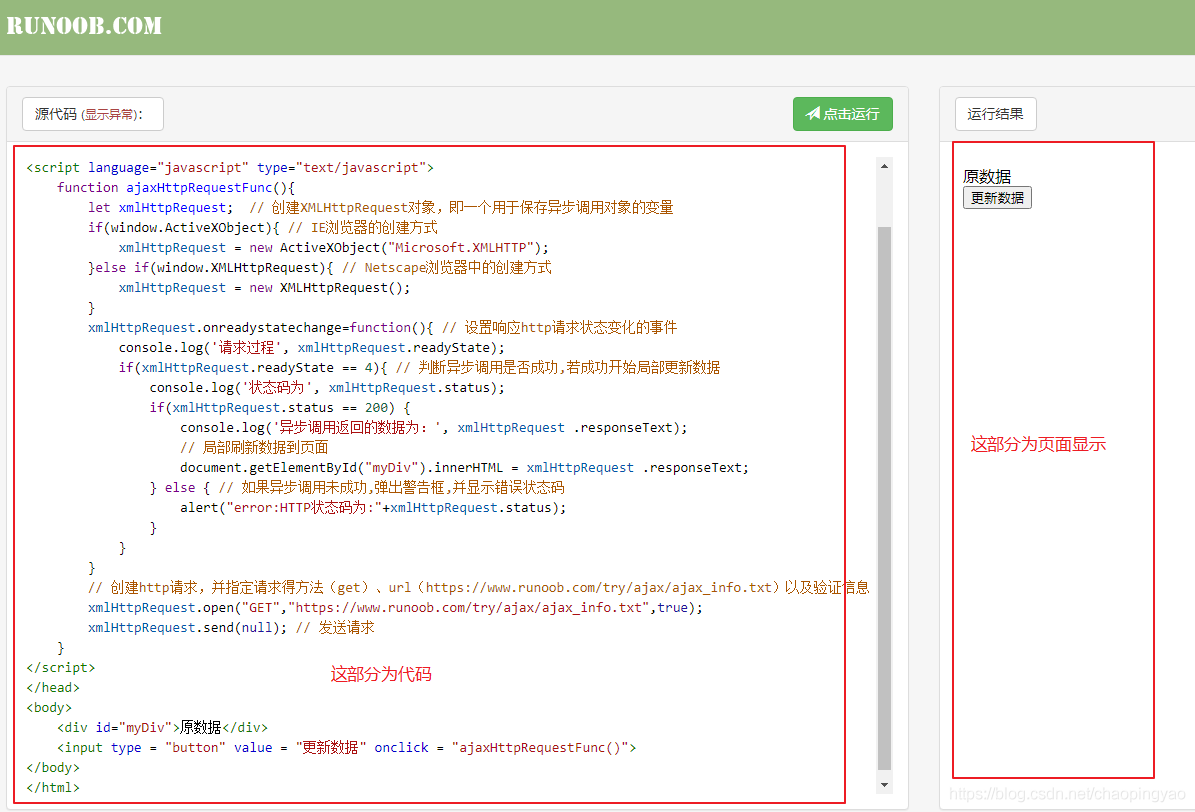
解決辦法:復制該段代碼在菜鳥驛站的編輯器中粘貼運行即可。
點擊運行前頁面顯示為:

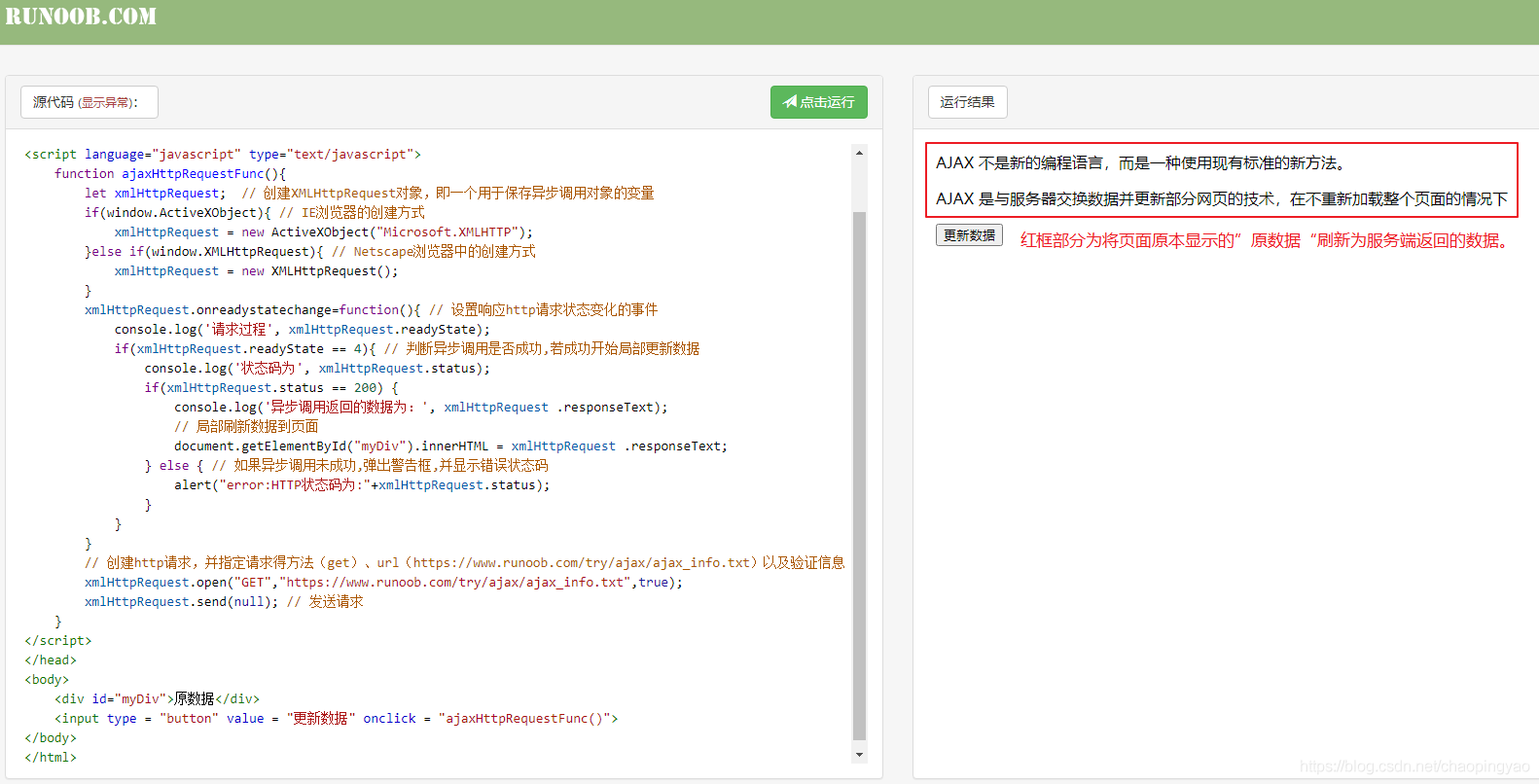
點擊運行后頁面顯示為:

好啦,關于ajax的部分到此就全部學習完成了,給自己點一個大大的贊吧!
參考文獻:
【1】https://qqe2.com/java/post/28.html
【2】https://www.jb51.net/article/240527.htm
總結
到此這篇關于ajax請求五個步驟的文章就介紹到這了,更多相關ajax請求步驟內容請搜索碩編程以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持碩編程!




