Laravel Blade 模板
laravel blade模板
laravel 5.1引入了使用 blade 的概念,這是一種模板引擎,用于設計獨特的布局。這樣設計的布局可以被其他視圖使用,并且包括一致的設計和結(jié)構(gòu)。
與其他模板引擎相比,blade在以下方面具有獨特之處 -
- 它不限制開發(fā)人員在視圖中使用普通的php代碼。
- 這樣設計的刀片視圖將被編譯并緩存,直到它們被修改。

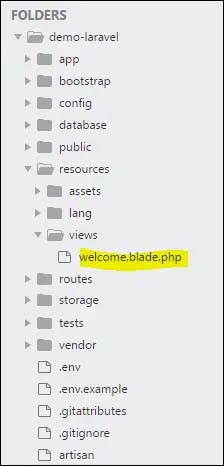
這里給出的屏幕截圖顯示了laravel的完整目錄結(jié)構(gòu)。
您可以觀察到所有視圖都存儲在 resources / views 目錄中,而laravel框架的默認視圖是 welcome.blade.php 。
請注意,其他刀片模板也是以類似方式創(chuàng)建的。
創(chuàng)建刀片模板布局的步驟
您將不得不使用以下步驟創(chuàng)建刀片模板布局 -
步驟1
- 在 resources / views 文件夾中創(chuàng)建一個布局文件夾。我們將使用此文件夾將所有布局存儲在一起。
- 創(chuàng)建一個文件名為 master.blade.php ,該文件將具有與其關(guān)聯(lián)的以下代碼 -
<title>demolaravel - @yield('title')</title>
@yield('content')
第2步
在這一步中,您應該擴展布局。擴展布局涉及定義子元素。laravel使用 blade @extends 指令來定義子元素。
在擴展布局時,請注意以下幾點 -
- 刀片布局中定義的視圖以獨特方式注入容器。
- 各種視圖部分都是作為子元素創(chuàng)建的。
- 子元素作為 child.blade.php 存儲在布局文件夾中 **
這里顯示了一個顯示擴展上面創(chuàng)建的布局的示例 -
@extends('layouts.app')
@section('title', 'page title')
@section('sidebar')
@parentthis refers to the master sidebar.
@endsection
@section('content')this is my body content.
@endsection 第3步
要在視圖中實現(xiàn)子元素,您應該按照需要的方式定義布局。

觀察這里顯示的屏幕截圖。您可以發(fā)現(xiàn),著陸頁中提到的每個鏈接都是超鏈接。請注意,您也可以使用上述步驟在刀片模板的幫助下將它們創(chuàng)建為子元素。
相關(guān)文章
- CodeIgniter 安裝
- CodeIgniter MVC 框架
- CodeIgniter 配置
- CodeIgniter 使用數(shù)據(jù)庫
- CodeIgniter Flashdata
- CodeIgniter 添加JS和CSS
- CakePHP 控制器
- FuelPHP 安裝
- FuelPHP 視圖
- FuelPHP 模型和數(shù)據(jù)庫
- FuelPHP 驗證
- FuelPHP HMVC 請求
- FuelPHP 包
- FuelPHP 單元測試
- Laravel 路由
- Laravel 命名空間
- Laravel視圖
- Laravel 重定向
- Laravel 發(fā)送電子郵件
- Laravel 錯誤處理




