TypeScript 循環
有的時候,我們可能需要多次執行同一塊代碼。一般情況下,語句是按順序執行的:函數中的第一個語句先執行,接著是第二個語句,依此類推。
編程語言提供了更為復雜執行路徑的多種控制結構。
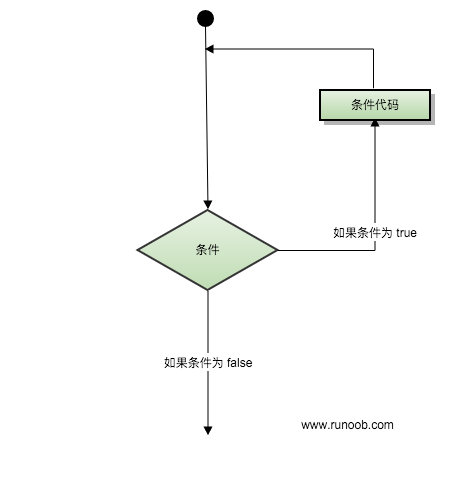
循環語句允許我們多次執行一個語句或語句組,下面是大多數編程語言中循環語句的流程圖:

1. for 循環
TypeScript for 循環用于多次執行一個語句序列,簡化管理循環變量的代碼。
1)語法
語法格式如下所示:
for ( init; condition; increment ){
statement(s);
} 下面是 for 循環的控制流程解析:
在這里,statement(s) 可以是一個單獨的語句,也可以是幾個語句組成的代碼塊。
condition 可以是任意的表達式,當條件為 true 時執行循環,當條件為 false 時,退出循環。
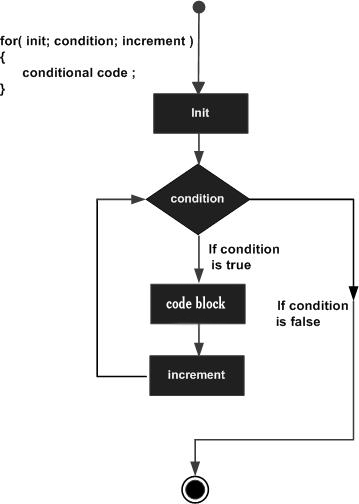
2)流程圖

3)范例
以下范例計算 5 的階乘, for 循環生成從 5 到 1 的數字,并計算每次循環數字的乘積。
var num:number = 5;
var i:number;
var factorial = 1;
for(i = num;i>=1;i--) {
factorial *= i;
}
console.log(factorial) 編譯以上代碼得到如下 JavaScript 代碼:
var num = 5;
var i;
var factorial = 1;
for (i = num; i >= 1; i--) {
factorial *= i;
}
console.log(factorial); 執行以上 JavaScript 代碼,輸出結果為:
120
2. for...in 循環
for...in 語句用于一組值的集合或列表進行迭代輸出。
1) 語法
語法格式如下所示:
for (var val in list) {
//語句
} val 需要為 string 或 any 類型。
2) 范例
var j:any;
var n:any = "a b c"
for(j in n) {
console.log(n[j])
} 編譯以上代碼得到如下 JavaScript 代碼:
var j;
var n = "a b c";
for (j in n) {
console.log(n[j]);
} 執行以上 JavaScript 代碼,輸出結果為:
a b c
3. for…of 、forEach、every 和 some 循環
此外,TypeScript 還支持 for…of 、forEach、every 和 some 循環。
for...of 語句創建一個循環來迭代可迭代的對象。在 ES6 中引入的 for...of 循環,以替代 for...in 和 forEach() ,并支持新的迭代協議。for...of 允許你遍歷 Arrays(數組), Strings(字符串), Maps(映射), Sets(集合)等可迭代的數據結構等。
let someArray = [1, "string", false];
for (let entry of someArray) {
console.log(entry); // 1, "string", false
} forEach、every 和 some 是 JavaScript 的循環語法,TypeScript 作為 JavaScript 的語法超集,當然默認也是支持的。
因為 forEach 在 iteration 中是無法返回的,所以可以使用 every 和 some 來取代 forEach。
let list = [4, 5, 6];
list.forEach((val, idx, array) => {
// val: 當前值
// idx:當前index
// array: Array
}); let list = [4, 5, 6];
list.every((val, idx, array) => {
// val: 當前值
// idx:當前index
// array: Array
return true; // Continues
// Return false will quit the iteration
});
4. while 循環
while 語句在給定條件為 true 時,重復執行語句或語句組。循環主體執行之前會先測試條件。
1) 語法
語法格式如下所示:
while(condition)
{
statement(s);
} 在這里,statement(s) 可以是一個單獨的語句,也可以是幾個語句組成的代碼塊。
condition 可以是任意的表達式,當條件為 true 時執行循環。 當條件為 false 時,程序流將退出循環。
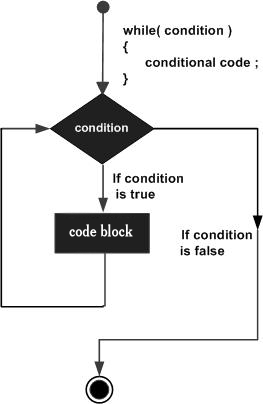
2) 流程圖

