CakePHP 分頁
cakephp 分頁
如果我們想顯示一組龐大的數據,我們可以使用分頁,這個功能在 cake php 4 中可用,非常好用。
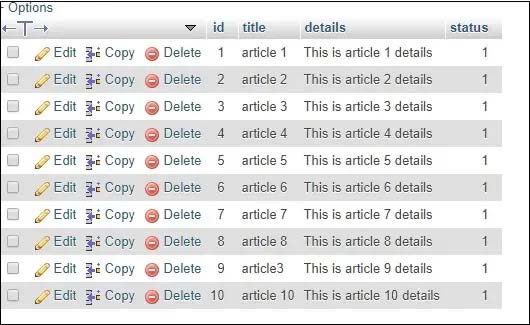
我們有一個名為"文章"的表格,其中包含以下數據:

讓我們使用分頁來以頁面的形式顯示數據,而不是將它們全部顯示。
示例
在 config/routes.php 文件中進行更改,如以下程序所示。
config/routes.php
use cake\http\middleware\csrfprotectionmiddleware;
use cake\routing\route\dashedroute;
use cake\routing\routebuilder;
$routes--->setrouteclass(dashedroute::class);
$routes->scope('/', function (routebuilder $builder) {
$builder->registermiddleware('csrf', new csrfprotectionmiddleware([
'httponly' => true,
]));
$builder->applymiddleware('csrf');
//$builder->connect('/pages',['controller'=>'pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'posts','action'=>'index']);
$builder->fallbacks();
}); 在 src/controller/postscontroller.php 中創建一個 postscontroller.php 文件。 將以下代碼復制到控制器文件中。忽略(如果已創建)。
src/controller/postscontroller.php
namespace app\controller;
use app\controller\appcontroller;
class postscontroller extends appcontroller {
public function index(){
$this--->loadmodel('articles');
$articles = $this->articles->find('all')->order(['articles.id asc']);
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?> 文章表中的數據使用:
$this->loadmodel('articles');
$articles = $this->articles->find('all')->order(['articles.id asc']); 應用分頁,我們w應該顯示每條記錄有 3 個數據,并按照以下方式進行:
$this->set('articles', $this->paginate($articles, ['limit'=> '3'])); 這足以在 文章 表上激活分頁。
在 src/template 創建一個目錄 posts,然后在該目錄下創建一個名為 index.php 的 view 文件。將以下代碼復制到該文件中。
src/template/posts/index.php
foreach ($articles as $key=-->$article) {?><a href="#"></a> } <ul class="pagination"> <!--?= $this--->paginator->prev("<<") ?> <!--?= $this--->paginator->numbers() ?> <!--?= $this--->paginator->next(">>") ?></ul><!--?= $article--->title ?>
<!--?= $article--->details ?>
頁面列表的分頁如下:
<ul class="pagination">
<!--?= $this--->paginator->prev("<<") ?>
<!--?= $this--->paginator->numbers() ?>
<!--?= $this--->paginator->next(">>") ?></ul>
通過訪問以下 url 執行上述示例:
http://localhost/cakephp4/posts
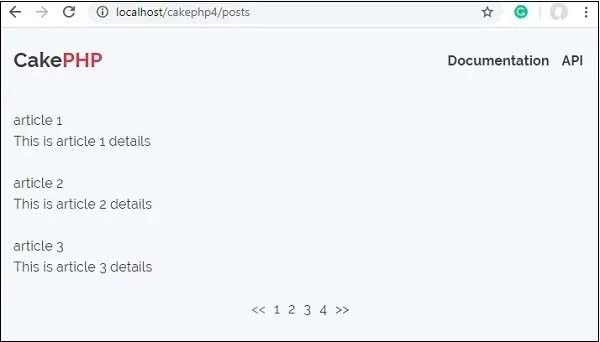
輸出
當您運行代碼時,您將看到以下輸出:

點擊下面的數字,切換到下一頁,或者使用下一個或上一個按鈕。
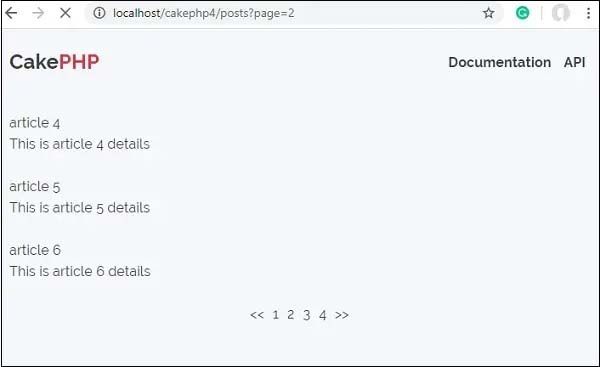
例如

您將看到 page=2 附加到瀏覽器中的頁面 url。




