javascript 使用
1. 標簽
在 html 中,javascript 代碼必須位于
標簽之間。
注釋:舊的 javascript 例子也許會使用 type 屬性:。 注釋:type 屬性不是必需的。javascript 是 html 中的默認腳本語言。 ? 您能夠在 html 文檔中放置任意數量的腳本。 腳本可被放置與 html 頁面的 或 部分中,或兼而有之。 在本例中,javascript 函數被放置于 html 頁面的 部分。 該函數會在按鈕被點擊時調用:范例
document.getelementbyid("demo").innerhtml = "我的第一段 javascript";
2. 或 中的 javascript
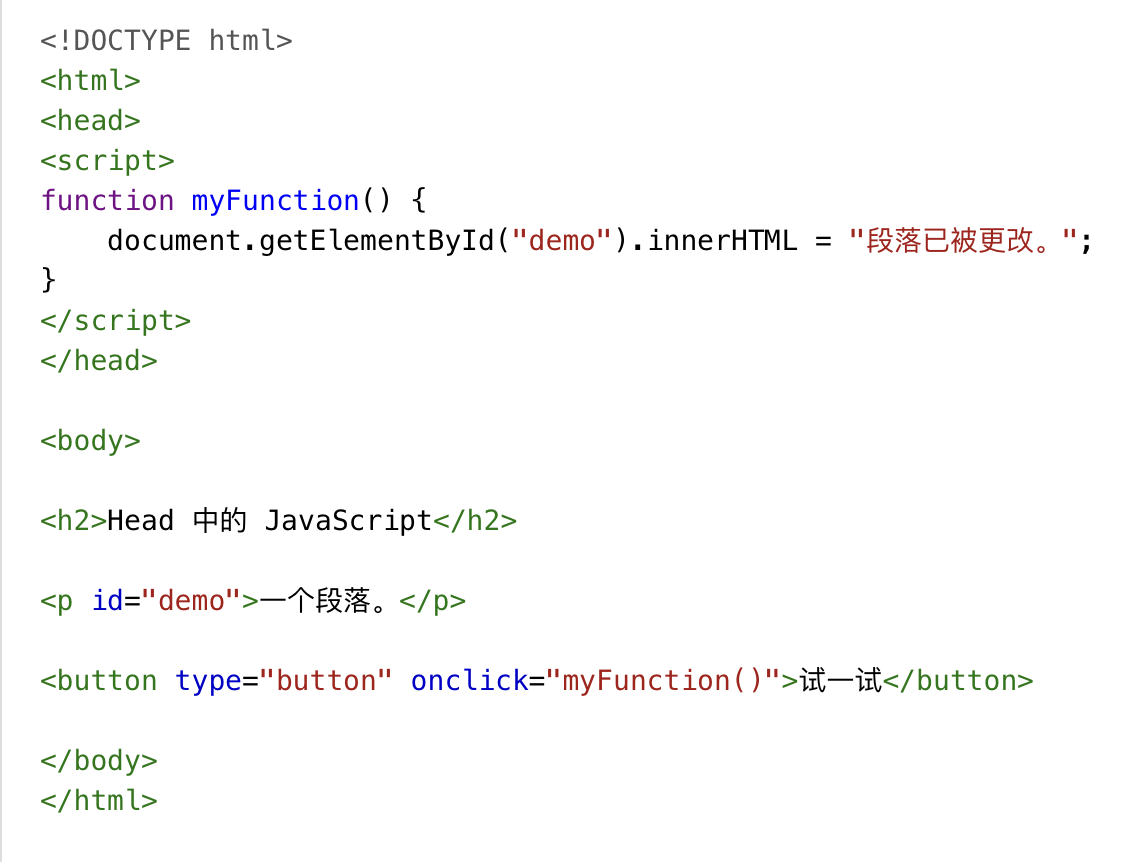
1) 中的 javascript
范例
function myfunction() {
document.getelementbyid("demo").innerhtml = "段落被更改。";
}
一張網頁
一個段落
2) 中的 javascript
在本例中,javascript 函數被放置于 html 頁面的 部分。
該函數會在按鈕被點擊時調用:
范例
a web page
一個段落

提示:把腳本置于 元素的底部,可改善顯示速度,因為腳本編譯會拖慢顯示。
3. 外部腳本
腳本可放置與外部文件中:
1)外部文件:myscript.js
function myfunction() {
document.getelementbyid("demo").innerhtml = "段落被更改。";
} 外部腳本很實用,如果相同的腳本被用于許多不同的網頁。
javascript 文件的文件擴展名是 .js。
如需使用外部腳本,請在 標簽的 src (source) 屬性中設置腳本的名稱:
范例
您可以在 或 中放置外部腳本引用。
該腳本的表現與它被置于 標簽中是一樣的。
注釋:外部腳本不能包含 標簽。
2)外部 javascript 的優勢
在外部文件中放置腳本有如下優勢:
- 分離了 html 和代碼
- 使 html 和 javascript 更易于閱讀和維護
- 已緩存的 javascript 文件可加速頁面加載
如需向一張頁面添加多個腳本文件 - 請使用多個 script 標簽:
范例
3)外部引用
可通過完整的 url 或相對于當前網頁的路徑引用外部腳本:
本例使用完整的 url 來鏈接至腳本:
范例
本例使用了位于當前網站上指定文件夾中的腳本:
范例
本例鏈接了與當前頁面相同文件夾的腳本: