TypeScript 條件語句
條件語句用于基于不同的條件來執行不同的動作。
TypeScript 條件語句是通過一條或多條語句的執行結果(True 或 False)來決定執行的代碼塊。
可以通過下圖來簡單了解條件語句的執行過程:

1. 條件語句
通常在寫代碼時,您總是需要為不同的決定來執行不同的動作。您可以在代碼中使用條件語句來完成該任務。
在 TypeScript 中,我們可使用以下條件語句:
- if 語句 - 只有當指定條件為 true 時,使用該語句來執行代碼
- if...else 語句 - 當條件為 true 時執行代碼,當條件為 false 時執行其他代碼
- if...else if....else 語句- 使用該語句來選擇多個代碼塊之一來執行
- switch 語句 - 使用該語句來選擇多個代碼塊之一來執行
2. if 語句
TypeScript if 語句由一個布爾表達式后跟一個或多個語句組成。
1)語法
語法格式如下所示:
if(boolean_expression){
# 在布爾表達式 boolean_expression 為 true 執行
} 如果布爾表達式 boolean_expression為 true,則 if 語句內的代碼塊將被執行。如果布爾表達式為 false,則 if 語句結束后的第一組代碼(閉括號后)將被執行。
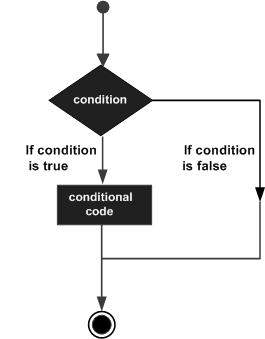
2) 流程圖

3) 范例
var num:number = 5
if (num > 0) {
console.log("數字是正數")
} 編譯以上代碼得到如下 JavaScript 代碼:
var num = 5;
if (num > 0) {
console.log("數字是正數");
} 執行以上 JavaScript 代碼,輸出結果為:
數字是正數
3. if...else 語句
一個 if 語句后可跟一個可選的 else 語句,else 語句在布爾表達式為 false 時執行。
1) 語法
語法格式如下所示:
if(boolean_expression){
# 在布爾表達式 boolean_expression 為 true 執行
}else{
# 在布爾表達式 boolean_expression 為 false 執行
} 如果布爾表達式 boolean_expression 為 true,則執行 if 塊內的代碼。如果布爾表達式為 false,則執行 else 塊內的代碼。
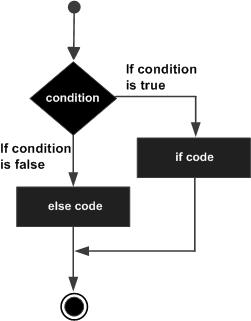
2) 流程圖

