cakephp 表單處理
cakephp 提供了各種內置標簽來輕松安全地處理 html 表單。與許多其他 php 框架一樣,html 的主要元素也是使用 cakephp 生成的。以下是用于生成 html 元素的各種函數。
以下函數用于 生成選擇選項:
| 語法 | _selectoptions( array $elementsarray(), array $parentsarray(), boolean $showparentsnull, array $attributesarray() ) |
| 參數 |
|
| 返回 | 數組 |
| 描述 | 返回一組格式化的 option/optgroup 元素 |
以下函數用于 生成html選擇元素。
| 語法 | select( string $fieldname, array $options array(), array $attributes array() ) |
| 參數 |
select 的名稱屬性 要在 select 元素中使用的 option 元素的數組(作為 'value'=>'text' 對)。 |
| 返回 | 格式化的 select 元素。 |
| 描述 | 返回一個格式化的 select 元素。 |
以下函數用于 在html頁面上生成按鈕。
| 語法 |
button(string $title, array $optionsarray() ) |
| 參數 |
|
| 返回 | html 按鈕標簽。 |
| 描述 |
創建一個 標簽。 type 屬性默認為 type="submit"。您可以使用 $options['type'] 將其更改為不同的值。 |
以下函數用于 在html頁面上生成復選框。
| 語法 | checkbox(string $fieldname, array $optionsarray() ) |
| 參數 |
|
| 返回 | 一個 html 文本輸入元素。 |
| 描述 | 創建一個復選框輸入小部件。 |
以下函數用于在 html 頁面上 創建表單。
| 語法 | create(mixed $modelnull , array $optionsarray() ) |
| 參數 |
|
| 返回 |
格式化的開始 form 標簽。 |
| 描述 | 返回一個 html form 元素。 |
以下函數用于在 html 頁面上 提供文件上傳功能。
| 語法 |
file(string $fieldname, array $optionsarray() ) |
| 參數 |
|
| 返回 |
生成的文件輸入。 |
| 描述 |
創建文件輸入小部件。 |
以下函數用于在 html 頁面上創建 隱藏元素。
| 語法 |
hidden( string $fieldname , array $optionsarray() ) |
| 參數 |
|
| 返回 |
生成的隱藏輸入 |
| 描述 |
創建一個隱藏的輸入字段 |
以下函數用于在 html 頁面上生成 input 元素。
| 語法 |
input(string $fieldname , array $options array() ) |
| 參數 |
|
| 返回 |
完成的表單小部件 |
| 描述 |
生成帶有標簽和包裝器 div 的表單輸入元素 |
以下函數用于在 html 頁面上生成 單選按鈕。
| 語法 |
radio(string $fieldname , array $optionsarray() , array $attributesarray() ) |
| 參數 |
|
| 返回 | 完成的收音機小部件集 |
| 描述 | 創建一組收音機小部件。默認情況下將創建圖例和字段集。使用 $options 來控制它。 |
以下函數用于在html頁面上生成 提交按鈕。
| 語法 | submit(string $caption null, array $options array() ) |
| 參數 |
|
| 返回 |
一個 html 提交按鈕 |
| 描述 | 創建一個提交按鈕元素。此方法將生成可用于提交和使用 $options 重置表單的 元素。可以通過為 $caption 提供圖像路徑來創建圖像提交。 |
以下函數用于 在html頁面上生成textarea元素。
| 語法 |
textarea(string $fieldname , array $options array() ) |
| 參數 |
|
| 返回 | 生成的 html 文本輸入元素 |
| 描述 | 創建一個 textarea 小部件 |
示例
在 config/routes.php 文件中進行更改,如以下代碼所示。
config/routes.php
use cake\http\middleware\csrfprotectionmiddleware;
use cake\routing\route\dashedroute;
use cake\routing\routebuilder;
$routes--->setrouteclass(dashedroute::class);
$routes->scope('/', function (routebuilder $builder) {
$builder->registermiddleware('csrf', new csrfprotectionmiddleware([
'httponly' => true,
]));
$builder->applymiddleware('csrf');
//$builder->connect('/pages',['controller'=>'pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'registrations','action'=>'index']);
$builder->fallbacks();
}); 在
創建一個 registrationscontroller.php 文件
src/controller/registrationscontroller.php。 將以下代碼復制到控制器文件中。
src/controller/registrationscontroller.php
namespace app\controller;
use app\controller\appcontroller;
class registrationscontroller extends appcontroller{
public function index(){
$country = array('india','united state of america','united kingdom');
$this--->set('country',$country);
$gender = array('male','female');
$this->set('gender',$gender);
}
}
?> 在 src/template 中創建一個 registrations 目錄,然后在該目錄下創建一個名為 index.php 的 view 文件。 在該文件中復制以下代碼。
src/template/registrations/index.php
echo $this--->form->create(null,array('url'=>'/register'));
echo '<label for="country">country</label>';
echo $this->form->select('country',$country);
echo '<label for="gender">gender</label>';
echo $this->form->radio('gender ',$gender);
echo '<label for="address">address</label>';
echo $this->form->textarea('address');
echo $this->form->file('profilepic');
echo ''.$this->form->checkbox('terms').
'<label for="country">terms ? conditions</label>
';
echo $this->form->button('submit');
echo $this->form->end();
?> 通過訪問以下 url 執行上述示例:
http://localhost/cakephp4/register
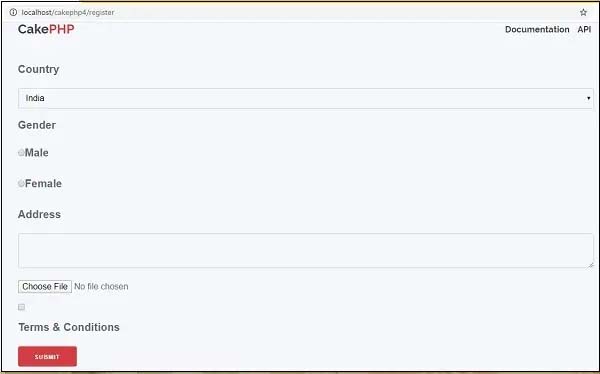
輸出
執行后,您將收到以下輸出。