fuelphp 表單編程
fuelphp 提供了三個類, form fieldset 和 input,用于執行表單編程。
- form 類提供了創建所有 html 表單元素的選項。
- fieldset 類提供了通過更高級別的方法創建 html 元素、集成模型和驗證的選項。
- input 類提供了一個選項來解析通過 html 表單提交的數據以及 http 參數、服務器變量和用戶代理。
在本章中,讓我們學習 fuelphp 中的 表單編程。
table
如前所述,form類提供了創建html表單元素的方法,重要的方法如下:
open()
open() 用于創建新表單。它提供以下兩個參數:
- $attributes-表單標簽的屬性作為數組或只是操作 url 作為字符串。
- $hidden-隱藏字段名稱及其值的數組。
echo form::open('/employee/add');
echo form::open(array('action' => '/employee/add', 'method' => 'post'));
close()
close() 只是關閉表單。
echo form::close();
input()
input() 創建 html 輸入元素。它有以下三個參數,
- $field-輸入元素的名稱
- $value-輸入元素的值
- $attributes-輸入元素作為數組的屬性
echo form::input('name', 'jon', array('style' => 'border: 20px;'));
標簽元素
label 創建 html 標簽元素。它有以下三個參數,
- $label-要顯示的標簽
- $id-關聯的表單元素 id
- $attributes-標簽元素作為數組的屬性
echo form::label('employee name', 'employee_name');
hidden
hidden 與輸入法類似,只是它將輸入元素的類型設置為隱藏。
password
password 與輸入法類似,只是它將輸入元素的類型設置為密碼。
radio
radio 與輸入法類似,只是它將輸入元素的類型設置為單選。它有以下四個參數,
- $field-輸入元素的名稱
- $value-輸入元素的值
- $checked-項目是否被選中(真/假)
- $attributes-輸入元素作為數組的屬性
echo form::label('male', 'gender');
echo form::radio('gender', 'male', true);
echo form::label('female', 'gender');
echo form::radio('gender', 'female');
checkbox
checkbox 類似于輸入法,只不過它設置了輸入元素的類型為復選框。它有以下四個參數,
- $field-輸入元素的名稱
- $value-輸入元素的值
- $checked-項目是否被選中(真/假)
- $attributes-輸入元素作為數組的屬性
echo form::label('male', 'gender');
echo form::checkbox('gender', 'male', true);
echo form::label('female', 'gender');
echo form::checkbox('gender', 'female');
file
file 與輸入法類似,只是它將輸入元素的類型設置為文件。
textarea
textarea 創建 html textarea 元素。它有以下三個參數,
- $field-textarea 元素的名稱
- $value-textarea 元素的值
- $attributes-作為數組的 textarea 元素的屬性
echo form::textarea ('description', 'original data (value)', array ('rows' => 6,
'cols' => 8));
select
select 創建一個 html 選擇元素。它有以下四個參數:
- $field-選擇元素的名稱
- $values-初始選擇值
- $options-選項作為數組。可以使用嵌套數組對選項進行分組
- $attributes-輸入元素作為數組的屬性
echo form::select (
'country',
'none',
array (
'none' => 'none',
'asia' => array (
'in' > 'india',
'cn' => 'china'
),
'us' => 'united states'
)
);
submit
submit 類似于輸入法,不同之處在于它設置要提交的輸入元素的類型。
button
button 創建 html 按鈕元素。它有以下三個參數,
- $field-按鈕元素的名稱
- $value-按鈕元素的值
- $attributes-按鈕元素作為數組的屬性
echo form::button('emp_submit', 'submit');
reset
reset 類似于輸入法,不同之處在于它設置要重置的輸入元素的類型。
fieldset_open
fieldset_open 創建 html 字段集和圖例元素。它有以下兩個參數:
- attributes-fieldset 元素作為數組的屬性
- legend-要創建的圖例名稱
// returns <fieldset class="example-class" id="example-id"> <legend> custom legend</legend> echo form::fieldset_open (array ( 'class' => 'example-class', 'id' => 'exampleid', 'legend' => 'custom legend' ));</fieldset>
fieldset_close
fieldset_close 創建 html 字段集關閉標記。
// returns echo form::fieldset_close();
input class
input 類提供了讀取所有請求數據以及表單詳細信息的方法。一些重要的方法如下:
uri
uri 返回請求的當前 uri
// request: http://localhost:8080/employee/welcome echo input::uri(); // return /employee/welcome
method
method 返回請求中使用的 http 方法
echo input::method() // "post"
get
get 允許讀取 $_get 變量。它有以下兩個參數,
- $index-$_get 數組的索引
- $default-默認值,如果沒有找到索引。
echo input::get('age', '20'); // returns $_get['age']
post
post 允許讀取 $_post 變量。它有以下兩個參數,
- $index-$_post 數組的索引
- $default-默認值,如果沒有找到索引