圖表中,while 循環的關鍵點是循環可能一次都不會執行。當條件為 false 時,會跳過循環主體,直接執行緊接著 while 循環的下一條語句。
3) 范例
var num:number = 5;
var factorial:number = 1;
while(num >=1) {
factorial = factorial * num;
num--;
}
console.log("5 的階乘為:"+factorial); 編譯以上代碼得到如下 JavaScript 代碼:
4). JavaScript
var num = 5;
var factorial = 1;
while (num >= 1) {
factorial = factorial * num;
num--;
}
console.log("5 的階乘為:" + factorial); 執行以上 JavaScript 代碼,輸出結果為:
5 的階乘為:120
5. do...while 循環
不像 for 和 while 循環,它們是在循環頭部測試循環條件。do...while 循環是在循環的尾部檢查它的條件。
1) 語法
語法格式如下所示:
do
{
statement(s);
}while( condition ); 請注意,條件表達式出現在循環的尾部,所以循環中的 statement(s) 會在條件被測試之前至少執行一次。
如果條件為 true,控制流會跳轉回上面的 do,然后重新執行循環中的 statement(s)。這個過程會不斷重復,直到給定條件變為 false 為止。
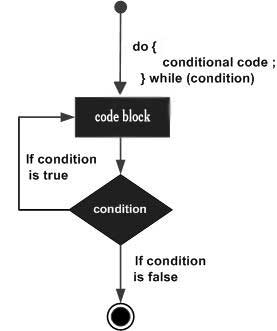
2) 流程圖

3) 范例
var n:number = 10;
do {
console.log(n);
n--;
} while(n>=0); 編譯以上代碼得到如下 JavaScript 代碼:
var num = 5;
var n = 10;
do {
console.log(n);
n--;
} while (n >= 0); 執行以上 JavaScript 代碼,輸出結果為:
10 9 8 7 6 5 4 3 2 1 0
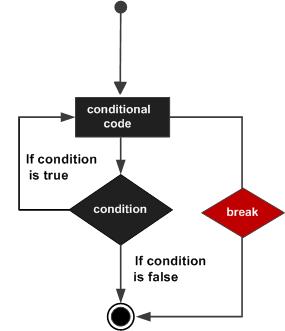
6. break 語句
break 語句有以下兩種用法:
- 當 break 語句出現在一個循環內時,循環會立即終止,且程序流將繼續執行緊接著循環的下一條語句。
- 它可用于終止 switch 語句中的一個 case。
如果您使用的是嵌套循環(即一個循環內嵌套另一個循環),break 語句會停止執行最內層的循環,然后開始執行該塊之后的下一行代碼。
1) 語法
語法格式如下所示:
break;
2) 流程圖

3) 范例
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("在 1~10 之間第一個被 5 整除的數為 : "+i)
break // 找到一個后退出循環
}
i++
} // 輸出 5 然后程序執行結束 編譯以上代碼得到如下 JavaScript 代碼:
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("在 1~10 之間第一個被 5 整除的數為 : " + i);
break; // 找到一個后退出循環
}
i++;
} // 輸出 5 然后程序執行結束 執行以上 JavaScript 代碼,輸出結果為:
在 1~10 之間第一個被 5 整除的數為 : 5
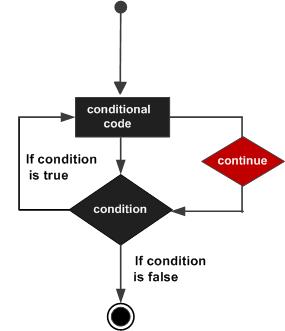
7. continue 語句
continue 語句有點像 break 語句。但它不是強制終止,continue 會跳過當前循環中的代碼,強迫開始下一次循環。
對于 for 循環,continue 語句執行后自增語句仍然會執行。對于 while 和 do...while 循環,continue 語句重新執行條件判斷語句。
1) 語法
語法格式如下所示:
continue;
2) 流程圖

3) 范例
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log ("0 ~20 之間的奇數個數為: "+count) //輸出10個偶數 編譯以上代碼得到如下 JavaScript 代碼:
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log("0 ~20 之間的奇數個數為: " + count); //輸出 10 執行以上 JavaScript 代碼,輸出結果為:
0 ~20 之間的奇數個數為: 10
8. 無限循環
無限循環就是一直在運行不會停止的循環。 for 和 while 循環都可以創建無限循環。
for 創建無限循環語法格式:
for(;;) {
// 語句
} for(;;) {
console.log("這段代碼會不停的執行")
} while 創建無限循環語法格式:
while(true) {
// 語句
} while(true) {
console.log("這段代碼會不停的執行")
}
- 如何通過Javascript腳本獲取form和input內容
- JavaScript如何去掉末尾的分隔符
- javascript數組去重內置方法怎么使用
- javascript如何刪除網頁數據
- notepad怎么編譯運行javascript
- vscode如何編寫javascript
- javascript關閉怎么處理
- javascript怎么實現遠程通信
- javascript如何設置文本框
- JavaScript如何用文件保存
- JavaScript怎么實現檢索功能
- TypeScript 教程
- TypeScript 安裝
- TypeScript 基礎語法
- TypeScript 條件語句
- TypeScript 循環
- TypeScript 函數
- TypeScript String 字符串
- TypeScript 模塊
- TypeScript 聲明文件