3) 范例
var num:number = 12;
if (num % 2==0) {
console.log("偶數");
} else {
console.log("奇數");
} 編譯以上代碼得到如下 JavaScript 代碼:
var num = 12;
if (num % 2 == 0) {
console.log("偶數");
}
else {
console.log("奇數");
} 執行以上 JavaScript 代碼,輸出結果為:
偶數
4. if...else if....else 語句
if...else if....else 語句在執行多個判斷條件的時候很有用。
1) 語法
語法格式如下所示:
if(boolean_expression 1){
# 在布爾表達式 boolean_expression 1 為 true 執行
}
else if( boolean_expression 2){
# 在布爾表達式 boolean_expression 2 為 true 執行
}
else if(( boolean_expression 3){
# 在布爾表達式 boolean_expression 3 為 true 執行
}
else{
# 布爾表達式的條件都為 false 時執行
} 需要注意以下幾點:
- 一個 if 判斷語句可以有 0 或 1 個 else 語句,她必需在 else..if 語句后面。
- 一個 if 判斷語句可以有 0 或多個 else..if,這些語句必需在 else 之前。
- 一旦執行了 else..if 內的代碼,后面的 else..if 或 else 將不再執行。
2) 范例
3) TypeScript
var num:number = 2
if(num > 0) {
console.log(num+" 是正數")
} else if(num < 0) {
console.log(num+" 是負數")
} else {
console.log(num+" 不是正數也不是負數")
} 編譯以上代碼得到如下 JavaScript 代碼:
4. JavaScript
var num = 2;
if (num > 0) {
console.log(num + " 是正數");
}
else if (num < 0) {
console.log(num + " 是負數");
}
else {
console.log(num + " 不是正數也不是負數");
}執行以上 JavaScript 代碼,輸出結果為:
2 是正數
5. switch…case 語句
一個 switch 語句允許測試一個變量等于多個值時的情況。每個值稱為一個 case,且被測試的變量會對每個 switch case 進行檢查。
1) switch 語句的語法
switch(expression){
case constant-expression :
statement(s);
break; /* 可選的 */
case constant-expression :
statement(s);
break; /* 可選的 */
/* 您可以有任意數量的 case 語句 */
default : /* 可選的 */
statement(s);
} switch 語句必須遵循下面的規則:
- switch 語句中的 expression 是一個常量表達式,必須是一個整型或枚舉類型。
- 在一個 switch 中可以有任意數量的 case 語句。每個 case 后跟一個要比較的值和一個冒號。
- case 的 constant-expression 必須與 switch 中的變量具有相同的數據類型,且必須是一個常量或字面量。
- 當被測試的變量等于 case 中的常量時,case 后跟的語句將被執行,直到遇到 break 語句為止。
- 當遇到 break 語句時,switch 終止,控制流將跳轉到 switch 語句后的下一行。
- 不是每一個 case 都需要包含 break。如果 case 語句不包含 break,控制流將會 繼續 后續的 case,直到遇到 break 為止。
- 一個 switch 語句可以有一個可選的 default case,出現在 switch 的結尾。default case 可用于在上面所有 case 都不為真時執行一個任務。default case 中的 break 語句不是必需的。
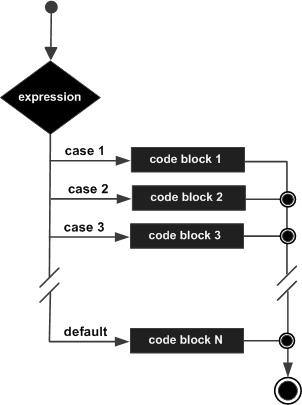
2) 流程圖

3) 范例
var grade:string = "A";
switch(grade) {
case "A": {
console.log("優");
break;
}
case "B": {
console.log("良");
break;
}
case "C": {
console.log("及格");
break;
}
case "D": {
console.log("不及格");
break;
}
default: {
console.log("非法輸入");
break;
}
} 編譯以上代碼得到如下 JavaScript 代碼:
var grade = "A";
switch (grade) {
case "A": {
console.log("優");
break;
}
case "B": {
console.log("良");
break;
}
case "C": {
console.log("及格");
break;
}
case "D": {
console.log("不及格");
break;
}
default: {
console.log("非法輸入");
break;
}
} 執行以上 JavaScript 代碼,輸出結果為:
優
- 如何通過JavaScript實現組件化和模塊化
- 如何通過Javascript腳本獲取form和input內容
- JavaScript如何去掉末尾的分隔符
- JavaScript工程url無法使用如何解決
- javascript如何刪除網頁數據
- JavaScript農陽歷轉換的方法是什么
- JavaScript不能獲取表單如何解決
- javascript如何輸出當前時間
- notepad怎么編譯運行javascript
- JavaScript怎么自定義函數求累加
- TypeScript 基礎語法
- TypeScript 循環
- TypeScript 函數
- TypeScript String 字符串
- TypeScript Array 數組
- TypeScript Map 對象
- TypeScript 聯合類型
- TypeScript 類
- TypeScript 命名空間
- TypeScript 模塊