echo input::get('age', '20'); // returns $_post['age']
param
param 允許從 $_get、$_post、$_put 或 $_delete 變量中獲取項目。它有以下兩個參數,
- $index-數組的索引
- $default-默認值,如果沒有找到索引
如果不指定參數,將返回所有項目。
echo input::param('age', '20'); // returns $_post['age']
file
file 允許讀取 $_file 變量。它有以下兩個參數,
- $index-$_post 數組的索引
- $default-默認值,如果沒有找到索引
echo input::file();
is_ajax
is_ajax 返回 true,如果請求是通過 ajax 發出的。
echo input::is_ajax() // return false
protocol
protocol 返回請求中使用的 http 協議。
echo input::protocol() // returns "http"
ip
ip 返回發出請求的 ip 地址。
echo input::ip() // returns "84.45.34.24" (public ip address)
real_ip
real_ip 嘗試返回發出請求的真實 ip 地址(如果客戶端位于代理之后)。
echo input::real_ip() // returns "10.76.12.1" (local private ip address)
server
server 允許讀取 $_server 變量。它有以下兩個參數,
- $index-$_post 數組的索引
- $default-默認值,如果沒有找到索引。
echo input::server('http_host'); // returns localhost:8080
referrer
referrer 從 $_server 變量返回引用者。是獲取當前請求的http referrer的快捷方式。
user_agent
user_agent 從 $_server 變量返回用戶代理。是獲取當前請求的http用戶代理的快捷方式。
query_string
query_string 從 $_server 變量返回查詢字符串。是獲取當前請求的查詢字符串的快捷方式。
headers
headers 返回特定或所有標題。它有以下兩個參數:
- $index-http 標頭的名稱
- $default-默認值,如果沒有找到索引。
echo input::headers('content-type'); // returns "text/html"
extension
extension 返回當前請求的 uri 擴展名。
// example url: http://localhost/test/ echo input::extension(); // null // example url: http://localhost/test.html echo input::extension(); // 'html'
工作示例
讓我們使用 form 和 input 類創建一個簡單的表單來添加新員工。
創建表單
在員工控制器中創建新操作, get_add,如下所示。
public function get_add() {
return response::forge(view::forge('employee/add'));
} 現在,為動作添加視圖,fuel/app/views/employee/add.php,如下所示。
<title>employee :: add page</title>
<meta charset="utf-8">
<meta name="viewport" content="width = device-width, initial-scale = 1">
echo asset::css('bootstrap.css');
echo form::open(array('action' =--> 'employee/add', 'method' => 'post'));
?>
echo form::label('employee name:', 'name');
echo form::input('name', '', array('class' =--> 'form-control'));
?>
echo form::label('employee age:', 'age');
echo form::input('age', '', array('class' =--> 'form-control'));
?>
echo form::button('frmbutton', 'submit', array(
'class' =--> 'btn btn-default'));
?>
echo form::close();
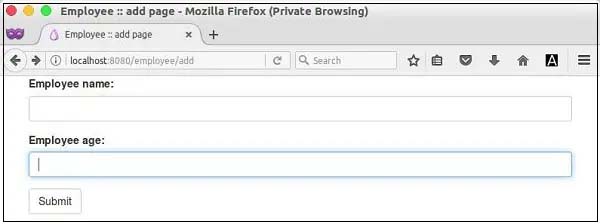
在這里,我們使用了 bootstrap 來設計表單。 fuelphp 完全支持引導組件。現在,請求頁面,http://localhost:8080/employee/add 將顯示以下表單。

process form
創建新動作, post_add處理表單并將用戶輸入的員工數據添加到員工控制器中的數據庫中,如下所示。
public function post_add() {
$name = input::post('name');
$age = input::post('age');
$model = new model_employee();
$model->name = $name;
$model->age = $age;
$model->save();
response::redirect('employee/list');
} 在這里,我們被重定向到員工列表頁面,一旦用戶輸入的數據被保存到數據庫中。接下來,我們將創建員工列表頁面。
list employee
創建新的動作 action_list 以列出數據庫中的員工,如下所示。
public function action_list() {
$data = array();
$data['emps'] = model_employee::find('all');
return response::forge(view::forge('employee/list', $data));
} 為上述操作創建新視圖, fuel/app/views/employee/list,如下所示。
<ul>
foreach($emps as $emp) {
<li> echo $emp['name']; </li>
}
</ul>
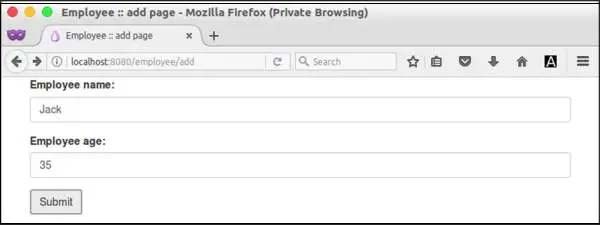
check the form
現在,請求 url, http://localhost:8080/employee/add,輸入一些員工數據,如下面的屏幕截圖所示,然后提交表單。

然后,它顯示數據庫中可用的所有員工(包括新添加的員工)如下: