typescript 安裝
typescript 開發環境需要使用 npm 工具進行安裝。
1. 使用 npm 安裝 typescript
如果你的本地環境已經安裝了 npm 工具,可以使用以下命令來安裝。
使用國內鏡像:
npm config set registry https://registry.npm.taobao.org
安裝 typescript:
npm install -g typescript
安裝完成后我們可以使用 tsc 命令來執行 typescript 的相關代碼,以下是查看版本號:
$ tsc -v version 3.2.2
然后我們新建一個 app.ts 的文件,代碼如下:
var message:string = "hello world" console.log(message)
通常我們使用 .ts 作為 typescript 代碼文件的擴展名。
然后執行以下命令將 typescript 轉換為 javascript 代碼:
tsc app.ts

這時候再當前目錄下(與 app.ts 同一目錄)就會生成一個 app.js 文件,代碼如下:
var message = "hello world"; console.log(message);
使用 node 命令來執行 app.js 文件:
$ node app.js hello world
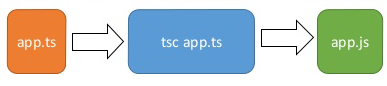
typescript 轉換為 javascript 過程如下圖:

2. visual studio code 介紹
很多 ide 都有支持 typescript 插件,如:visual studio,sublime text 2,webstorm / phpstorm,eclipse 等。
本章節主要介紹 visual studio code,visual studio code 是一個可以運行于 mac os x、windows 和 linux 之上的,針對于編寫現代 web 和云應用的跨平臺源代碼編輯器,由 microsoft 公司開發。
下載地址:https://code.visualstudio.com/。
1) windows 上安裝 visual studio code
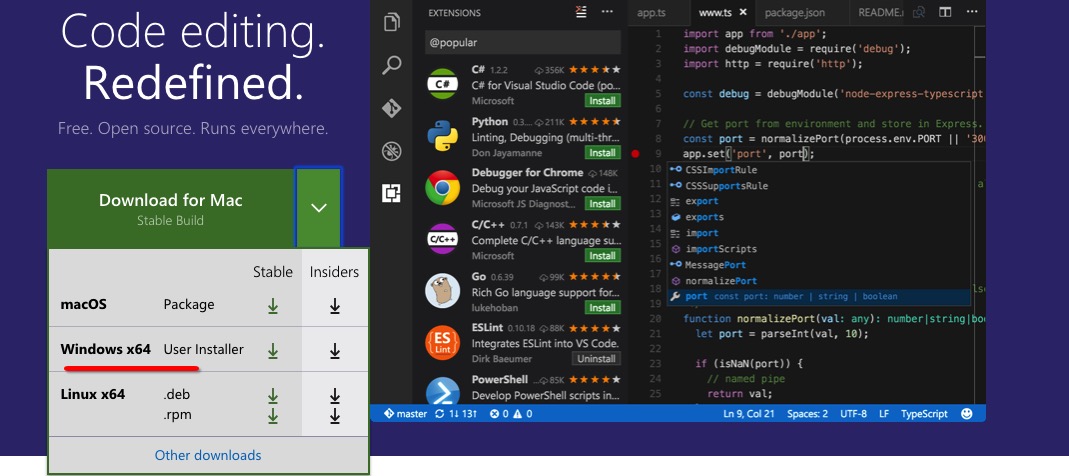
1、下載 visual studio code。

2、雙擊 vscodesetup.exe 圖標  安裝。
安裝。

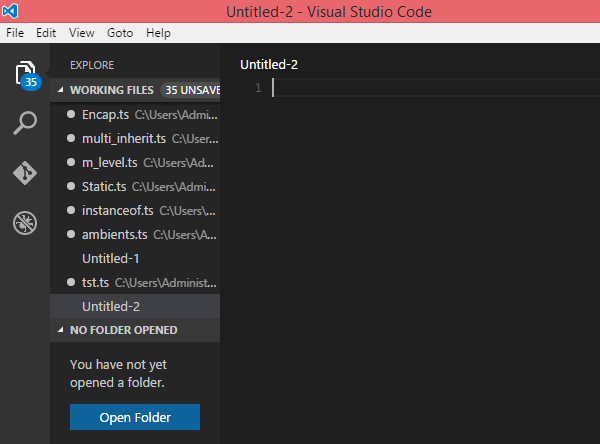
3、安裝完成后,打開 visual studio code 界面類似如下:

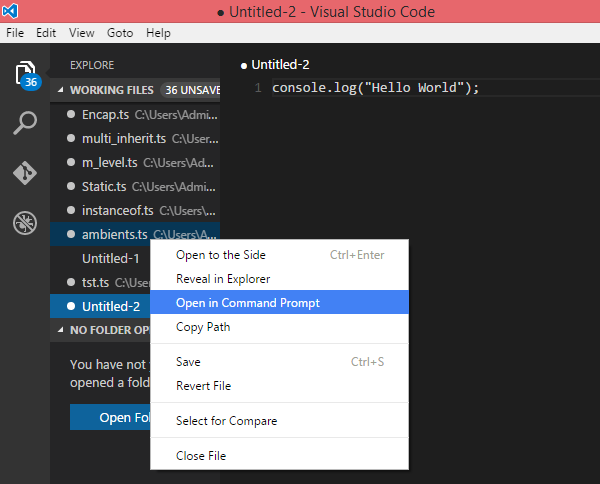
4、 我們可以在左側窗口中點擊當前編輯的代碼文件,選擇 open in command prompt(在終端中打開),這時候我們就可以在屏幕的右側下半部分使用 tsc 命令來執行 typescript 文件代碼了。

2) mac os x 安裝 visual studio code
mac os x 安裝配置 visual studio code 可以查看:https://code.visualstudio.com/docs/editor/setup
3) linux 安裝 visual studio code
linux 安裝配置 visual studio code 可以查看:https://code.visualstudio.com/docs/editor/setup
- 如何通過Javascript腳本獲取form和input內容
- 如何導入javaScript文件
- JavaScript如何對負數開方
- javascript報錯如何調試
- JavaScript農陽歷轉換的方法是什么
- javascript如何輸出當前時間
- vscode如何編寫javascript
- javascript關閉怎么處理
- javascript中怎么嵌套php腳本
- 怎么開發javascript錯誤上報工具
- javascript怎么發送ajax請求參數
- 怎么使用Javascript的if語句實現背景色切換
- TypeScript 基礎語法
- TypeScript 數據類型
- TypeScript 函數
- TypeScript Number
- TypeScript 元組
- TypeScript 接口
- TypeScript 對象
- TypeScript 模塊




