Laravel 表單
laravel 表單
laravel提供了各種內置標簽來輕松安全地處理html表單。html的所有主要元素都是使用laravel生成的。為了支持這一點,我們需要使用composer將html包添加到laravel。
例1
步驟1 - 執行以下命令以繼續執行相同的步驟。
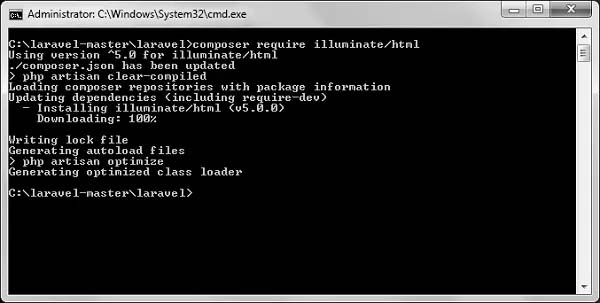
composer require illuminate/html
第2步 - 這會將html包添加到laravel中,如下圖所示。

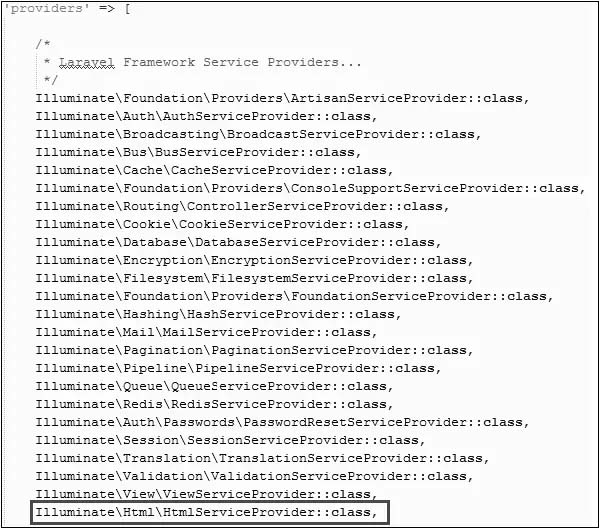
第3步 - 現在,我們需要將上面顯示的包添加到存儲在 config / app.php中的 laravel配置文件 中。 打開此文件,您將看到laravel服務提供商列表,如下圖所示。添加html服務提供商,如下圖所示。

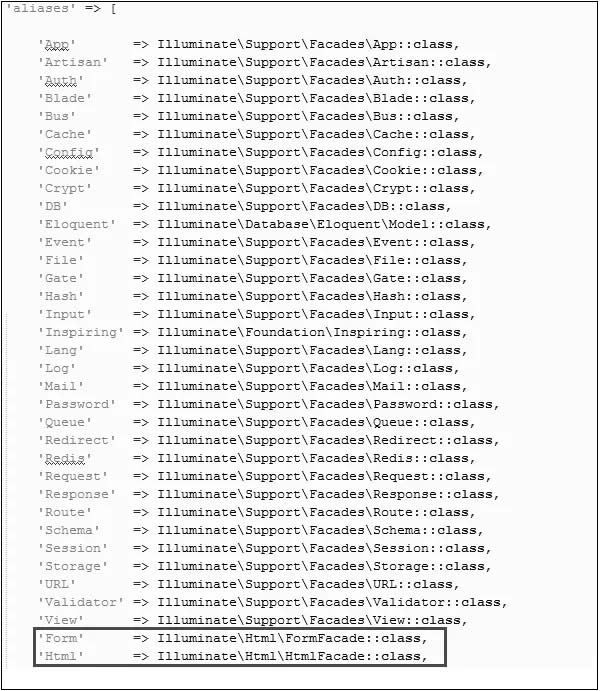
第4步 - 在html和表單的相同文件中添加別名。 請注意下圖中輪廓框中顯示的兩行,并添加這兩行。

第5步 - 現在一切都安裝好了。 我們來看看如何使用laravel標簽來使用各種html元素。
打開表格
{{ form::open(array('url' => 'foo/bar')) }}
//
{{ form::close() }} 生成一個標簽元素
echo form::label('email', 'e-mail address'); 生成文本輸入
echo form::text('username'); 指定一個默認值
echo form::text('email', 'example@gmail.com'); 生成密碼輸入
echo form::password('password'); 生成文件輸入
echo form::file('image'); 生成復選框或無線電輸入
echo form::checkbox('name', 'value');
echo form::radio('name', 'value'); 生成復選框或選中的無線電輸入
echo form::checkbox('name', 'value', true);
echo form::radio('name', 'value', true); 生成一個下拉列表
echo form::select('size', array('l' => 'large', 's' => 'small')); 生成提交按鈕
echo form::submit('click me!');
例2
第1步 - 復制下面的代碼來創建一個叫做視圖
resources / views / form.php 。
資源/視圖/ form.php的
echo form::open(array('url' =--> 'foo/bar'));
echo form::text('username','username');
echo '
';
echo form::text('email', 'example@gmail.com');
echo '
';
echo form::password('password');
echo '
';
echo form::checkbox('name', 'value');
echo '
';
echo form::radio('name', 'value');
echo '
';
echo form::file('image');
echo '
';
echo form::select('size', array('l' => 'large', 's' => 'small'));
echo '
';
echo form::submit('click me!');
echo form::close();
?>
第2步 - 在 app / http / routes.php 中添加以下行以添加視圖form.php的路由
應用程序/ http / routes.php文件
route::get('/form',function(){
return view('form');
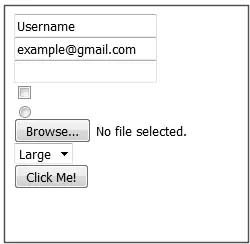
}); 第3步 - 訪問以下url以查看表單。
http://localhost:8000/form
第4步 - 輸出將如下圖所示。